Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial you’ll learn about managing Text module advanced settings.
Text Module Advanced Settings Overview
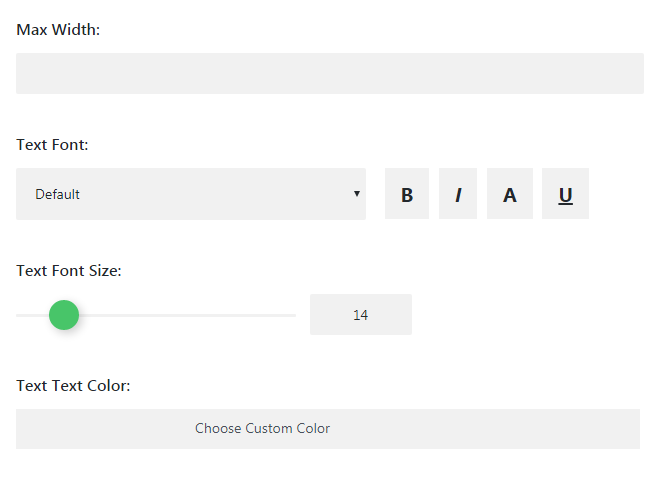
- Max Width — allows setting the maximum width of the module.
- Text Font — defines the font to display the text; here you can also use the bold or italic style for the text passage, underline it.
- Font Size — set the proper font size for text.
- Text Color — select the color for text using color picker tool.

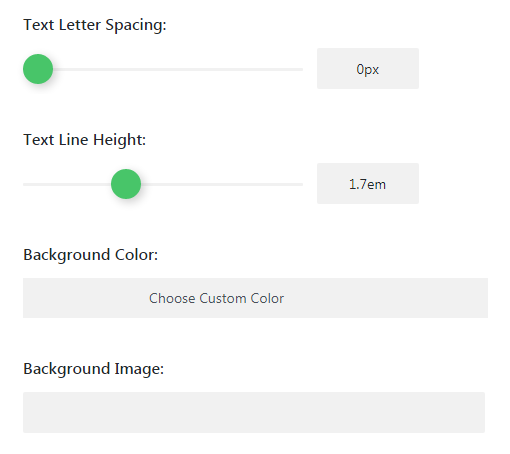
- Letter Spacing — here you can set the space between letters of the text.
- Line Height — here you can adjust the line height for the text.
- Background Color — choose the color for a background using color picker.
- Image — here you can select the image from a media library or upload it from your hard drive to set it as a background.

- Custom Margin — here you can define custom margins for the text passage. Fill in the values in the required fields to set the margins you need.
- Custom Padding — here you can define the padding values for text.
This tutorial is based on Car Dealer Responsive WordPress theme.











