In this tutorial, we are going to overview how to manage sticky menu in WordPress.
Nowadays, lots of popular WordPress websites are supplied with sticky menus. While ordinary navigation menus appear at the top and disappear when users scroll down pages, sticky menus are quite accessible from any part of a site.
Sticky menus help visitors go to the desired section very quickly. So, in this guide, we’ll show how easy it is to enable/disable the sticky menu in WordPress.
Introduction
How to explain the “sticky menu” term the most precisely? A menu that appears at the top of a page while scrolling down is called a sticky menu. Generally, it’s implemented in the form of a header. Sticky headers allow users to go to any section of a WordPress website not scrolling up. By the way, most modern WordPress themes support sticky menus by default. Especially sticky menus look and perform perfectly on landing pages. Being really long, landings need navigation that for sure won’t disappear. This is the right way to enhance user comfort.
Setting Sticky Menu in WordPress
- Log in to the WordPress Administration Panel (Dashboard).
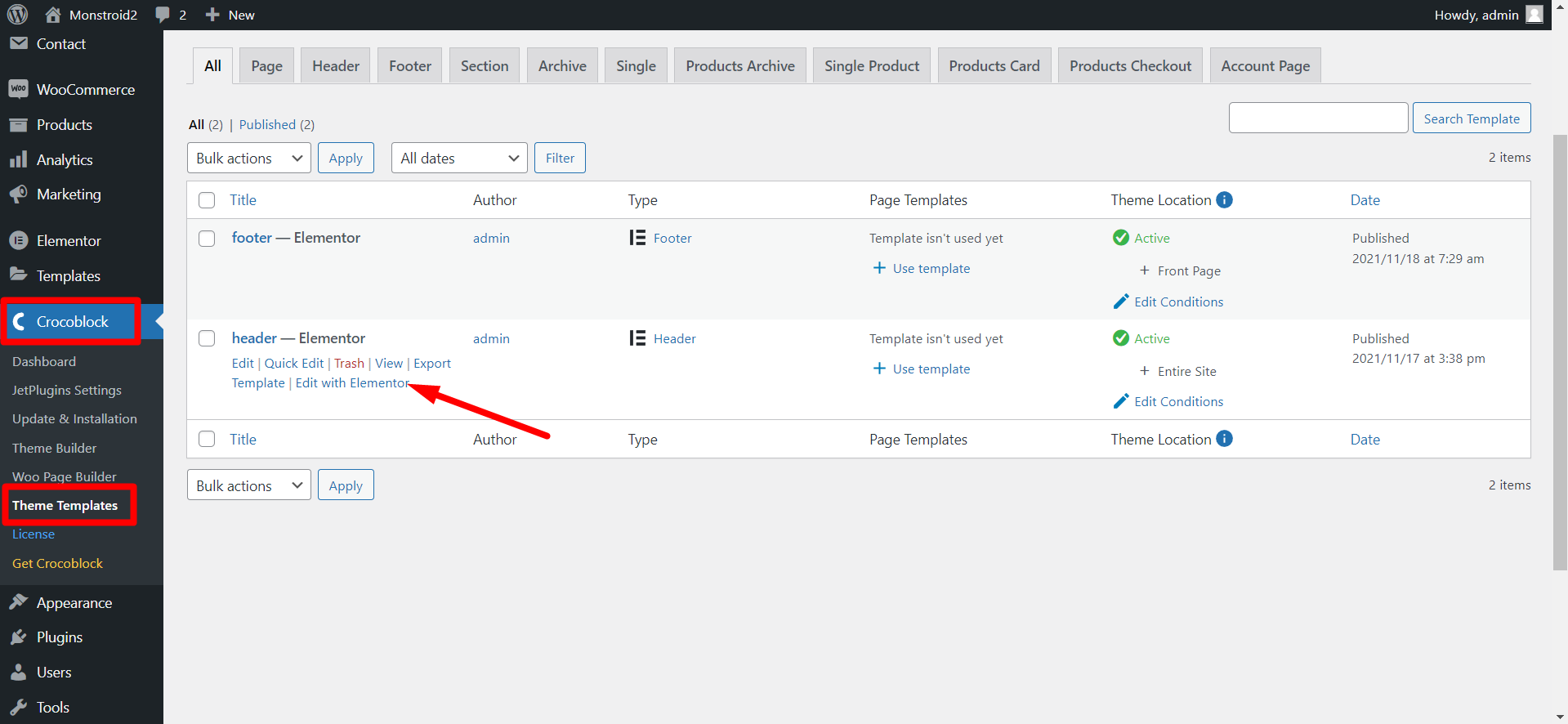
- Go to Crocoblock -> Theme Templates and edit your header with Elementor.

