“TM Header Account” Module displays login and registration forms on the website. The module allows to log in and register using such social networks as Facebook, Google+ and VK, which is convenient for website users.
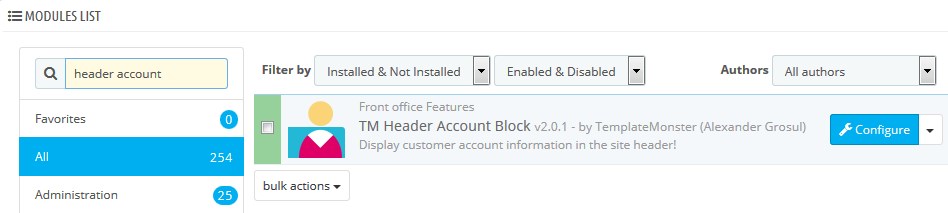
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services. In the search field type “TM Header Account” to find the module. Click the Configure button to manage it:

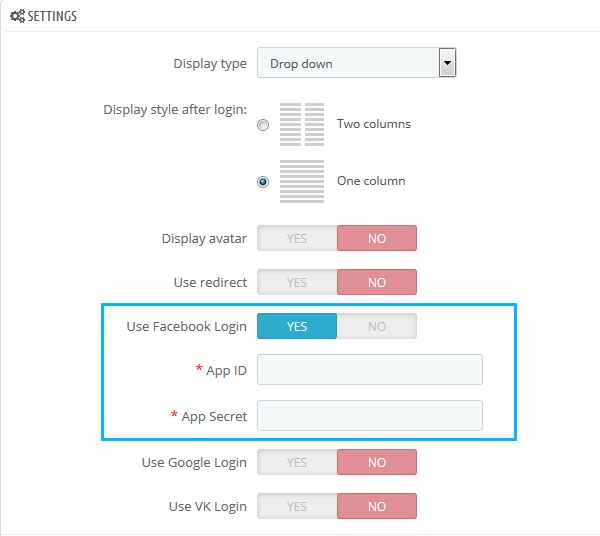
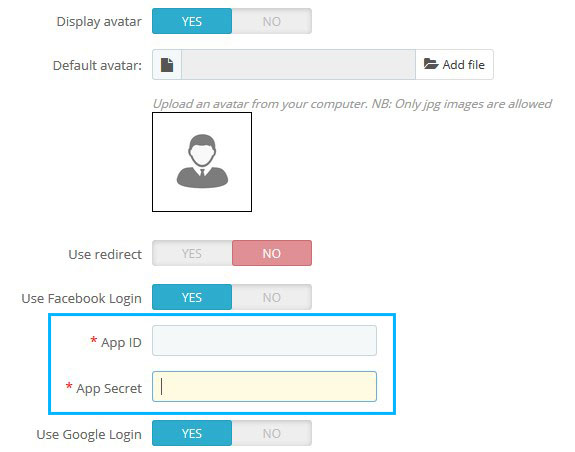
- Activate Facebook Login option. App ID and App Secret field will appear. You need to log into your Facebook in order to get App ID and App Secret values.
 Note: you’ll need the Facebook developer account to get started. If you don’t have one, upgrade your personal Facebook account to a Facebook Developer account.
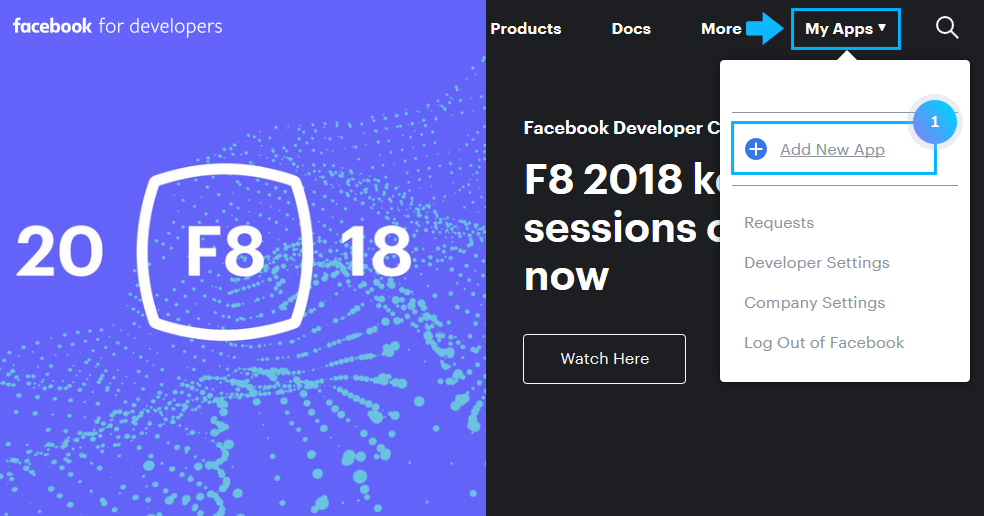
Note: you’ll need the Facebook developer account to get started. If you don’t have one, upgrade your personal Facebook account to a Facebook Developer account. - Go to Facebook account for developers. At the top right corner click My Apps and choose Add New App.

