This tutorial will show you how to deal with the “This page was unable to display a Google Maps element” error in WordPress templates based on Cherry Framework 5 with PowerBuilder plugin.
Google announced some changes to the Google Maps APIs authentication and usage limits.
Usage of the Google Maps APIs now requires a key. If you are using the Google Maps API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. This is why such error occurs.
To resolve the issue, please, complete the following steps:
- Open the Google Developers website and create an authentication key by clicking on a Get a Key button.
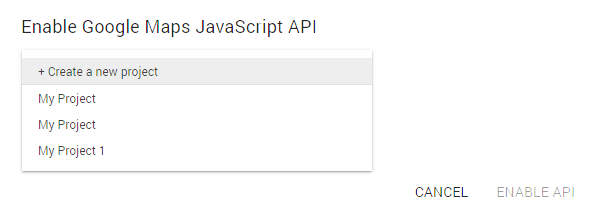
- Select Create a project option and click on Continue.

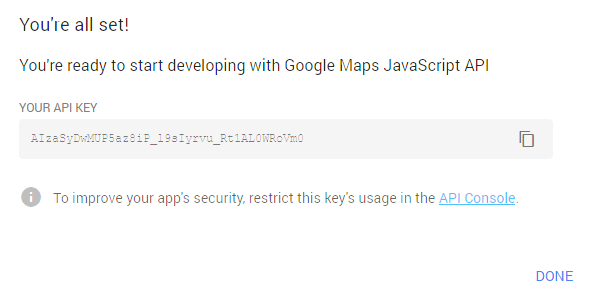
- Provide your site information and click on Create. Copy your new API Key.

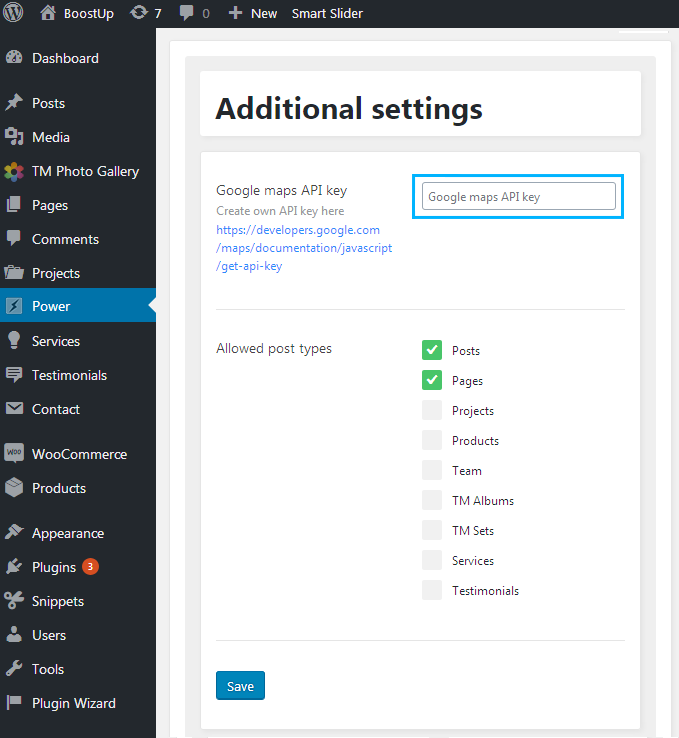
- Login to your WordPress Dashboard and open POWER tab.
- Insert your Google Maps API key to Google Maps Api Key field and save it.

- Visit a page with the map on your website fronted, it should work fine now.












