Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Countdown Timer module advanced settings.
Countdown Timer Module Advanced Settings
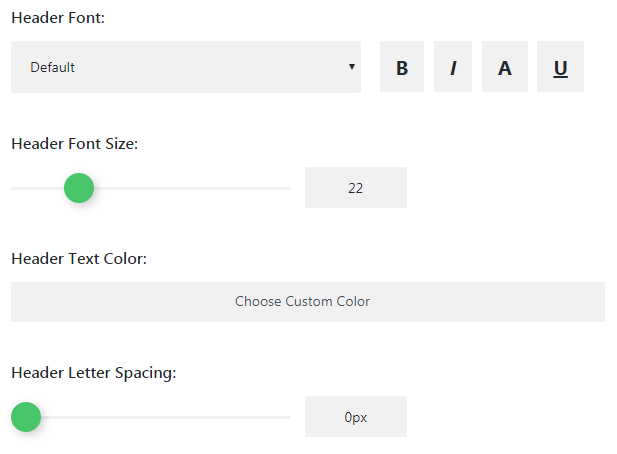
- Header Font — here you can select the needed font from the dropdown list and set the style of the header.
- Font Size — here you need to set the value for the header font size.
- Text Color — in this block you can choose the color of the header text.
- Letter Spacing — in this block you need to set the space between header text letters.

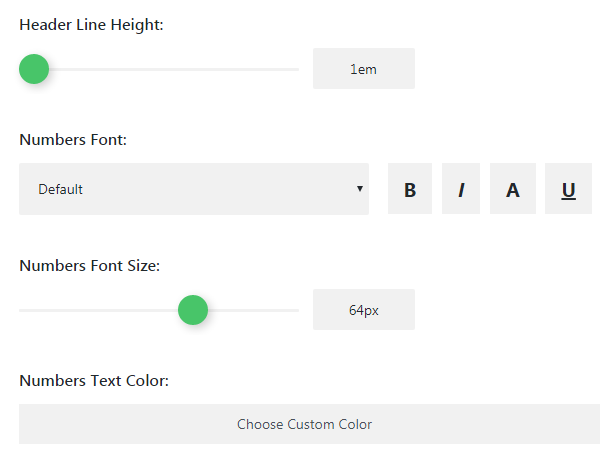
- Line Height — here you need to define the height of the header text line.
Numbers Text Settings
- Numbers Font — in this field you need to select the font for the counter numbers and set the style for them if there is a need.
- Font Size — here you can set the size of the numbers in the numbers counter.
- Text Color — select the color of the numbers using color picker tool.

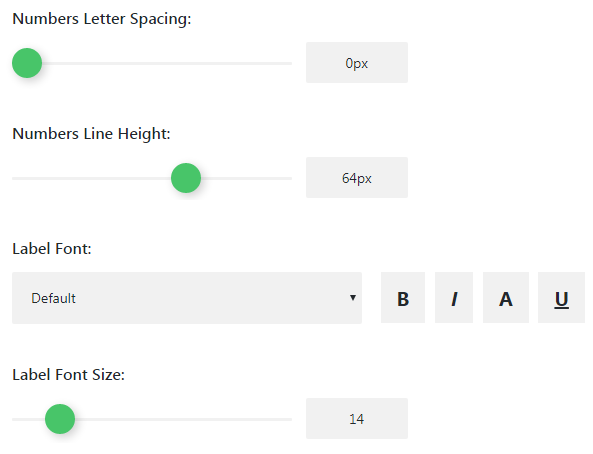
- Letter Spacing — in this block you can set the value that defines the space between numbers in the counter.
- Numbers Line Height — here you can select the height of the numbers.

Label Font Settings
- Label Font — here you can choose the font for the module label from the fonts in the dropdown list.
- Font Size — define the size of the label font in this field.
- Text Color — here you can choose the custom color of the label text.
- Letter Spacing — define the space between letters of the label text.
- Line Height — here you can set the line height of the label text.

- Background Image — in this field you can upload or choose from the Media Library the image you want to use for the Countdown Timer module.
This tutorial is based on MaxGadget Computer Maintenance & Electronics Repair WordPress theme.