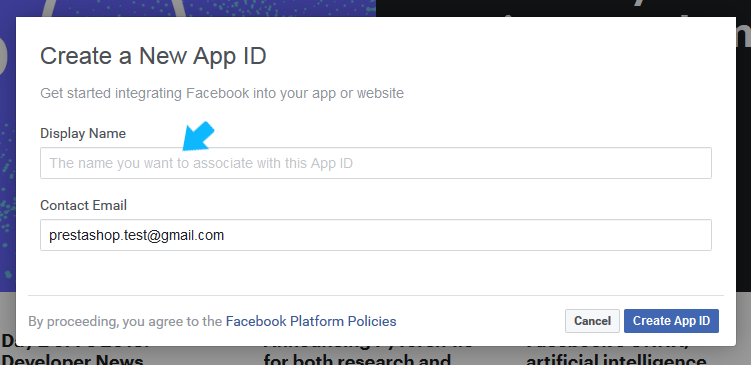
- In the appeared window, type your new App name and check your Contact Email below. Click Create App ID button at the bottom to confirm the action.

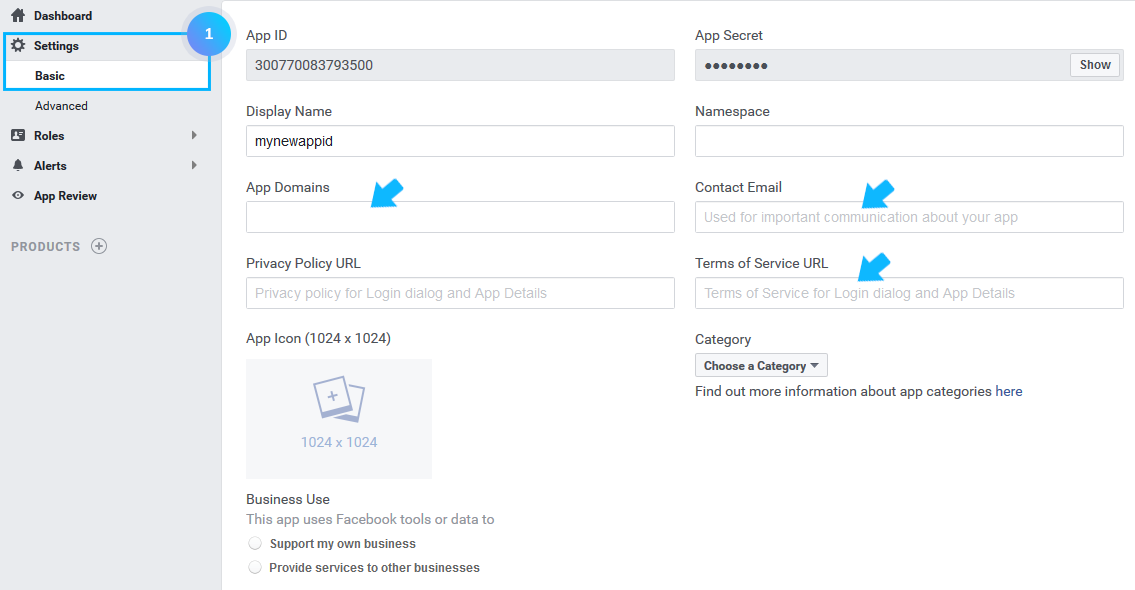
- Click Settings menu and add your App Domains, Contact Email and Site URL values.

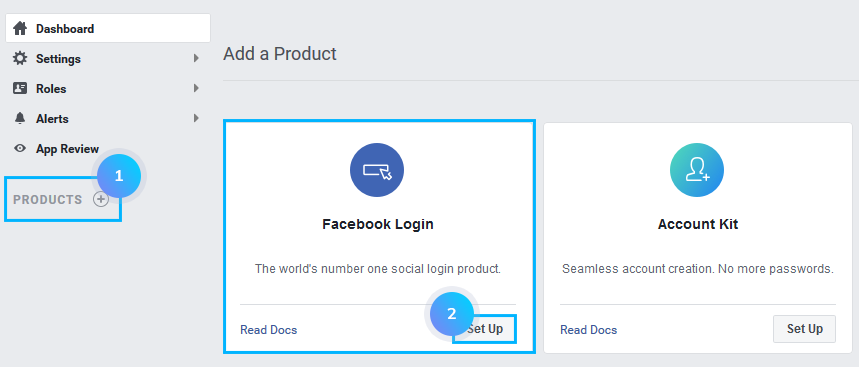
- Now, click Products at the bottom to add a product and choose Facebook Login there. Click Set up button.

