From this tutorial you’ll learn how to create menus using TM Mega Menu plugin.
Creating Menu with TM Mega Menu
- First, log in to WordPress Dashboard. Here navigate to Appearance > Menus tab on the left.

- Select the menu you want to edit with TM Mega Menu plugin in the Select a menu to edit dropdown list (e.g., Main menu). Click Select button.

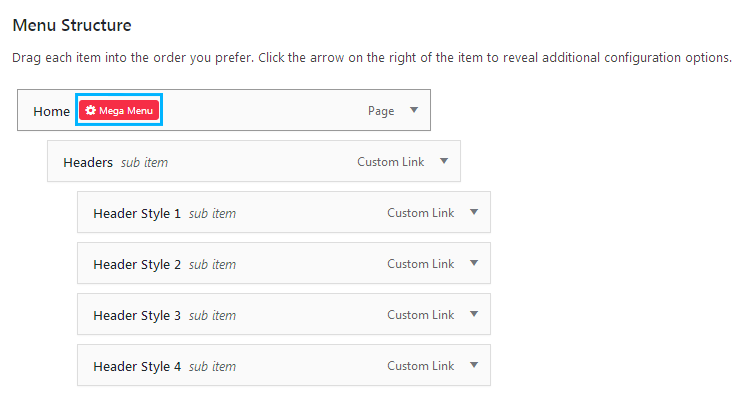
- On the right you can see Menu Structure block, where all the menu items are displayed. Here you can see the full menu structure.
- Hover on one of the menu items. You’ll see Mega Menu button on the right of the item. Click on it to start editing item with TM Mega Menu.

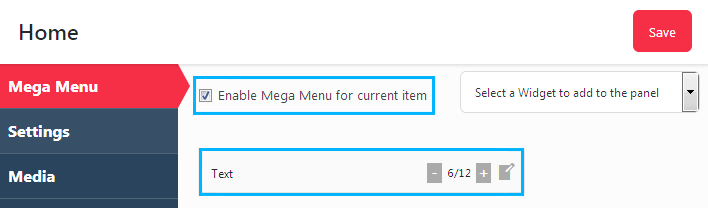
- A popup window will open. Here you can see three main tabs allowing you to edit and customize menu items.
Mega Menu Block
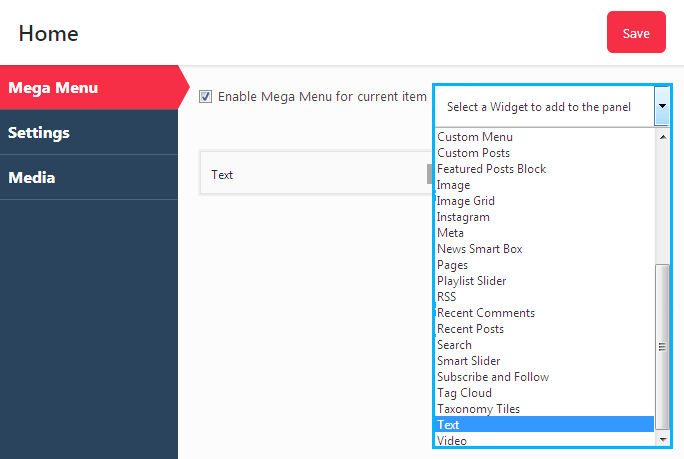
- Check Enable Mega Menu for current item to customize it with TM Mega Menu.

- Select the widget to add to the menu panel. You can use any widget you want to stuff the item with content.

