From this tutorial you’ll learn what kinds of buttons you can use in Elementor.
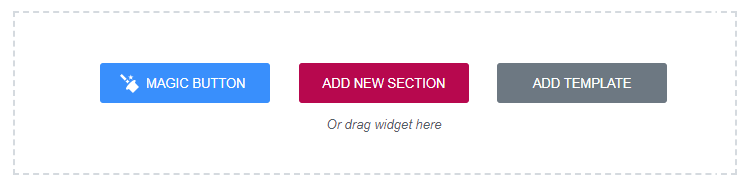
- First, navigate to Elementor editing page. Here you’ll see three variants of buttons: Magic Button, Add New Section and Add Template.

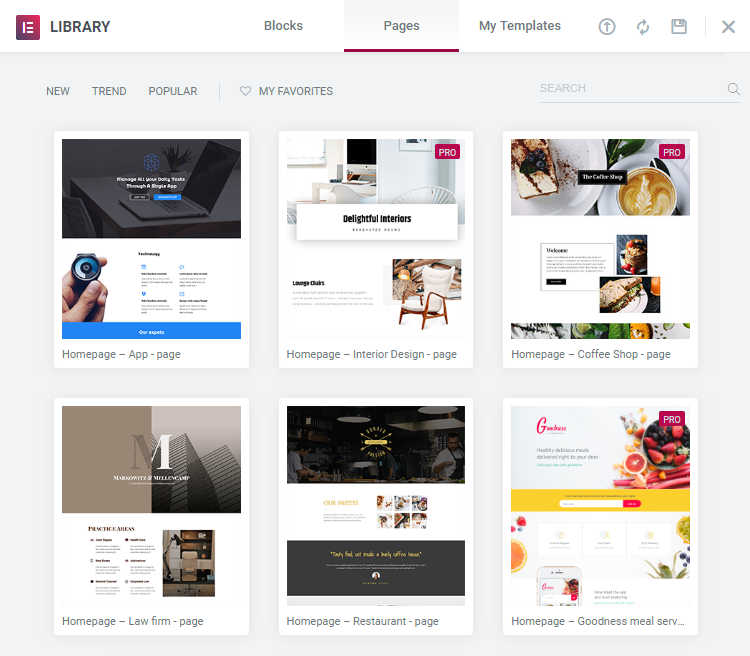
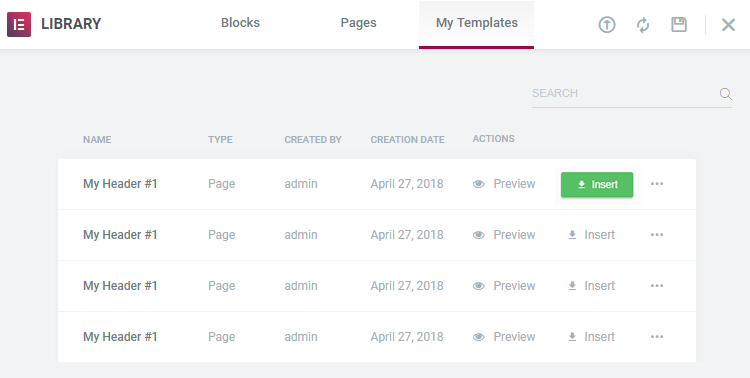
- Now, let’s see what Add Template button is. Click on it. You’ll see Elementor Library.

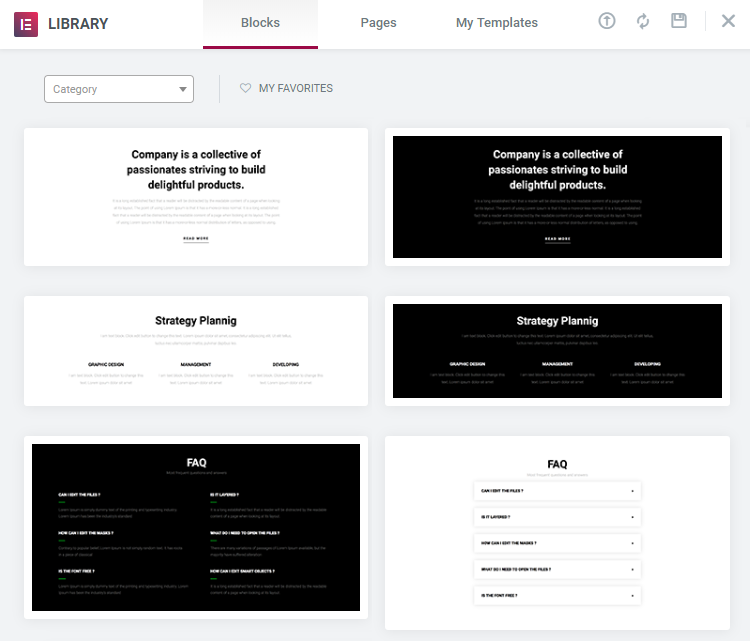
- Elementor Library consists of three main tabs: Blocks, Pages and My Templates. In Blocks tab you can find standard and Pro Elementor ready-made sections, which you can insert in your webpage.

