From this tutorial you’ll learn how to build creative and eye-catching content and create stunning Image Accordion widgets.
- Click Add New Section button, select the structure and drag and drop Image Accordion module.

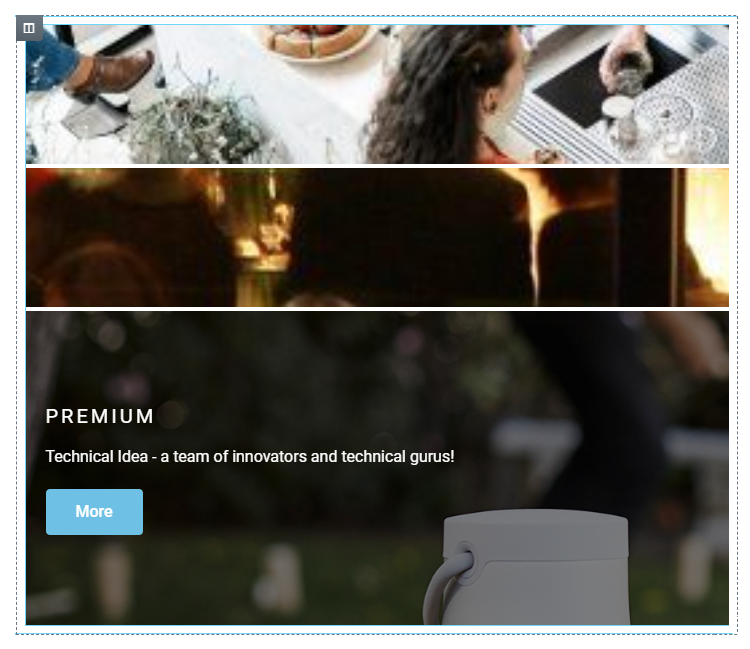
- You will see default module layout, which can be customized. You can add new items, duplicate or delete the one you don’t need.

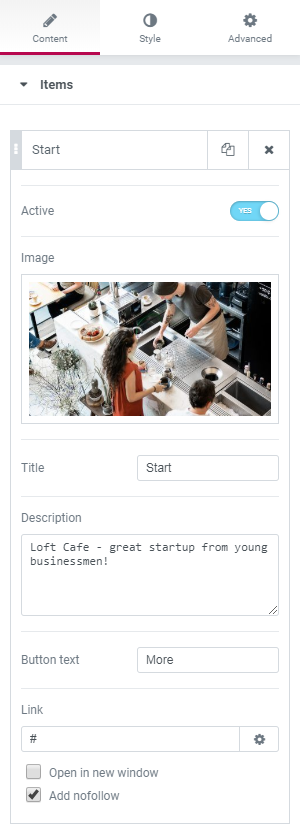
- Click Item #1 to see entire list of settings. Here you can set the item as Active, select Image from your Media Library, type in Title and Description of your Item, define the text for Button to be displayed in the widget, and finally choose Link Options. All these steps should be done for each item you want to insert to your widget.

- Next, navigate to the Settings block. Here you can set Items Orientation (either Vertical or Horizontal), move slider to set the size of Active Item, select Animation duration time and choose the type of Easing from a dropdown list. Here’s what we’ve chosen for this tutorial.


- Navigate to Style tab to change Image Accordion tabs layout.

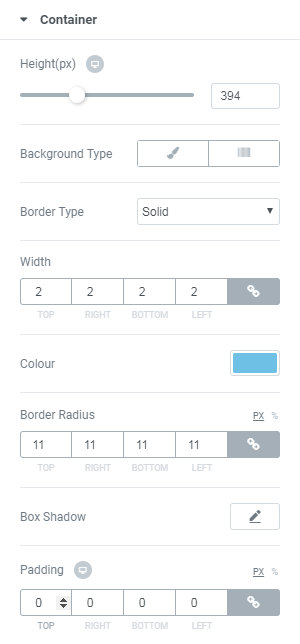
- This block is responsible for customization of entire widget layout. Here you can move slider to set widget Height, select Border Type, set its Width, Color and Radius. Also, you are free to add Box Shadow and change Padding value.

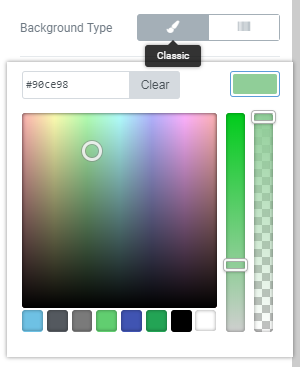
- Select Classic Type. Here you can select Color (e.g., #90ce98) and/ or Image, which will be displayed behind the widget. Select its Position, Attachment, Repeat and Size options.