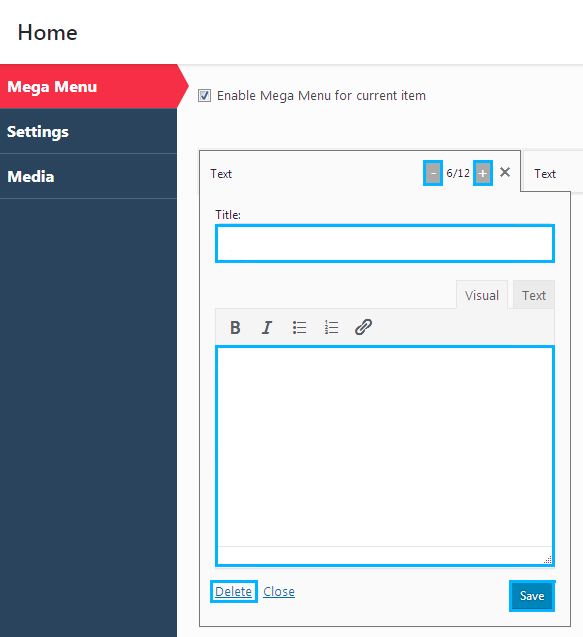
- You can as well use different widgets at the same time and organize them into columns (from 1 to 12 columns of different width). Click on + to make the column wider, and – to make it more narrow.

- Click on Edit icon to add content to the widget. You can do it the same way you add content to the regular WordPress widgets.
- Click Delete option to remove the widget.
Settings
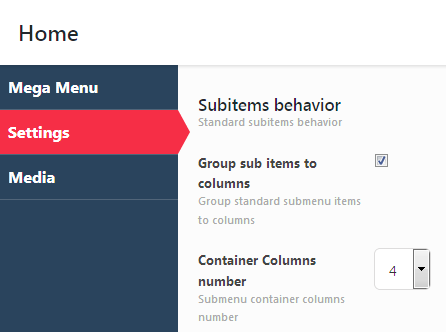
Subitems Behavior
In this block you can customize menu subitems behavior. Let’s overview these settings more precisely.

- Group subitems to columns – check this option if you need to organize the subitems into columns.
- Container Columns number – here you can select the number of columns to group the subitems into (from 1 to 6 columns).
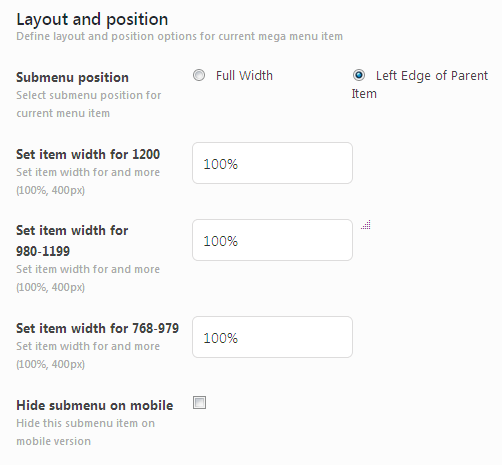
Layout and Position
Here you can customize the position of the Mega Menu item you’re customizing. 
- Submenu position – here you can select, if the subitems will be expanded to the full width, or will be placed on the left edge of the parent item.
- Set item width for (1200/980/768 px) – in these blocks you can set the item width in percents for different breakpoints.
- Hide submenu on mobile – check this option to disable the submenu on mobile screens.
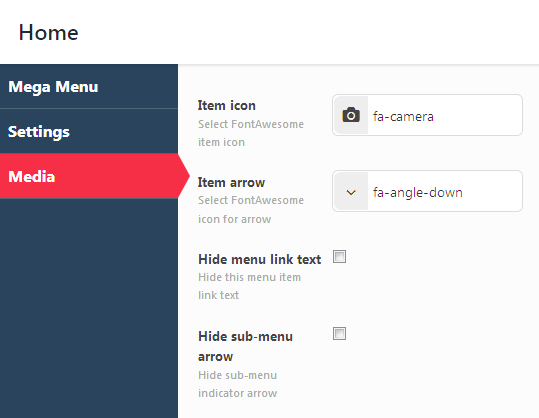
Media
In this block you can set the menu icon and customize item arrow. 
- Item icon – here you can select the icon to use for the menu item. It usually shows up beside the menu item link text.
- Item Arrow – here you can specify the arrow for the item.
- Hide menu link text – check this option if you need to display an icon only instead of the menu item title.
- Hide sub-menu arrow – check this option if you don’t want to use the arrows.
Click on Save button in order to save the changes.
Now that you’ve completed customizing one of the menu items, you can proceed to customizing the next one. As a result, your menu will become more eye-catching and stylish!












