Do you know that footer can expand the functionality of any site? Would you like to change the number of WordPress footer columns of your website? Follow this tutorial to learn how to do this!
The term “footer” usually refers to the bottom of a web page. The footer contains information such as copyright details, links to privacy policies, loans, etc. It may also include codes and scripts that a WordPress theme developer would like to add to this page.
In every WordPress theme, a footer is usually defined in the footer.php template file. In some themes, this area may also contain a widget with numerous columns.
What Information Should WordPress Footers Include
The footer is a cross-cutting structural element of additional information, like:
- Authorship Details
Footers traditionally indicate copyright, terms of use and distribution of content, information about the developer of the resource.
- Partner Information
In footers, you can mention who supports your project, interacts with a company, etc. This can work to increase the level of trust. It’s also a reasonable alternative to affiliate links (especially, those links that are placed, according to a contract, on each page of a website).
- Duplicate Contacts
In the header, usually, only a phone number is indicated, and on the contact page, everything should be described detailed. However, very often in a footer of a site, an address, phone number, and email are shown.
Social Networks
Social icons are usually placed precisely in the footer or duplicated if they are already in the header or side blocks.
- Feedback and other working forms
Adding to the footer the ability to contact directly or subscribe to a product increases WordPress site usability.
- Maps
It’s right to use footers to underline the exact position of a company is important. It can also help to engage the loyalty of potential clients.
- Privacy Policy and Personal Data Protection
If a website is supplied with registration forms or personal data is collected in other ways, it’s necessary to provide legal documents on it: about the use of cookies, user agreement, privacy policy, etc. Plus, don’t forget about links to them.
- Age Limit
If a site requires an indication of how old visitors are, this is often attached in footers
- A Site Map
A link to a site map (a page with a clickable list of all materials) is basically added to the footers.
- Additional Menu
The main menu can be completely or partially duplicated. If there is a lot of information, it is divided into WordPress footer columns.
- Tag Cloud
Only the most popular or important tags are added to the footer for extra navigation.
Change the Number of WordPress Footer Columns Step-by-Step
You may need to change the number of columns in the following cases:
- You have removed one of the footer widgets and would like to center footer content now.
- You would like to have several rows with widgets.
- In order to change the amount of columns you should navigate to Appearance > Customize section in your WordPress Dashboard.

- Access the Footer tab and check for the Footer styles.

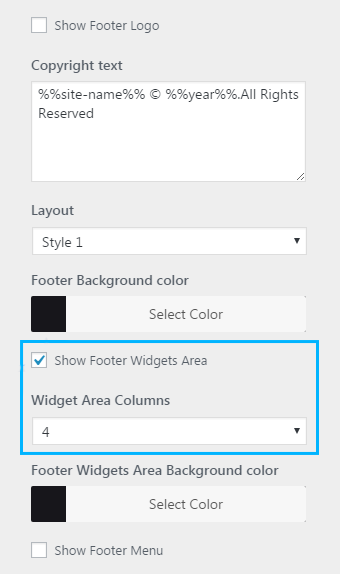
- Change the Widget Area Columns option value and save your edits using Save & Publish button.

- You’ve changed the footer widget columns number in your theme.
Conclusion
Today, you’ve found out how to change number of WordPress footer columns. As well, remember footers and headers should be styled up to website design.
Footers should be:
- visually divided from other content (Footers can be highlighted with another color, for example. The border does not have to be bright but it should be easy to perceive).
- clean and logically structured (It is important to guide users through information posted in footers).












