Do you wonder how to add special characters in WordPress? For example, ™ (trademark), © (copyright), ® (brands), or a currency symbol?
These characters are not found on a regular keyboard, which makes their use difficult. We’ll show you several ways to add special characters to WordPress posts easily. Choose the one that works best for you.
How to Add Special Characters in WP Visual Editor
- First, navigate to Posts > Add New tab on the left of the Dashboard. Post editor page will open.

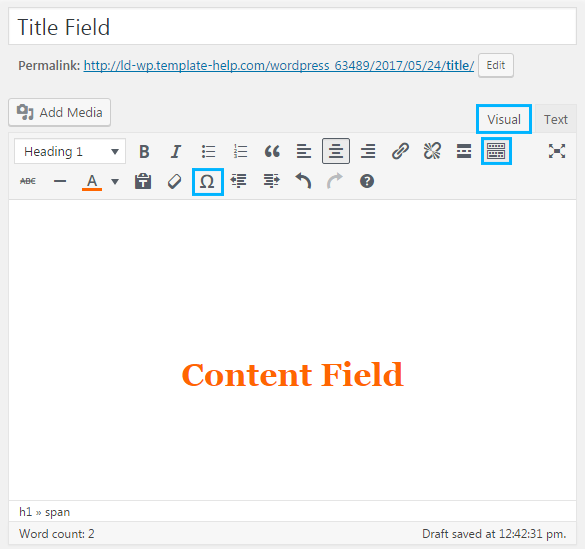
- You need to switch from Text to Visual mode. Here in the toolbar locate Toolbar Toggle button. Click on it to see the additional tools.
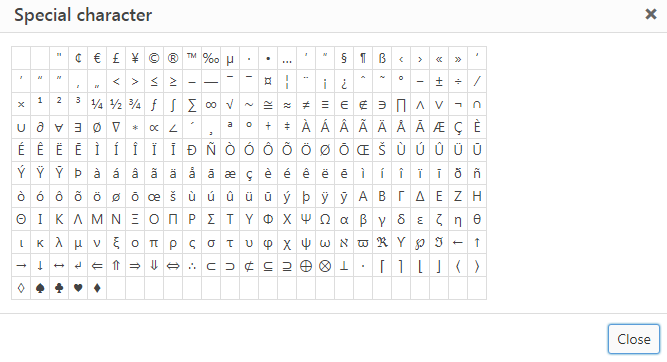
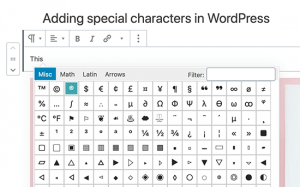
- Click on the Special Character button to access the list of special characters you can add to your post content.

- Select the character you want to add. It will appear in the content field.

- If you’re using Text mode, you can as well add special characters using HTML code substitutes. Here you can find the short list of the substitutes for the special characters. Add the corresponding code to the content field using Text mode to add the character you need.
How to Add Special Characters with a Plugin
If you need to add special characters on a regular basis, it is better to use a plugin rather than checking the table of links to HTML objects each time.
Install on your website and activate the Insert Special Characters plugin.
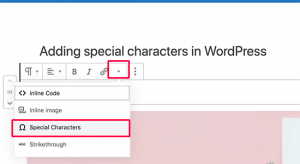
After activation, edit the post or page to which you want to add special characters. Inside the paragraph block, click the drop-down arrow on the block toolbar and select the Special Characters option.

A pop-up window will appear displaying special characters. Find the special character that you want to add and click on it.

How to Add Special Characters with Unicode HTML Symbols
Unlike the visual editor, the WordPress text editor doesn’t have a button to insert special characters. This means that you will need to apply HTML code to add them.
Each character has a specific number assigned to it in HTML. For example, (1) is assigned a number, like & # 049;
However, it’s impossible to remember these numbers. To solve this problem, the most popular characters have “names” in HTML. These names are easy to remember in view of their similarity to real words denoting these symbols. For example, the copyright mark is copy, the trademark is trade, and the registered trademark is reg.
In order to add these characters, you must add an ampersand character to them and close them with a semicolon. To find out which character matches which name/number, have a look at the character table on the W3.org website.