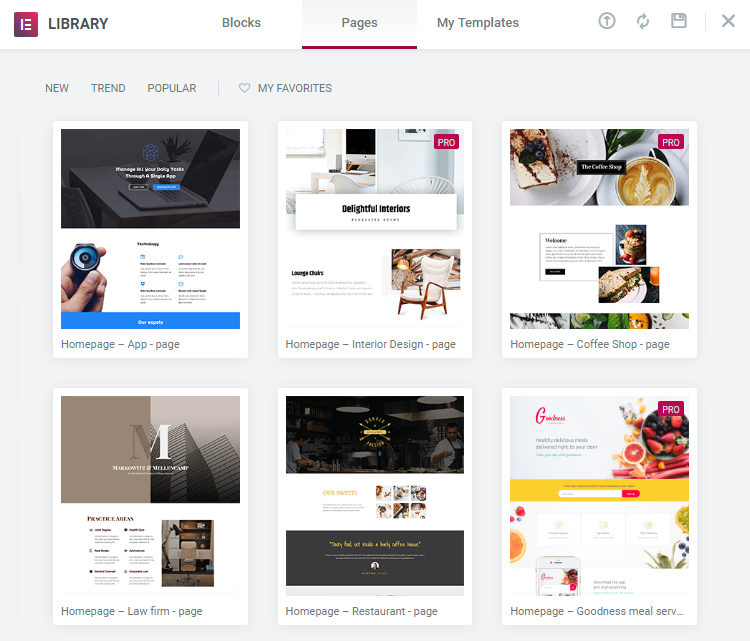
- Pages tab contains pre-designed Home pages from Elementor, which you also can use for your website and customize according to your needs.

- My Templates tab is a storage for pages and sections, which you can create and save during your work in Elementor. They are saved in json format and you can use them anytime you need.

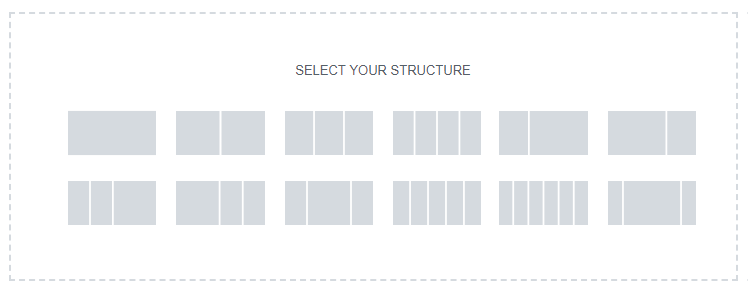
- Now, click on Add New Section button. Select the structure of your future widget. Choose the one you need and now you are free to drag and drop module from the panel on the left.

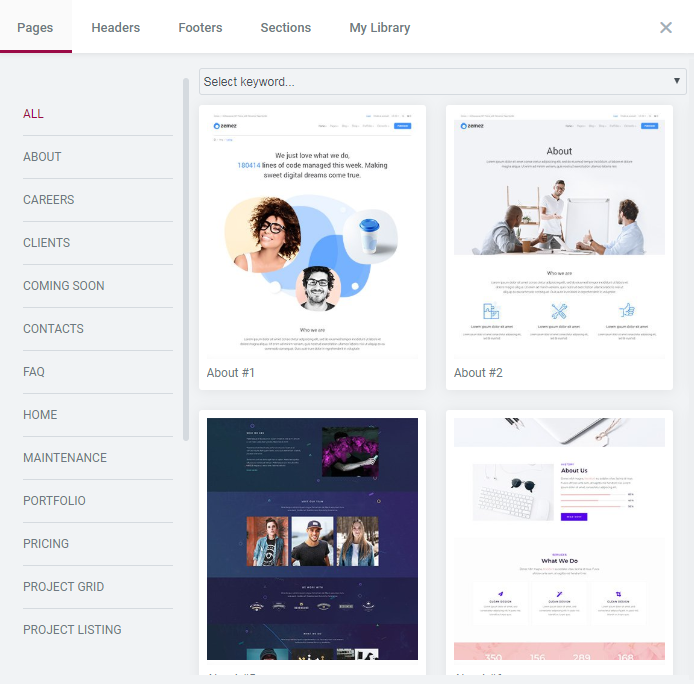
- Next, click on Magic Button. Locate Kava Library, where you will find large number of ready-made pages and sections sorted by categories.

- Here, you can use Search field to find the most suitable category.

