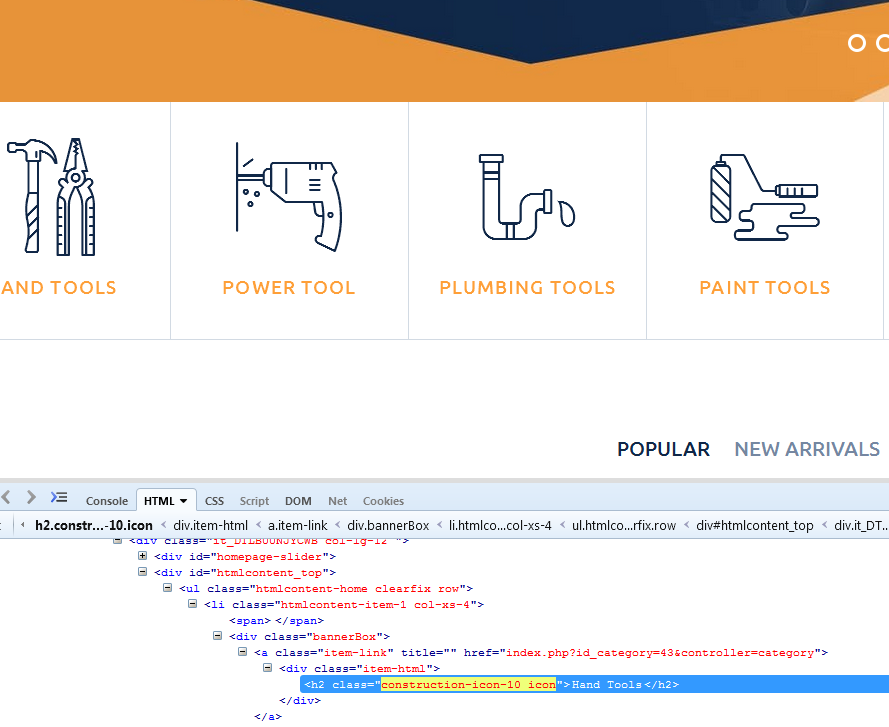
- Inspect the icon you want to change using Firebug tool. It can be enabled with the right click on the screen and selecting Inspect Element from the drop-down menu. You will see that there is a CSS class which defines which icon shows up. This CSS class will be used to find the other ones in the global.css file:

- The theme has 20 different Flaticon icons. You need to choose any of those classes and copy it.
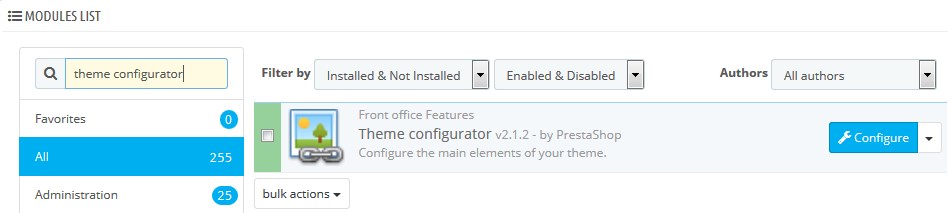
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services. In the search field find the Theme Configurator module and open it for editing:

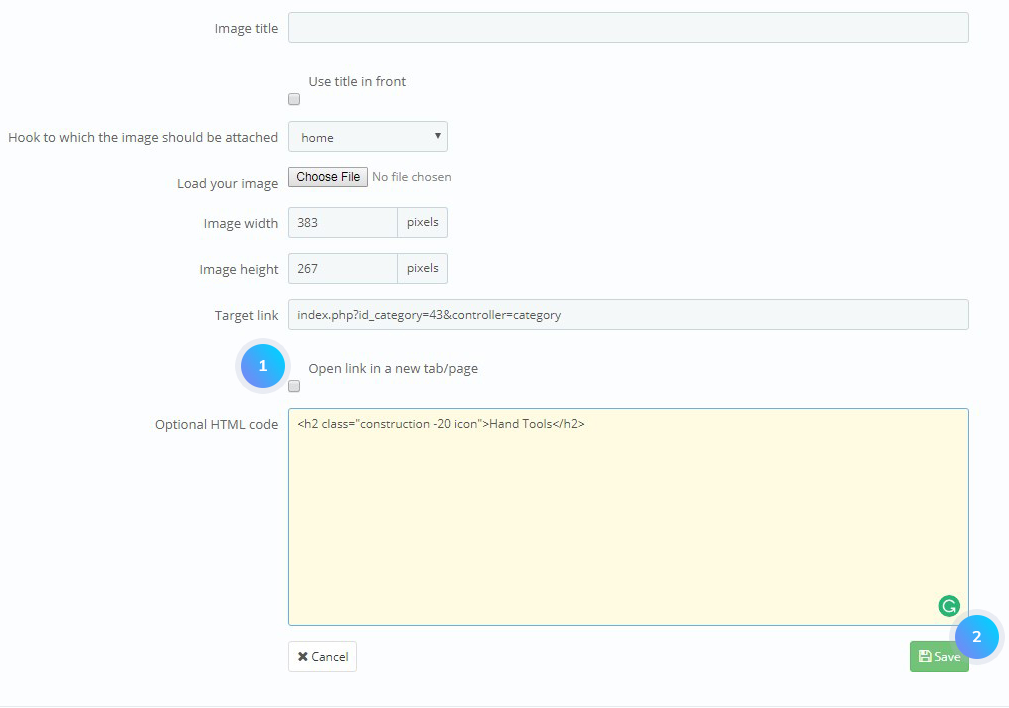
- On the opened page find the editable tabs and open the first one which contains the first icon you will replace with yours. Replace the first class with the one you copied before:

- Save changes, refresh your home page and check the results.
Hopefully, this tutorial was helpful for you.