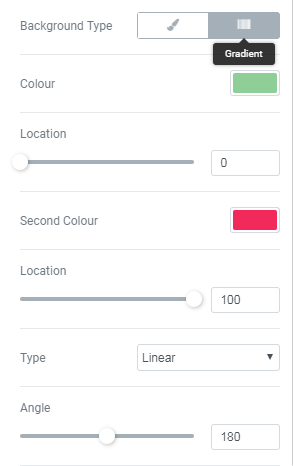
- Select Gradient Type. Here you need to select two colors in order to create a gradient effect. For example, we set #90ce98 and #f2295b accordingly. Also, you can move a slider to set colors location. Next, select Type (either Linear or Radial). Linear type has additional setting – Angle – move slider to set it. Radial type contains a dropdown list with alignment options.

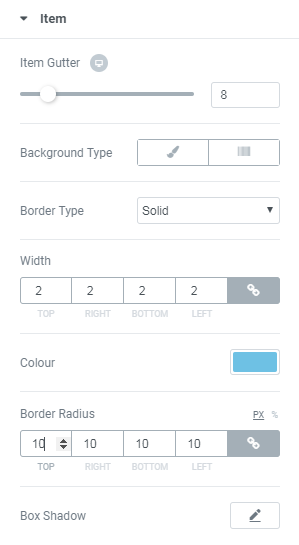
- Navigate to Item block, which contains settings to style up items of the Image Accordion widget. Here you are able to change Item Gutter, set Border and select its Width, Color and Radius, add Box Shadow.

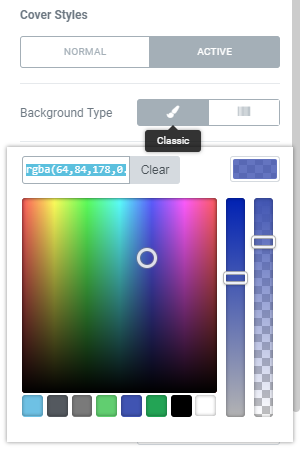
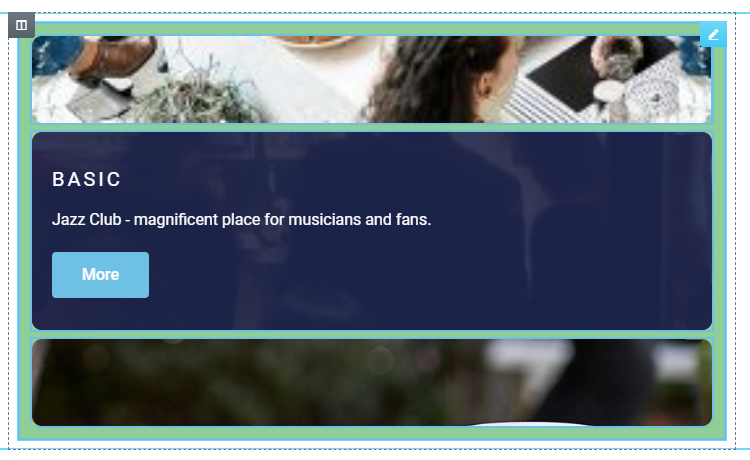
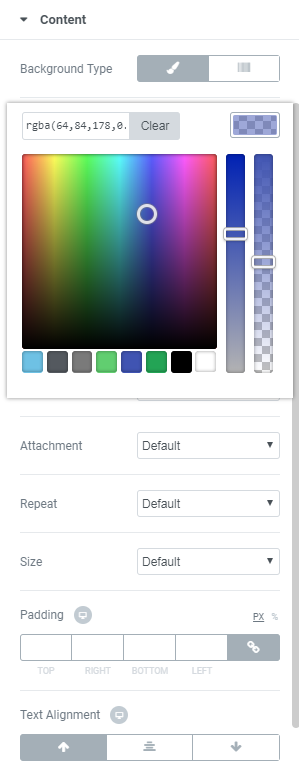
- The next options in Item block are Cover Styles. You can set parameters of hovering styles in Normal and Active Modes. For each option you are free to select Background Types. For this tutorial we chose Classic Background Type and color rgba (64,84,178,0.81). Here’s what we’ve got.


- On this step you can set Background Type, change Paddings parameters and select Text Alignment to create the most suitable appearance of Content Block.

