From this tutorial you’ll learn how to deactivate Page Preloader, and how to change its appearance.
Applying Changes for Page Preloader
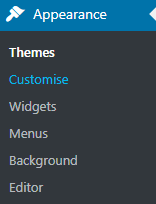
- First of all, enter WordPress Administration panel (Dashboard). From here you can navigate to Appearance tab, Customise sub menu. WordPress Customizer will open.

- Now proceed to Site Identity menu in the left column of Customizer.

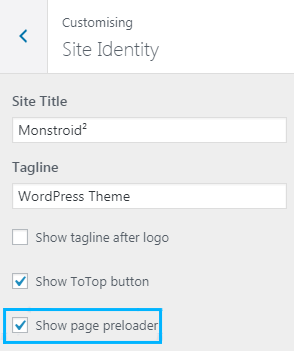
- Check or uncheck Show page preloader to show or hide the page preloader. Then click on Save and Publish button to save the changes.

- Now we’ll find out how to change page preloader color. To do this return to Appearance tab (Dashboard). Open Editor sub menu.

- Let’s add the following rule to the end of the style.css file, where XXX is the color name you want to use.
- Now click on Update button to save the changes. Everything is done!
- Note, that if you’re using Monstroid2 theme, you won’t be able to change the preloader color using the method described above. Instead, try applying the code below.
You can replace red with your custom color name to get the necessary color, or use color codes (e.g., #cccccc) to apply the specific color to the preloader.
This tutorial is based on Monstroid2 Multipurpose WordPress theme.












