Cherry Projects is a portfolio management system that lets you create your projects and display them using a large number of options.
Cherry Projects is using a simplified templating system with .tmpl files. Out-of-the-box the plugin comes with templates for each of the project listing layouts and the available post formats, which are used for displaying project single pages.
During your website customization, you might need to make changes to some of the plugin layouts/templates files. Plugin files editing is not secure in such cases – such changes will be lost after the plugin update.
The correct way to make such changes is to overwrite these files in your theme folder.
- Navigate to the following folder: “wp-content/themes/theme_name” on your server. Please, note, you should perform the changes in child theme’s folder if you are using it. Look for the cherry-projects folder. In case it already exists, your theme already has some overrides and you will need to add your own overrides to this folder as well or edit the existing ones. If no – create this folder.

- Navigate to the wp-content/plugins/cherry-projects folder on your FTP. We will work with the content of a “templates” subfolder.

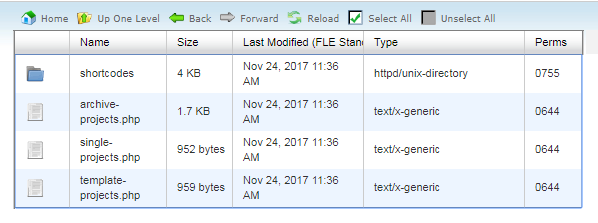
- This folder has the following content:
- single-projects.php
- archive-projects.php
- template-projects.php
- shortcodes folder
In single-projects.php, archive-projects.php and template-projects.php you can make changes to the single project, project archive and project category archive pages layouts. The shortcodes folder has .tmpl files that are used by projects pages, modules, and shortcodes.

- To create overrides for any of these files – copy them to “wp-content/themes/theme_name” folder, saving the files structure (.php files should go straight to “theme_name/cherry-projects” folder and .tmpl files to “theme_name/cherry-projects/shortcodes” accordingly).
- For example, in single-projects.php, archive-projects.php and template-projects.php you can enable/disable filters for the archive and category archive pages, change page elements classes, enable and disable sidebar. Knowledge of PHP would be required.
- tmpl files have a list of elements that are displayed in case particular template is used. Mind that the shortcodes folder in the plugin has 2 subfolders:
- projects
- project-terms
In case you need to override these files – copy them to theme folder saving the files structure.
It is usually clear from the macros name what element is being displayed with it, like title, image, content, button etc.
For example – shortcodes/projects/gallery-post-template.tmpl:
Here you can just add and remove the elements and change tags if there are any.












