Header links
- The header links of the PrestaShop template are defined by the Permanent links block module.To add an element to it or remove it, you should edit the themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl file located in your PrestaShop installation on your hosting server.
- Open the file using any code editor. The menu is created as an unordered list. Each menu element is wrapped into “li” tags. For instance, the following lines of code represent the Sitemap menu element:
- To add a link to the Best Sellers page (http://yourdomain.com/best-sales.php), you should add the following line of code to the themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl file.
- To add a link to some CMS page, you should get the link to the page first. Let’s add the link to About Us page.It is http://templatetesting.com/vincent/index.php?id_cms=4&controller=cms&id_lang=1.
- Save the changes and refresh your website.
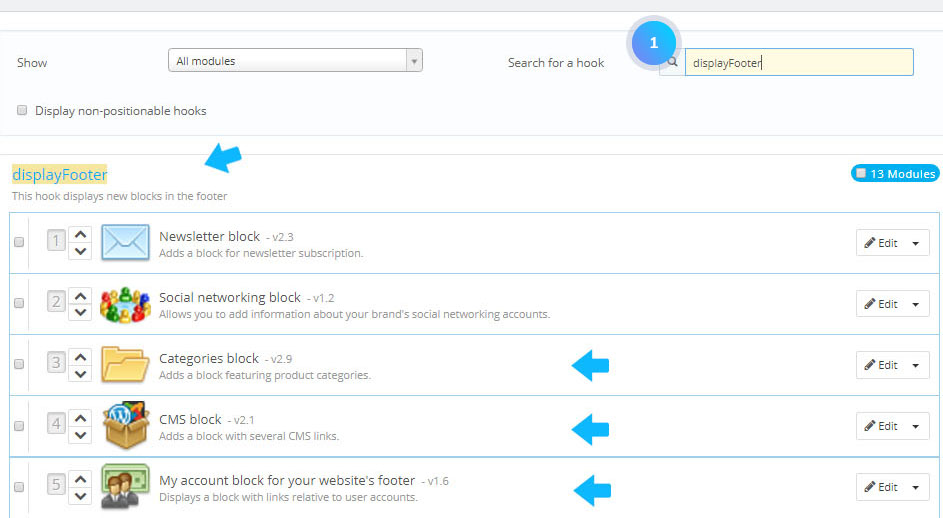
- In your PrestaShop admin panel go to Modules and Services -> Positions and look for the displayFooter hook. You can see the modules representing the links blocks in the footer:

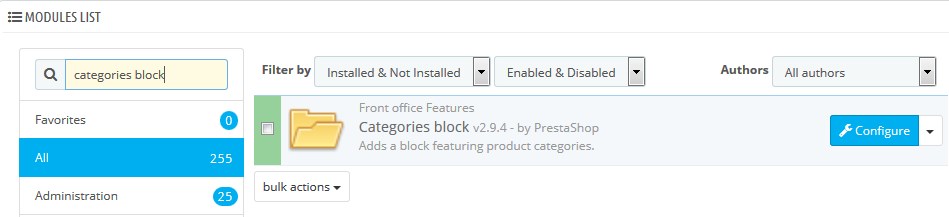
- Categories block – this module automatically shows the categories you have in Catalog ->Categories:

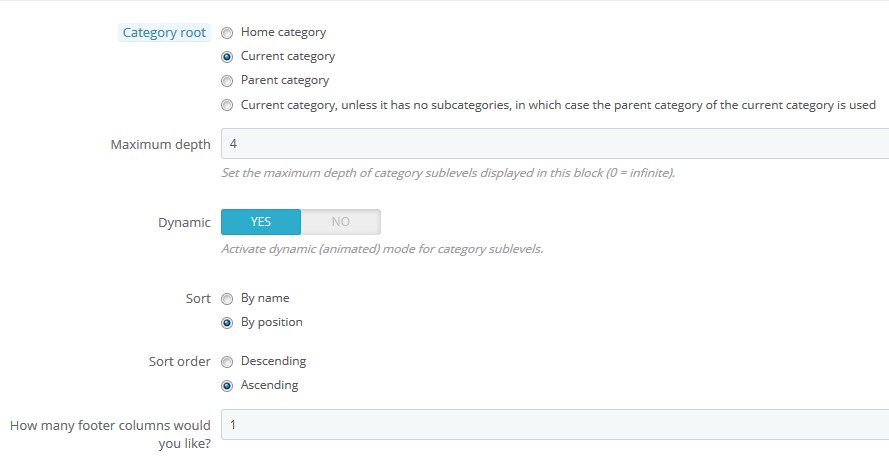
- You can edit such options as category root, maximum depth, dynamic (animated) mode for sub-levels, sort by, sort order and footer columns in the Modules and Services->Modules and Services-> Categories block ->Configure menu;

