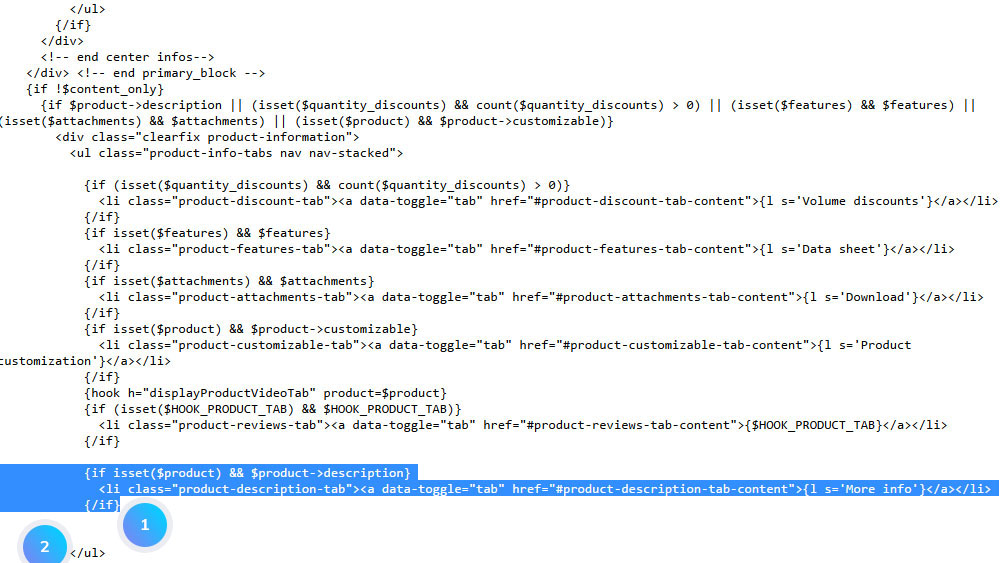
- First of all, find the product.tpl file under Themes -> Your_theme folder and locate there the following code: <ul class=”product-info-tabs nav nav-stacked”>.To change the order of the tabs you need to change the order of the blocks.
For instance, if you want to move a description tab to the end, you need to cut and paste before the closing </ul> tag the following code:

- The next step is to change the order of the tabs content. Place the following code: <div class=”tab-content”>. Cut and paste the following piece of code to the end of this container, before the closing </div> tag:
It is necessary to remove active class from this tab and add it to the other tab which you want to be active.
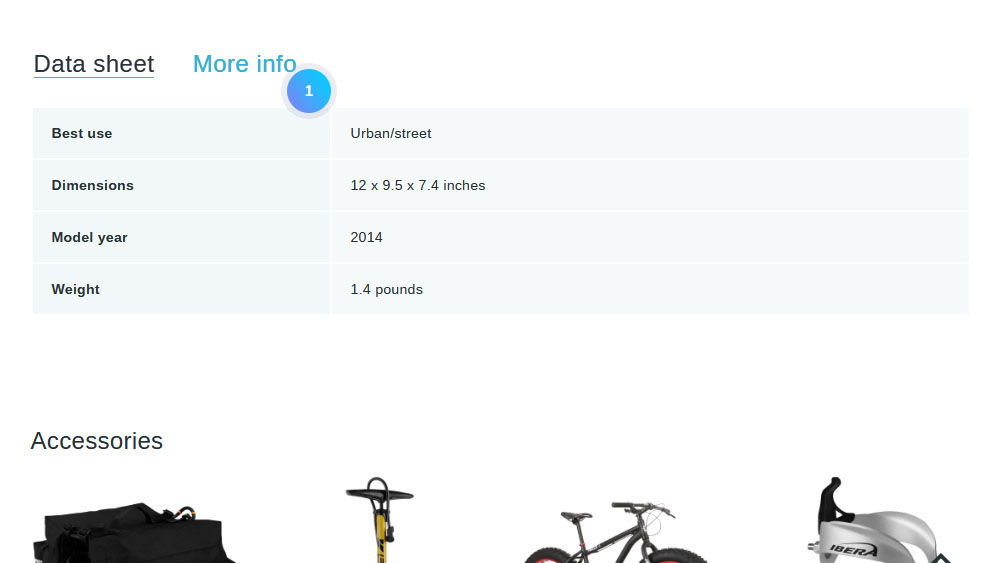
- Description tab is displayed the last one and Features tab is the first now.

Hopefully, this tutorial was helpful for you.