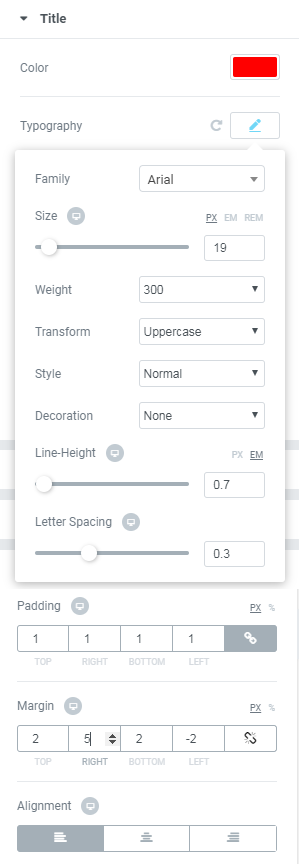
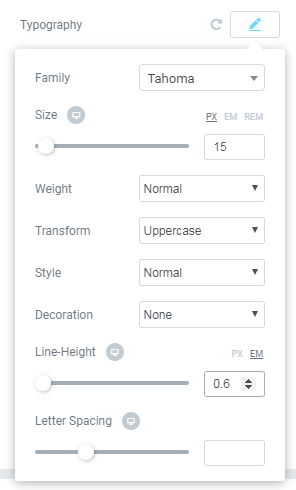
- This block contains settings to change Text layout. Select Title Color (e.g., #ff0000), then navigate to Typography setting and select parameters suitable for your widget. Also, here you can change Title Padding, Margin and Alignment.

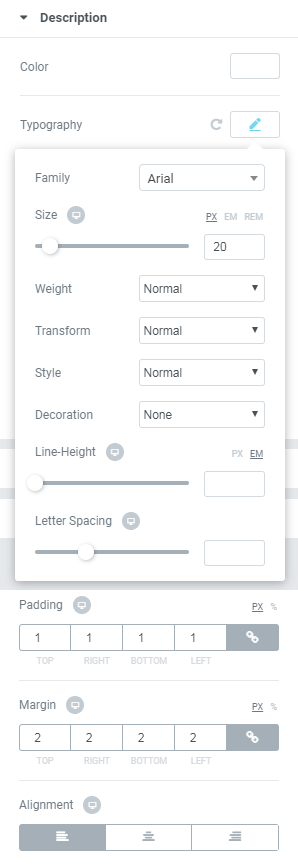
- Description block contains the same settings as in Title block. Select text Color and Typography options, change Title Padding, Margin and Alignment as well.

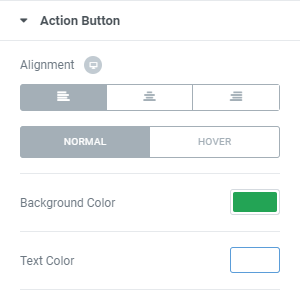
- Navigate to Action Button block, where you can select button Alignment and set its layout either in Normal and Hover modes. Choose the color of your button (e.g., #23a455) and the color of text inside he button (e.g., #ffffff).

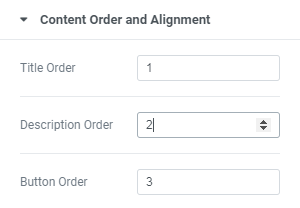
- This block is responsible for setting the order of content elements: Title, Description and Button. Here you are able to change their alignment in the widget.

How to Customize Container Block
How to Customize Image Accordion Container Background
There are two main variants of widget Background Type: Classic and Gradient.
How to Customize Item Block
Here you can also change items Background Type. Please see steps 7 and 8.
How to Customize Content Block
How to Customize Title Block
How to Customize Description Block
How to Customize Action Button Block
Next, you can change your Typography options.

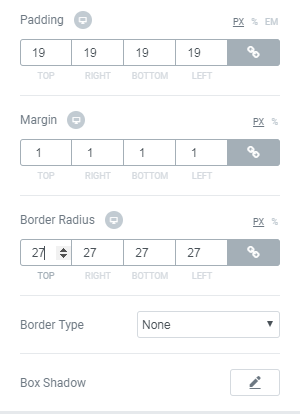
Set your parameters of Padding, Margin and change your Border Radius to round button angles. Also, choose Border Type and set Box Shadow if these options are suitable for your widget.

How to Customize Content Order and Alignment Block
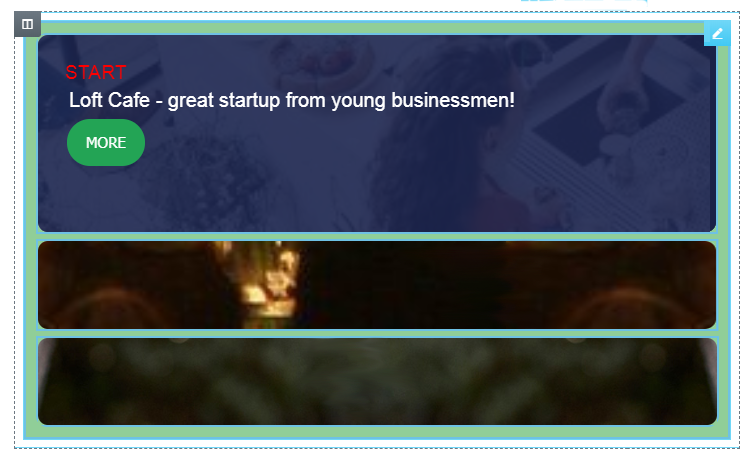
So, here’s what we’ve got after customization.

That’s all! Now are can create your truly engaging Image Accordion widgets and fill them with useful information. Good Luck!












