From this tutorial you’ll learn how to replace videos with images in video format posts.
Replacing Videos with Custom Images
- Let’s log in to WordPress Dashboard using your login credentials.
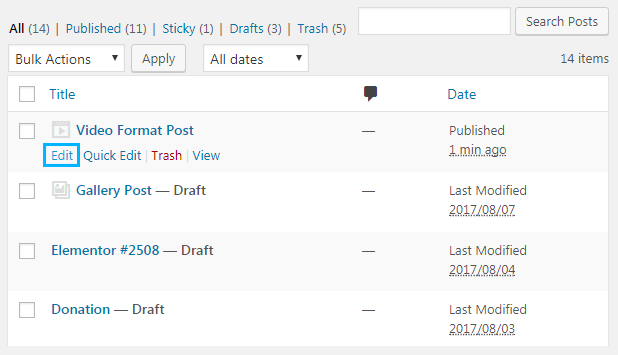
Navigate to Posts > All posts tab on the left of the Dashboard and click on Edit option under the video format post.

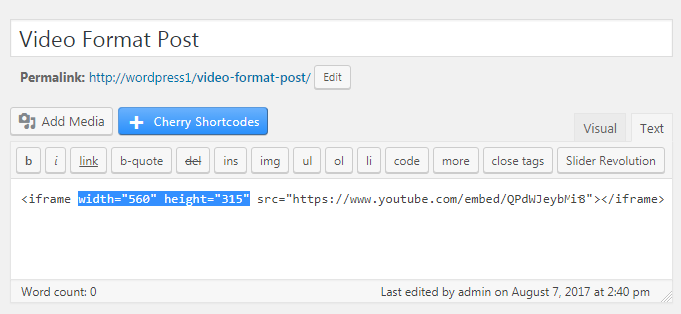
- You can see the HTML code for embedding the video in the Content field. It includes the height and the width of the video. Please, make sure that your new image has the same dimensions.

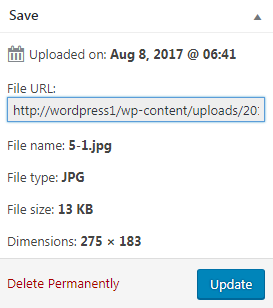
- Let’s upload a new image. To do it navigate to Media > Add New tab on the left of the Dashboard and upload the suitable image from your hard drive. Then click on Edit option and copy the link to the image to the clipboard.



- Now you can return to the post with a video. Here you need to replace the existing < iframe > HTML code with < img > code.
- The old code example:
- The new code example:
- Replace Image link text with the actual link you’ve previously copied to the clipboard.
- Update the post in order to save the applied changes.
This tutorial is based on Monstroid2 Multipurpose WordPress theme.












