Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Post Slider module advanced settings.
Post Slider Module Advanced Settings
- Top Padding — here you can set the value for the padding at the top of the module.
- Bottom Padding — in this field you can define the value for the module padding at its bottom.
- Hide Content on Mobile — here you can enable hiding content when shown on mobile devices.
- Hide Call to Action on Mobile — in this block you can hide the Call to Action on mobile devices.

- Show Image on Mobile — enable this option to show the module image on mobile devices.
- Text Overlay Border Radius — here you can set the radius of the border overlay for the text.
- Arrows Custom Color — in this block you can set the color of the module navigation arrows using color picker.
- Dot Nav Custom Color — here you can set the color using color picker for the navigation dots (pagination elements of the module).

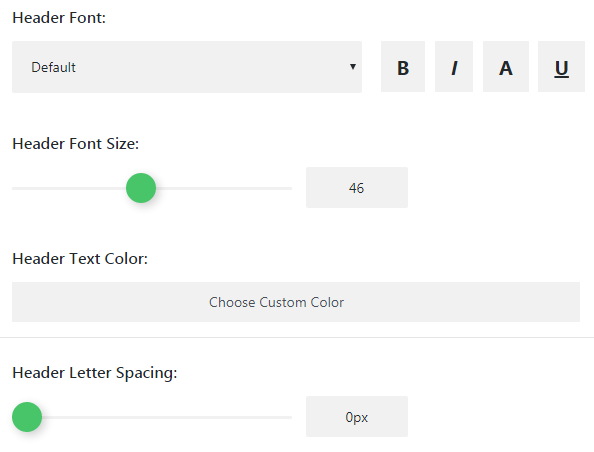
Header Font Settings
- Header Font — here you can select the font you want to use for the header.
- Font Size — in this block you can define the value of the font size of the header text.
- Text Color — here you can set the color of the header text.
- Letter Spacing — in this field you need to select the value which defines the space between header characters.

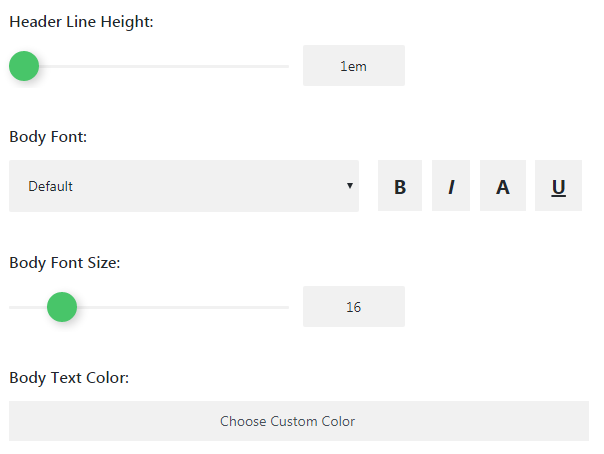
- Header Line Height — here you can select the height of the header line.
Body Text Settings
- Body Font — here you can set the font to use it for the module body text.
- Font Size — here you need to define the size of the body text font.
- Text Color — select the color using color picker tool to set it for the body text.

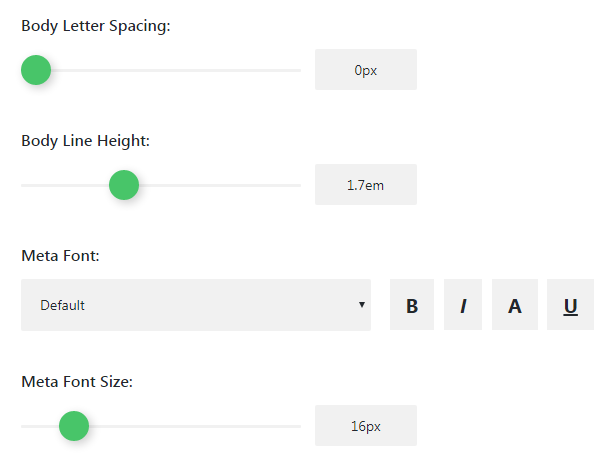
- Body Letter Spacing — here you can choose the value of the space put between body text characters.
- Line Height — in this block you can define the line height of the body text.
Meta Text Settings
- Meta Font — in this field you define the font for the meta information text.
- Font Size — here you can set the size of the font to use for the meta information text.

- Meta Text Color — here you can set the color of the meta information text.
- Letter Spacing — in this block you need to set the value for the space between meta information characters.
- Line Height — here you need to set the height of the meta information line.