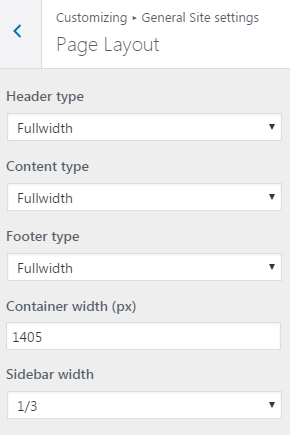
You can change page layout right from a website’s Customizer. This means you can apply layout settings for such elements, as header, content, footer, and choose if you need to display a sidebar.
From this tutorial you’ll learn how to work with Page Layout section.
Page layout settings help to customize the visual appearance of website’s blocks, such as header, footer, content, sidebars if they are present. As a result, a brand new appearance can be applied to the page.
Layout Settings

You can choose different kinds of layouts for such website’s page elements, as headers, content blocks, footers, and sidebars.
Choose one of the layout types, which are offered in the drop-down list. Thus, a specific layout will be applied to one of the page’s elements.
- Fullwidth — a layout type for those blocks, that have a solid background with no visible junctures.
- Boxed — layout type for the blocks with images, which need to stay fixed to a container so that they appear correctly.
- Container width — here you can set a specific container width (in pixels).
- Sidebar width — here you can set a sidebar’s width (¼ or ⅓ of the page’s width).