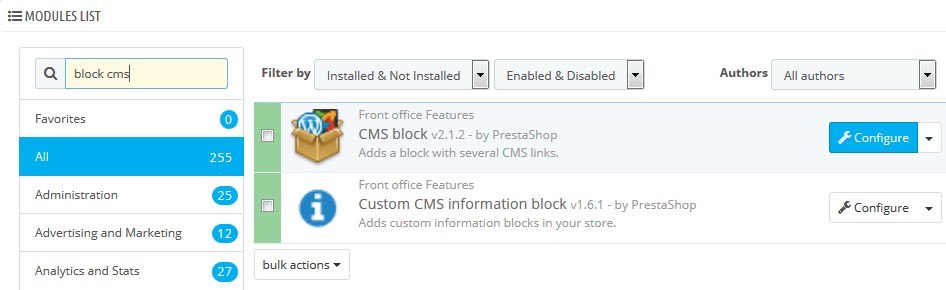
- CMS block – the block where you can add links to CMS pages, some store pages and custom links to external resources. To edit this module, go to the Modules and Services->Modules and Services. In the search field find CMS block Module and click Configure button:
 There you will find the following options:
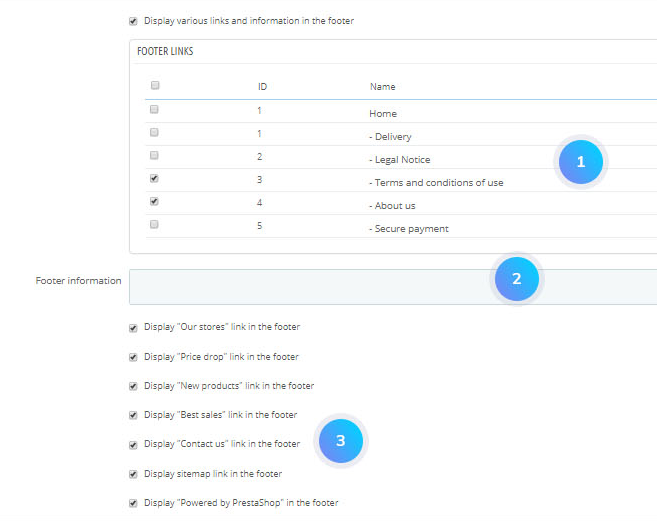
There you will find the following options:- Display various links and information in the Footer – the option to enable/disable a links block in the footer;
- Footer links – choose links to CMS pages from Preferences->CMS you want to show;
- Footer information – the field for custom text. You can use HTML tags there. If you want to add some custom link (for instance, to Google), use the following code:
https://gist.github.com/Nikki0/2dab7df91d4ef86f77081f585b4f59edReplace https://www.google.com/ with the required URL and use the title you need instead of Google. - Various links in the footer – here you can see the option to enable/disable links to “Our stores,” “Price drop,” “New products,” “Best sales,” “Contact us,” sitemap pages and copyright notification;
- Click the Save button to save your information block configuration.

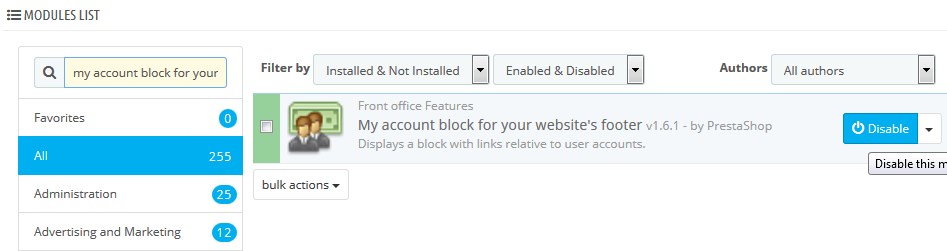
- My account block for your website’s footer – displays a block with links relative to user accounts. You can enable or disable that block under Modules and Services -> Modules and Services in your PrestaShop admin panel:

If you want to add/remove links to it, you need to edit the /themes/themeXXX/modules/blockmyaccountfooter/blockmyaccountfooter.tpl file on your FTP. The syntax is the same as in the themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl file.
![]() – is the URL to the page.
– is the URL to the page.
![]() – is the code for displaying the button name.
– is the code for displaying the button name.
Note: to change the name of the new button or add its translations, you can do it in Localization -> Translations menu of your back end.
You should edit the themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl file and add the following line of code:
$link->getCMSLink(’4′,‘CMS page’) means that we want to load the CMS page with ID 4. You can see that in the page URL. s=’About Us’ is a button title.
Footer links
Hopefully, this tutorial was helpful for you.











