From this tutorial you’ll learn how to embed Google Calendar to WordPress website page.
Adding Google Calendar. Google Calendar Settings
- First of all, you need to install and activate Google Calendar plugin. You can learn how to install plugins manually from Manual Plugins Installation tutorial.

- Navigate to installed plugins and open Google Calendar plugin settings. Here you need to connect the plugin with Google Calendar. To do it you need to use Google API key.

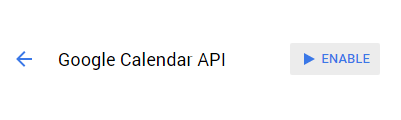
- To get Google API key navigate to Google Developer Console and click on Calendar API.

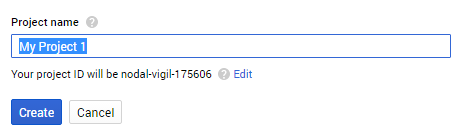
- Let’s create a project to use Calendar API. Click on Create Project.

- Fill in all the required information in the corresponding fields. You’ll have to input the name of the project and save the changes.

- Click on Enable to enable the project.

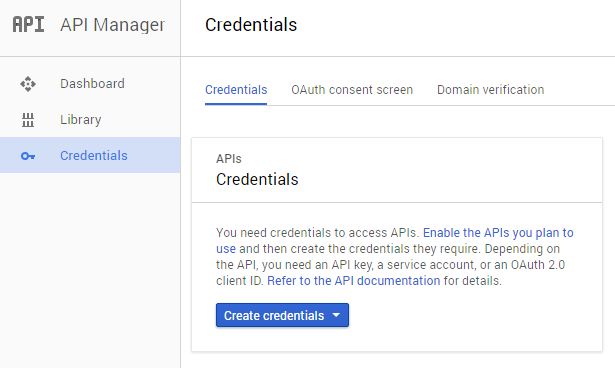
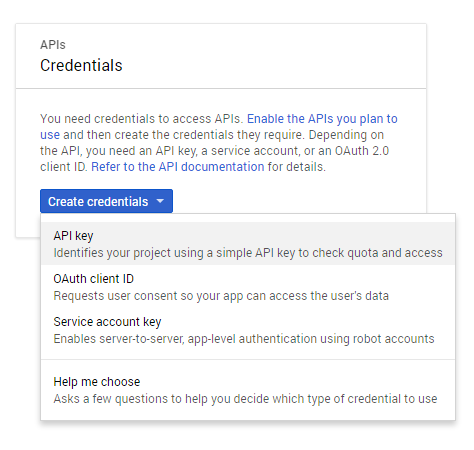
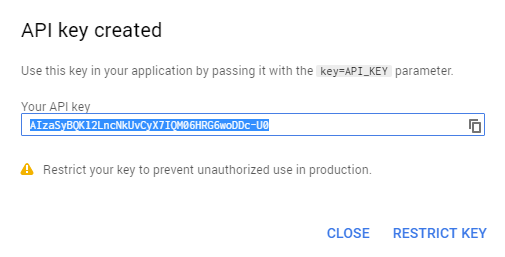
- Now you need to create credentials and select API key. Select Server key and define the name for it in the popup window. Then click on Create button.



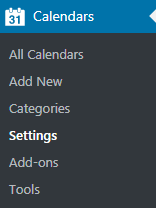
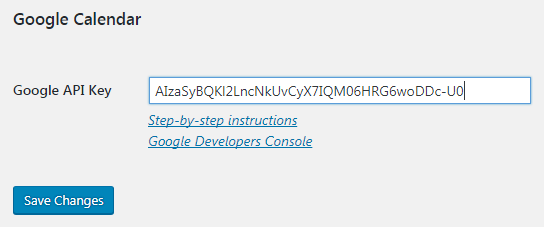
- Please, copy a new key and navigate to WordPress Dashboard, then open Calendars > Settings tab. Here you need to insert the key and save the applied changes.


How to Create and Share Google Calendar
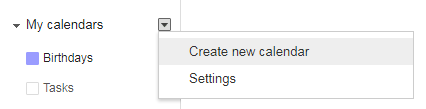
- Let’s create a new calendar. Navigate to Google Calendar and click on Create new calendar option under My Calendars.

