TM Google Map module allows adding Google map to your stores’ location and the short description about them on your front page. The map will show up the addresses of all stores related to your online shop.
- Go to Snazzy Maps to configure the style and elements of your map:

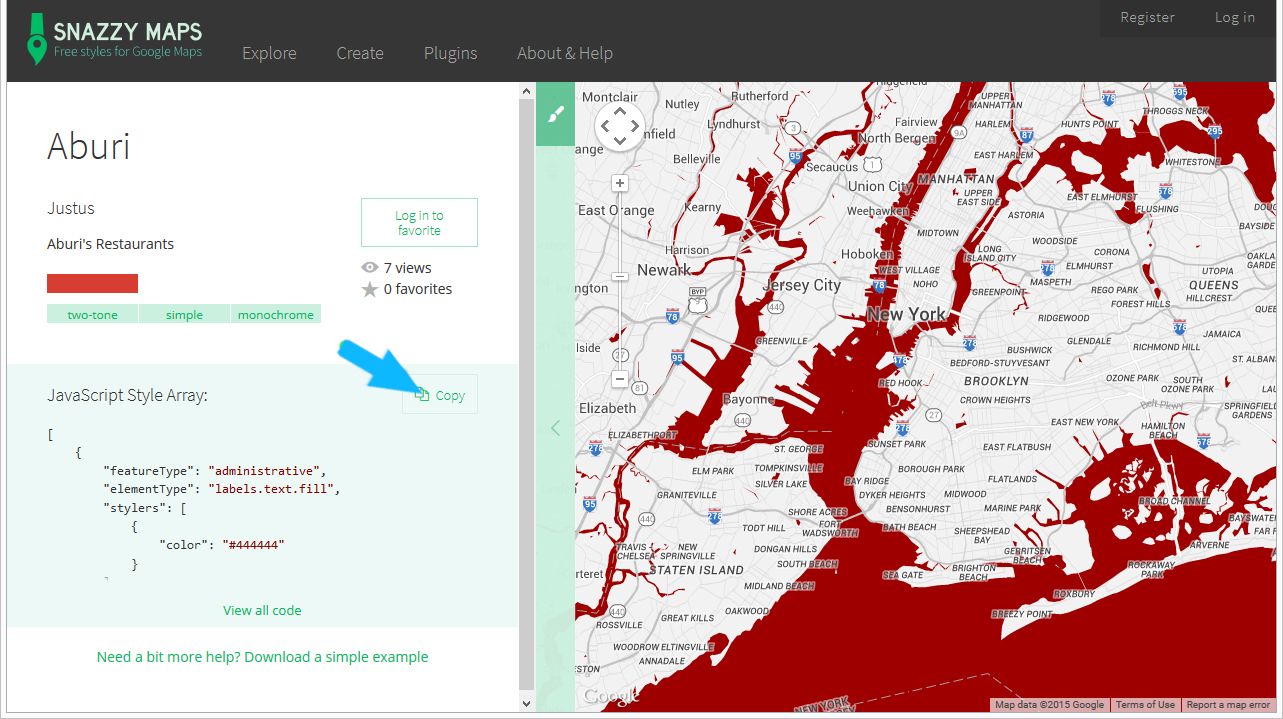
- Select the map style from the site and copy JavaScript Style Array:

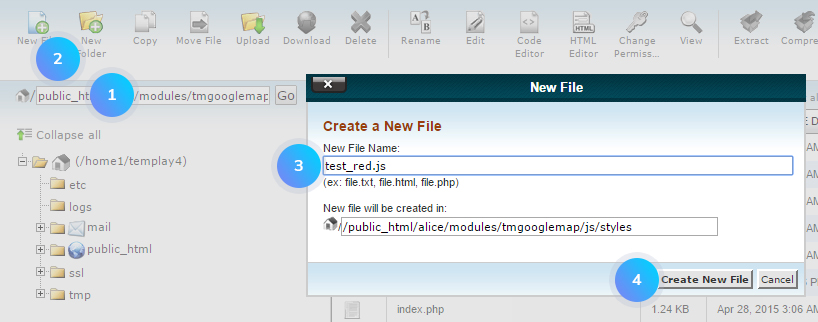
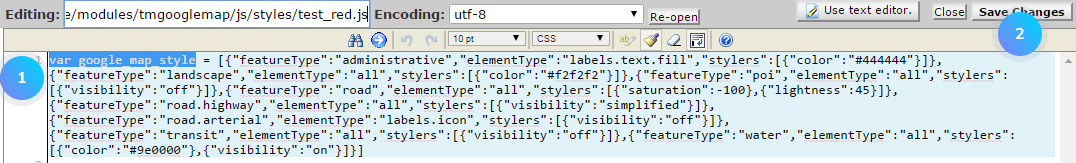
- Create a .js file in modules/tmgooglemap/js/styles, paste JavaScript Style Array to it, having var google_map_style = before the map code and save it:

- Name it under the style title.
[notice type=”warning”]Note: you cannot use spaces and special characters in the name.
For instance: Subtle Grayscale style – subtle_grayscale.js file, for Apple Maps-esque style – apple_maps-esque.js file, etc.: 
In your PrestaShop admin panel go to Modules and Services -> Modules and Services. Find TM Google Map module and click the Configure button: 
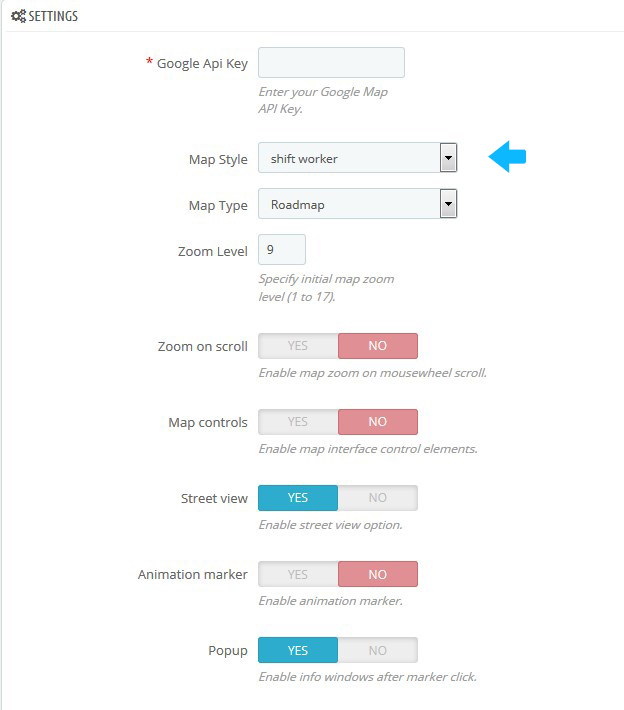
- Select the required style from the Map Style drop-down list:

Hopefully, this tutorial was helpful for you.











