Do you want to learn how to manage post social sharing buttons?
In order to locate the file and apply the changes we need to perform the steps, mentioned below.
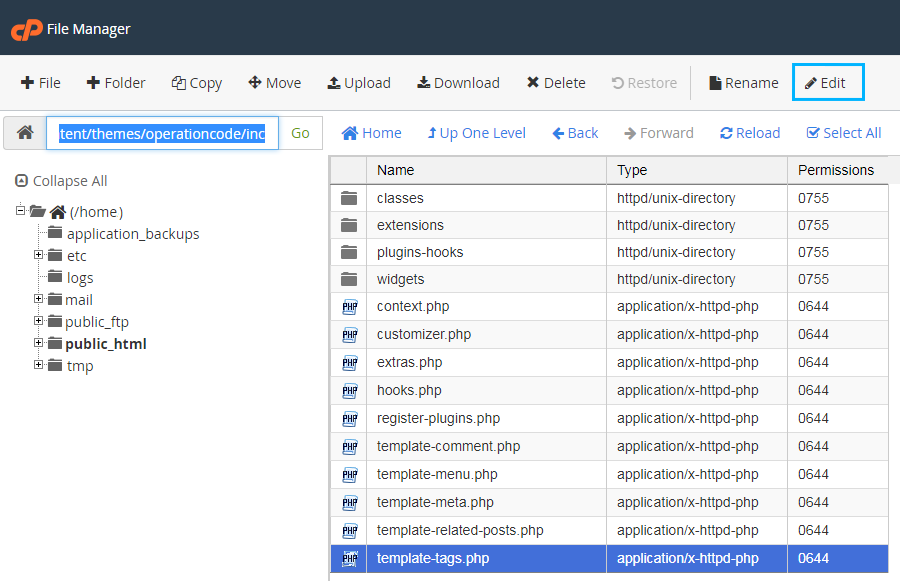
- First, please, navigate to your cPanel or FTP, depending on what do you prefer. Go to the wp-content/themes/yourtheme/inc folder there (here yourtheme stands for your actual theme folder name).
- Do you see the template-tags.php file? Open it, please. But do not worry if you have issues locating it! Instead, please, check for the template-meta.php file in the same directory
(Everything is fine, it just depends on the theme structure).
- Next, please, search for the following code in your file:
- You will need to add one more part of the code, right before the closing tag. In our case it will be Instagram (feel free to change it to different icon)
It will look like this:
Note, that the share_url option value is social network specific. Generic link will not allow you to share the post.
- You can find social icons themselves on the official FontAwesome website easily.
- Do not forget to save your changes after submitting them to the file, and re-upload it to the website.
- Thank you for checking this tutorial! Now you know how to manage social icons!
This tutorial is based on TechnoFix Tech Repair Company Responsive WordPress theme.











