Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Button module advanced settings.
Button Module Advanced Settings
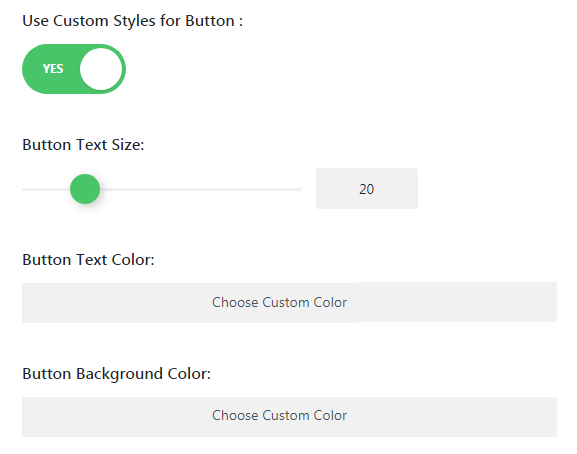
- Use Custom Styles for Button — enable this option to view the full list of advanced settings to customize button element.
- Button Text Size — here you can set the size of the button text.
- Text Color — pick the color using the color picker tool to set it for button text.
- Background Color — here you can define the color of the button background.

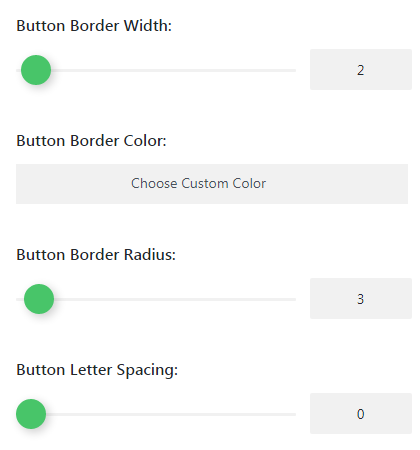
- Button Border Width — this option defines the value for button’s border.
- Border Color — here you can set the color of the button’s border.
- Radius — here you can set the value of button border radius.
- Letter Spacing — here you can specify the space between letters.

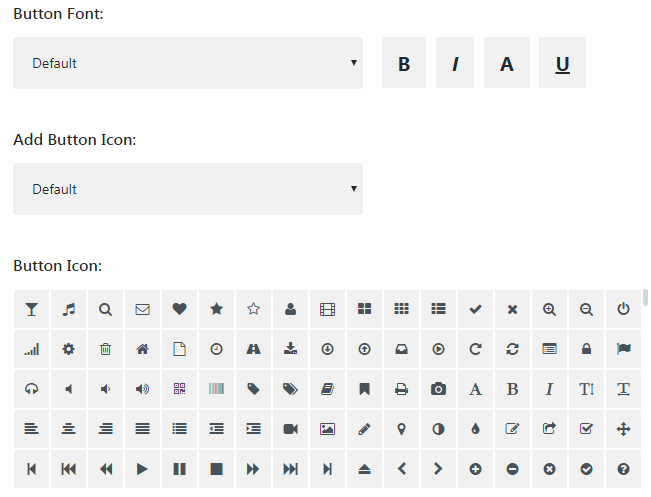
- Button Font — here you need to define the font to use it for the button text.
- Add Button Icon — this option allows to set a button icon.

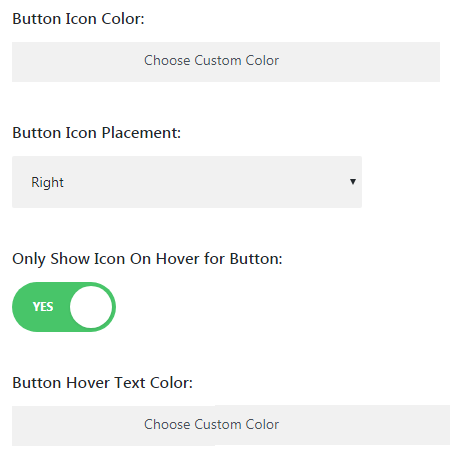
- Button Icon Color — set the color for the button icon.
- Icon Placement — here you need to define the alignment for the button icon.
- Only Show Icon on Hover for Button — enable this option to show an icon on hover.
- Button Hover Text Color — here you can customize the color of the button hover.

This tutorial is based on Restaurant WordPress theme.











