Do you need to change your website’s title, or use a tagline to make certain, that your visitors know the gist of your content? In this case, you need to customize the Site Identity block.
From this tutorial you’ll learn how to work with the Site Identity section.
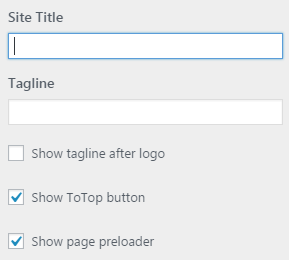
Site Identity is one of the key Customizer options, which allows changing website title, tagline, and enables such elements, as ToTop button and page preloader.
Site Identity Settings

View the list of Site Identity settings to know all the features of the block.
- Site title — type in the text field a title you want to apply, and save the changes.
- Tagline — it is a sort of short explanation that gives your visitors a hint of what your website is about; input the text to be used for a tagline. You can also choose whether to show tagline after website’s logo or not.
- ToTop button — helps your visitors to scroll your webpage to its start when clicking on it; enable the button or hide it, if you prefer not to show it.
- Page Preloader — enables beautiful transition when your visitors go from one page to another, and a new page is still loading. Put a check in the checkbox to apply page preloader.
This tutorial is based on Surfing Responsive WordPress theme.












