From this tutorial you’ll learn how to utilize Banner JetElements module style for Elementor.
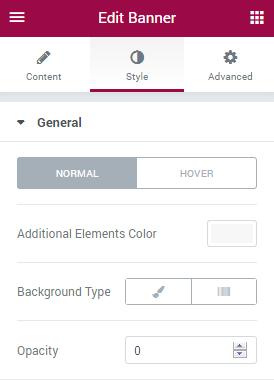
Style
You can switch from customizing Normal to Hover style settings. Just click on the Hover button to proceed to customizing hover elements.

- Additional Elements Color — here you can define the color to use for additional elements of the banner. To apply a custom color select it using color picker.
- Background Type — in this block you can choose, whether you want to use classic or gradient type for the banner background. The customization options vary for each type.
Classic Background Type
- Color — here you can set the background color for the banner using color picker tool.
- Image — here you can choose the image you want to use as a background. Select the image from the media library or upload it to define it as a background in this block. When the image is uploaded, you’ll be able to define its position, alignment, turn on repeat and set the necessary size.
- Opacity — here you can define the value for the opacity of the background.
Gradient Background Type
- Color — here you can set the background color for the banner using color picker tool.
- Location — here you can define the proportion for the first color in the gradient background.
- Second Color — here you can set the second color to use in the gradient background.
- Location — here you can define the proportion for the second color in the gradient background.
- Type — define, if you want to use a linear or radial type of the gradient.
- Angle — in this block you can set the angle for the gradient (in degrees).
- Opacity — here you can change background opacity, where 1 is 100% opacity, and 0 — is 0% opacity.
Banner Title Typography
- Title Color — here you can define the color of the banner title using color picker tool.
- Typography — turn the option on to view the typography settings.
- Size — define the font size of the animated box title.
- Family — here you can set the font family for the title.
- Weight — in this block you can select the suitable font weight.
- Transform — here you can choose from the dropdown menu, if you want the title to be shown in uppercase, lowercase, capitalize or normal way.
- Style — in this block you can choose from the dropdown menu the style for the font. It can be normal, italic (the characters look similar to handwriting) and oblique (the characters are slightly inclined to the right).
- Line Height — in this field you can set the height of the title line.
- Letter Spacing — here you can set the space between letters.

Description Typography
- Description Color — here you can set the color for the banner content text.
- Typography — turn the option on to view the typography settings (they are similar to banner title typography settings).