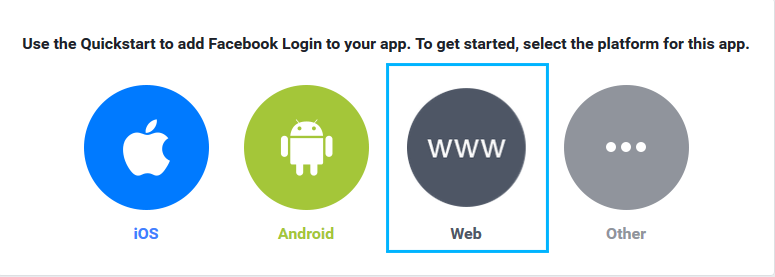
- Choose WWW (website) option.

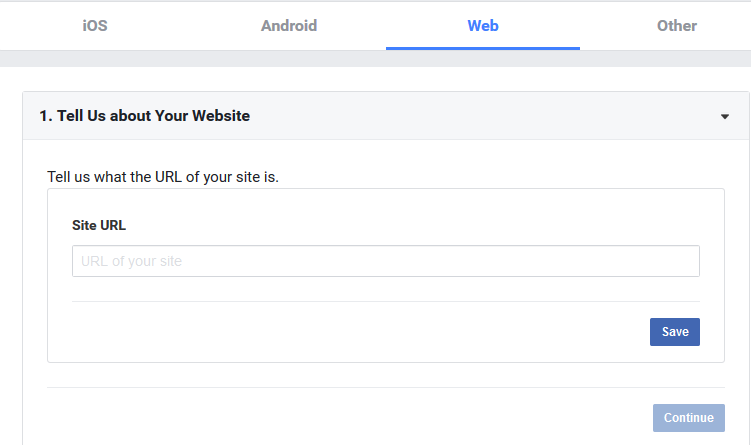
- Type in your website URL.

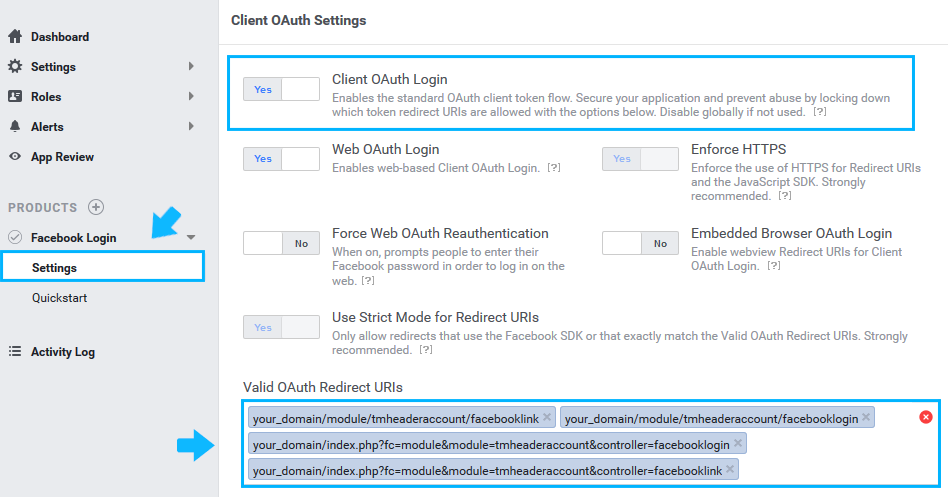
- Click Settings tab. Make sure that Client OAuth login is enabled. In the Valid OAuth Redirect URIs field type the following links:
- Friendly URLs:
- your_domain/module/tmheaderaccount/facebooklink (where your_domain is the name of your site domain);
- your_domain/module/tmheaderaccount/facebooklogin (where your_domain is the name of your site domain).
- Not Friendly URLs:
- your_domain/index.php?fc=module&module=tmheaderaccount&controller=facebooklogin (where your_domain is the name of your site domain);
- your_domain/index.php?fc=module&module=tmheaderaccount&controller=facebooklink (where your_domain is the name of your site domain).

- Friendly URLs:
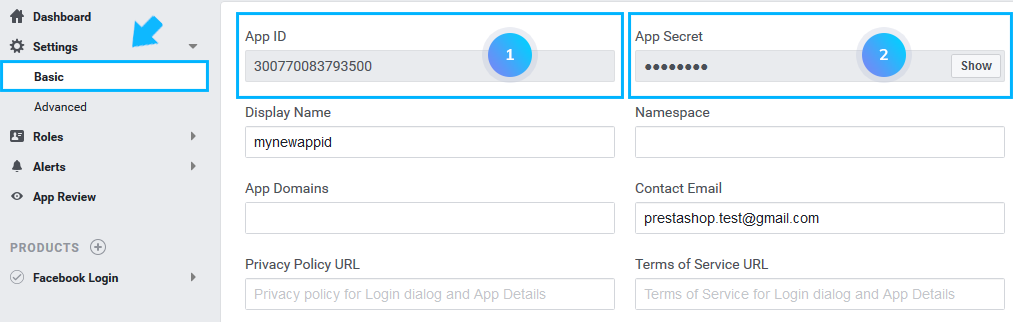
- Go back to your Settings -> Basic section. At the top, you can see your App ID and App Secret values. Insert them in Use Facebook Login field in your PrestaShop admin panel.


- Click the Save button to confirm the action.
Hopefully, this tutorial was helpful for you.