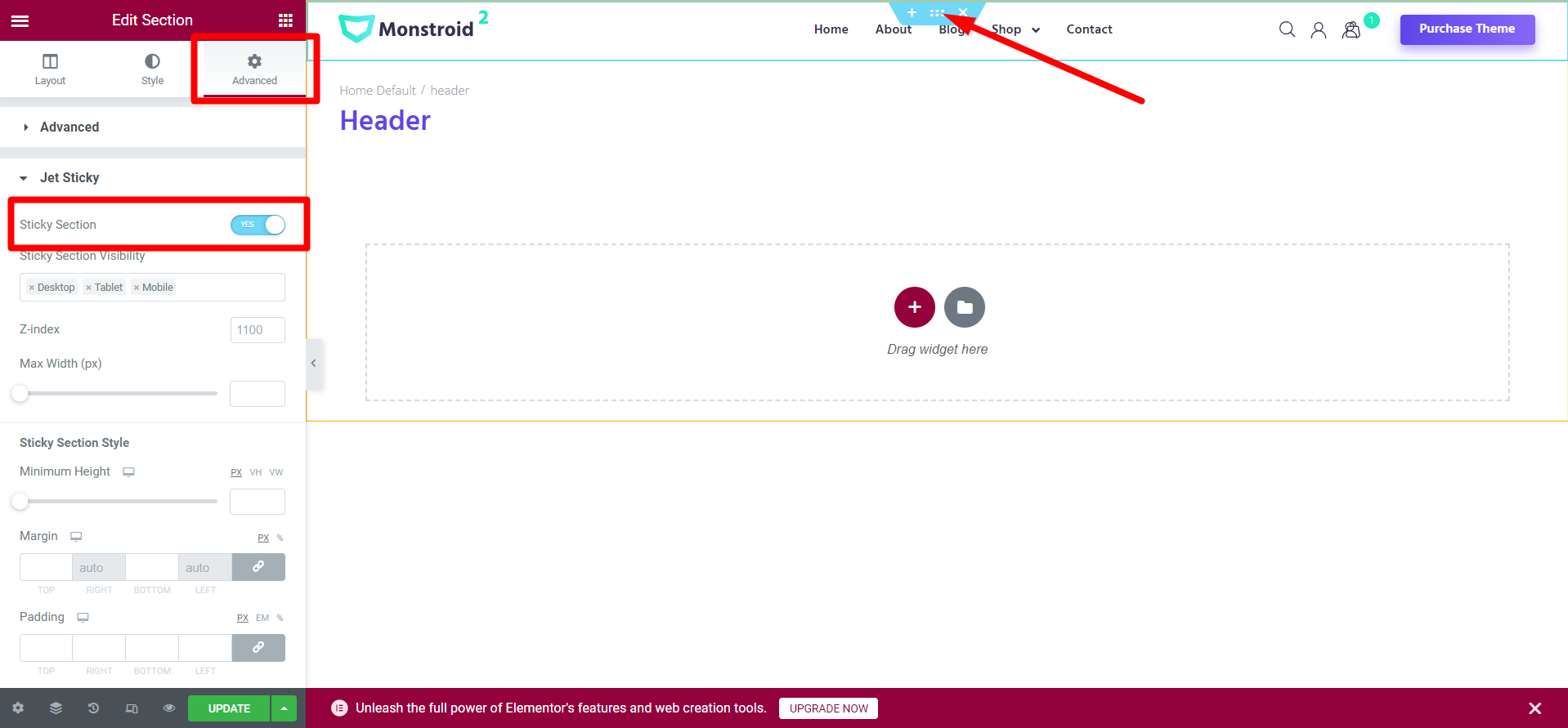
- Choose the section with the menu, go to the Advanced tab -> Jet Sticky and enable the Sticky Section.

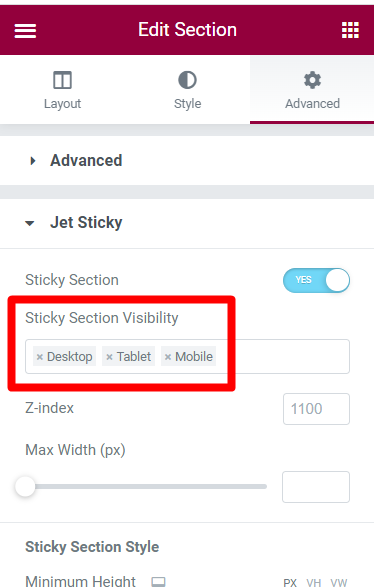
- You can set on what devices the sticky section will be visible.

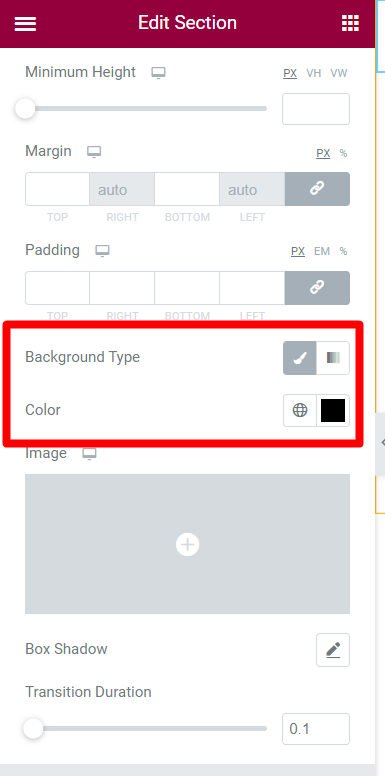
Also, you can set another background color for the sticky section.

Hopefully, this tutorial on how to enable/disable the sticky menu in WordPress was helpful. This tutorial may be useful as well “How to manage the JetMenu Rollup feature in WordPress“.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.












