From this tutorial you’ll learn how to work with JetElements Animated Text module and customize it according to your needs.
- First, navigate to Elementor editing page. Click on Add New Section button.

- Select the most suitable structure.

- Drag Animated Text module.

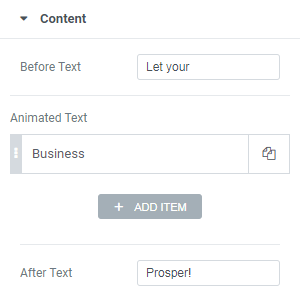
- Now, let’s start your future widget customization. Navigate to Content block. Insert your own text to Before Text, Animated Text and After Text fields.

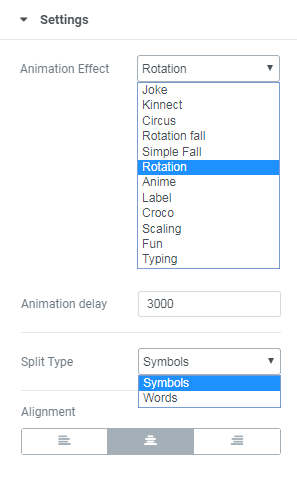
- Navigate to Settings block. Here you need to select Animation Effect (e.g., Rotation), set Animation Delay, choose Split Type list and select Alignment.

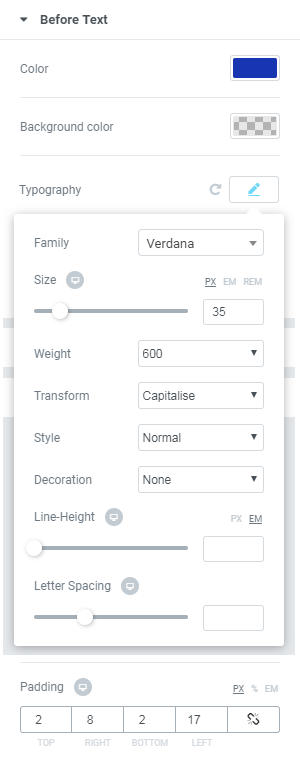
- Navigate to Style tab to change your widget appearance. Before Text block allows to change layout of the first part of text. Select Color, Background Color, Typography and set Padding if needed.

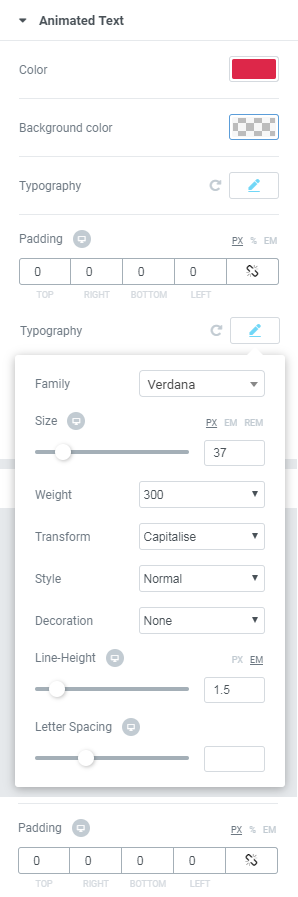
- Navigate to Animated Text block. Here you’ll find the same settings. Select options you like.

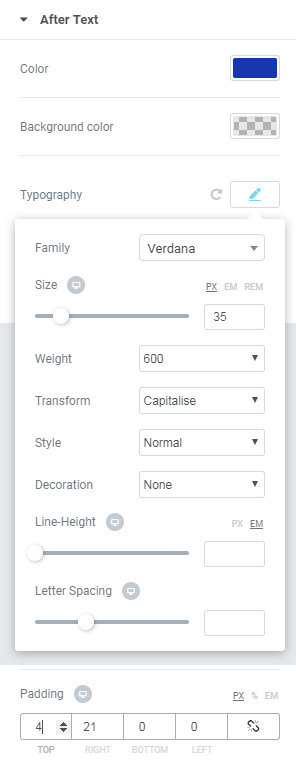
- Navigate to After Text block and make changes you need.

You can add or remove items of animated text depending on your preferences.
Here’s a screenshot of what we’ve got!

That’s all! Now you can easily add Animated Text widgets to your websites.