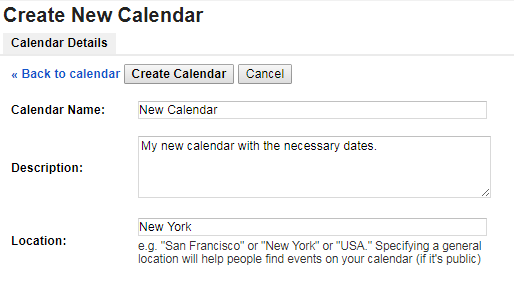
- Define the name of a new calendar and click on Create Calendar button.

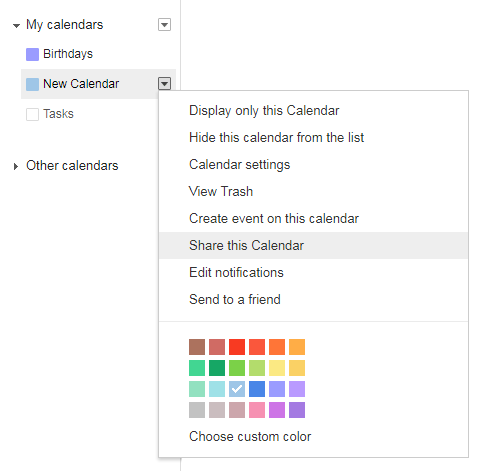
- Navigate to Google Calendars > My Calendars and select the icon of the calendar you need to share. Click on Share this calendar to make the calendar public.

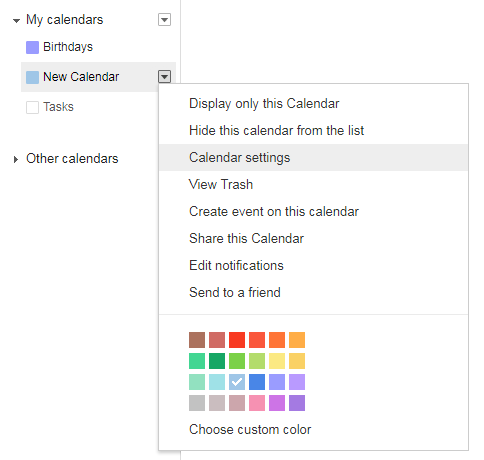
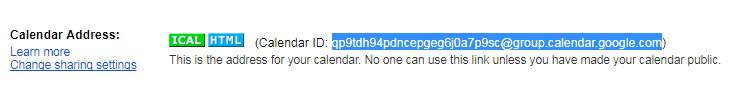
- Now let’s proceed to editing Calendar settings. Locate calendar address section and find your calendar ID. Copy it to the clipboard.


- Return to WordPress Administration panel and navigate to Calendars > Add New tab.

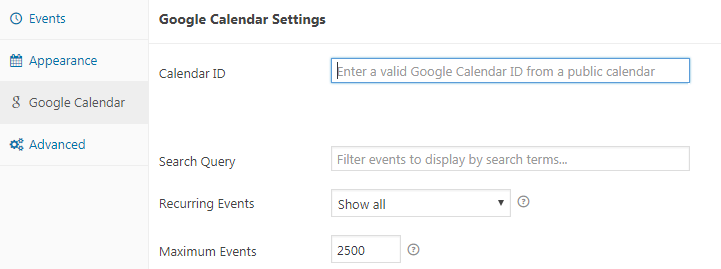
- Name your calendar in the Title field and click on Google Calendar tab in the Calendars Settings box. Here you need to insert the ID you’ve copied.

- Click on Publish button to save the calendar. After doing it you need to locate a shortcode at the bottom of the page. Copy it to the clipboard.

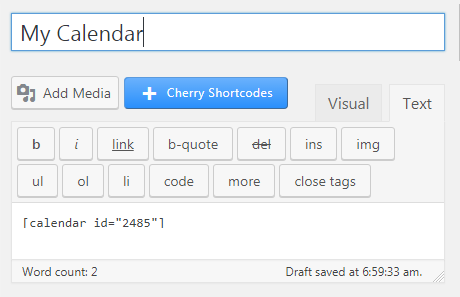
- Navigate to Pages > Add New tab on the left of the Dashboard and paste the shortcode into the content area. Input the title and save the page.

This tutorial is based on Car Dealer Responsive WordPress theme.











