Let us show you how to add Google map API key to your website. We will do this with the help of the JetElements plugin.
- First of all, you have to login to your dashboard. Then, navigate to the JetPlugins > Jet Elements Settings page.

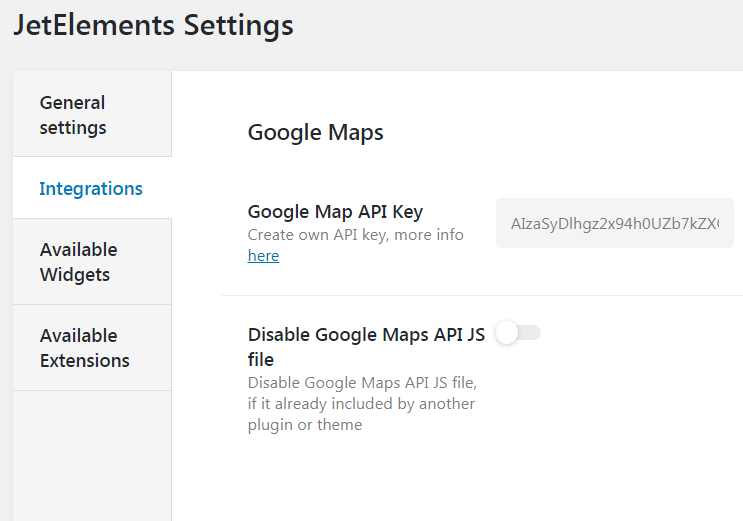
- There choose the Integrations section. Then you will see the Google Map API Key field.Enter there the API key which can be obtained here.

- Just click on the “GET A KEY”, select an existing project or create a new one. Next, enable Google Maps API for this project by clicking “ENABLE API” button and you will see your API key. Copy it to the clipboard.
- Get back to the Jet Elements Settings page, insert your key to the API Key field and save the changes.

Now you know how to add Google Maps API key using JetElements plugin.
Thank you for being awesome!