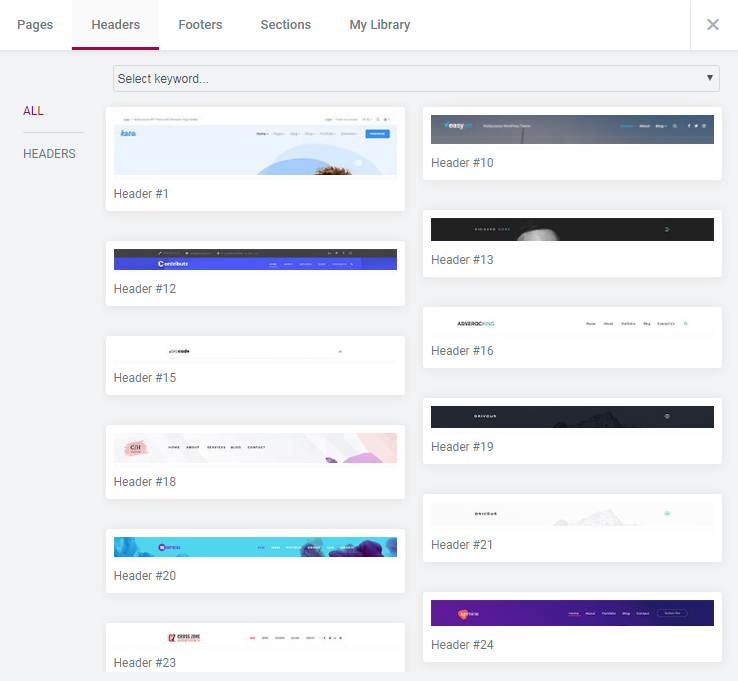
- Header tab contains the list of header sections, which can be inserted to a page.

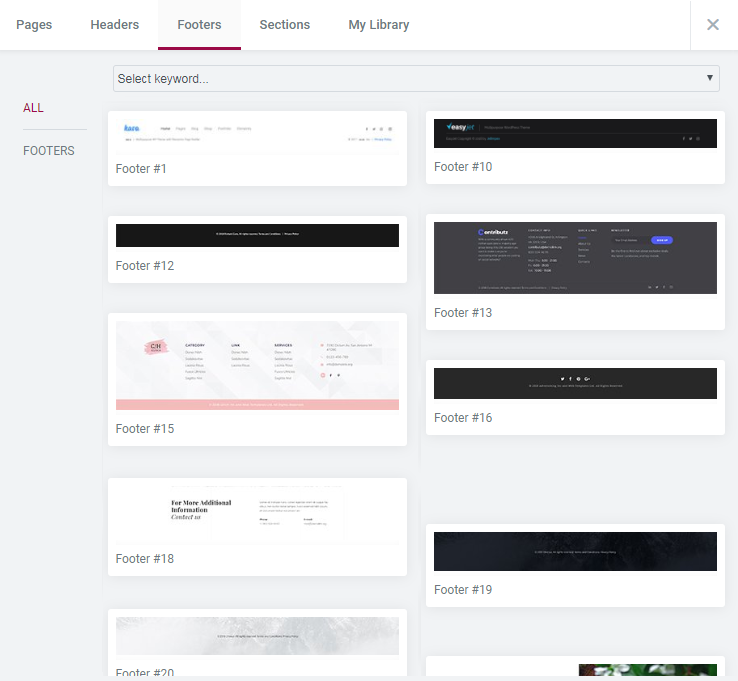
- Footer tab contains the list of footer sections, which you can insert to a page.

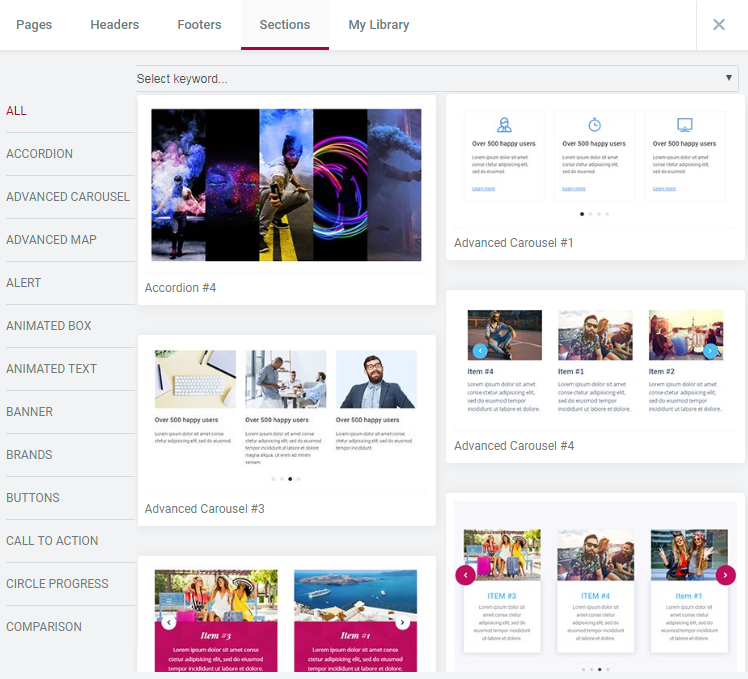
- Note, Sections tab contains the list of all types of sections, which you can insert to a page.

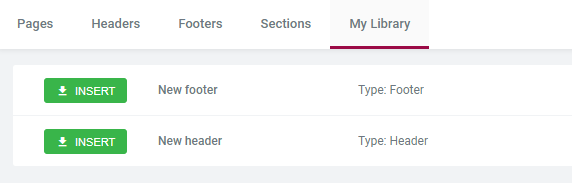
- My Library tab is the storage of sections you created and saved during your work. If you want to place the section to your current page, click Insert button.

That’s all! Go ahead explore Kava’s rich functionality!












