Media Parallax is a module which allows adding a background image or video to some modules (such as Theme Configurator, TM HTML Content module, Homepage Blog, etc.) on your site with a parallax (moving) effect.
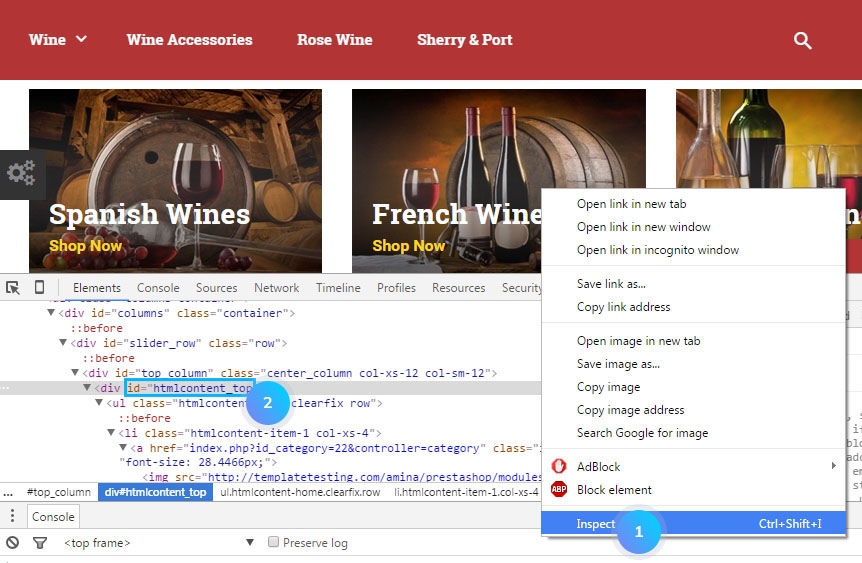
- Open your website front end, right-click the area which will have the background parallax video and click the Inspect button to see the id of the element:

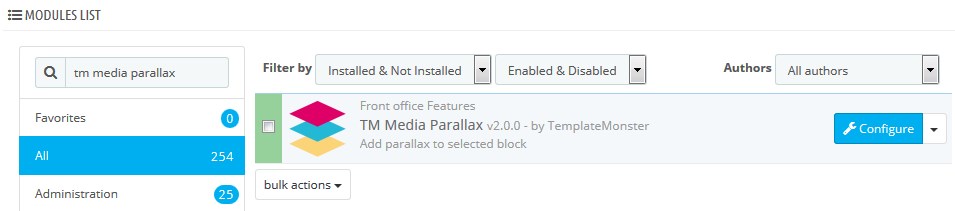
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services. Find TM Media Parallax module in the search field. Click the Configure button:

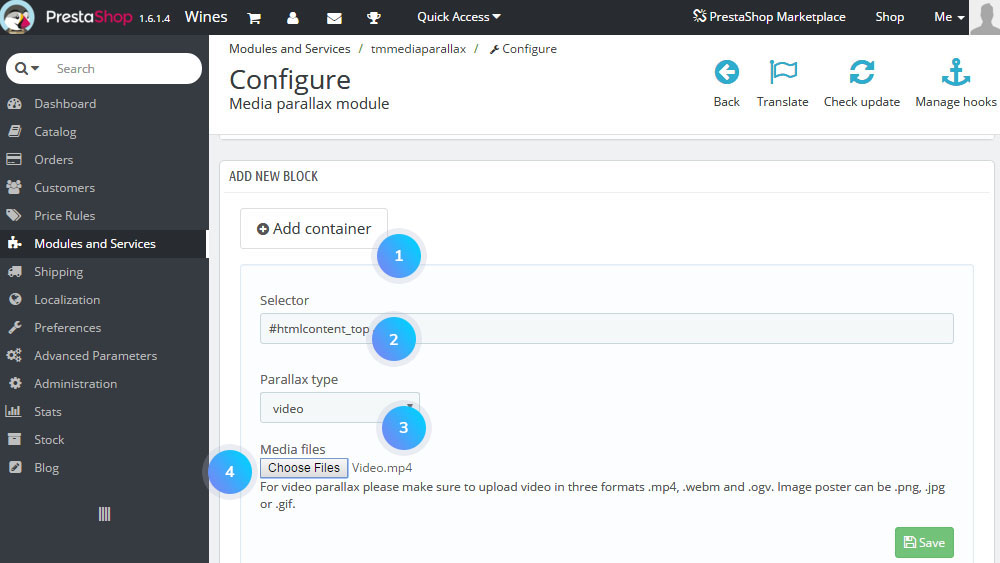
- Click Add Container button to add a new parallax block. In the Selector field put the id you saved earlier with a hashtag before it. In Parallax type option select video and choose a video file in .mp4 format. You also need to upload the video in .webm and .ogv for cross-browser support into modules/tmmediaparallax/media folder via FTP or hosting cpanel file manager. Image poster can be .png, .jpg or .gif. When everything is set – save the newly created block:

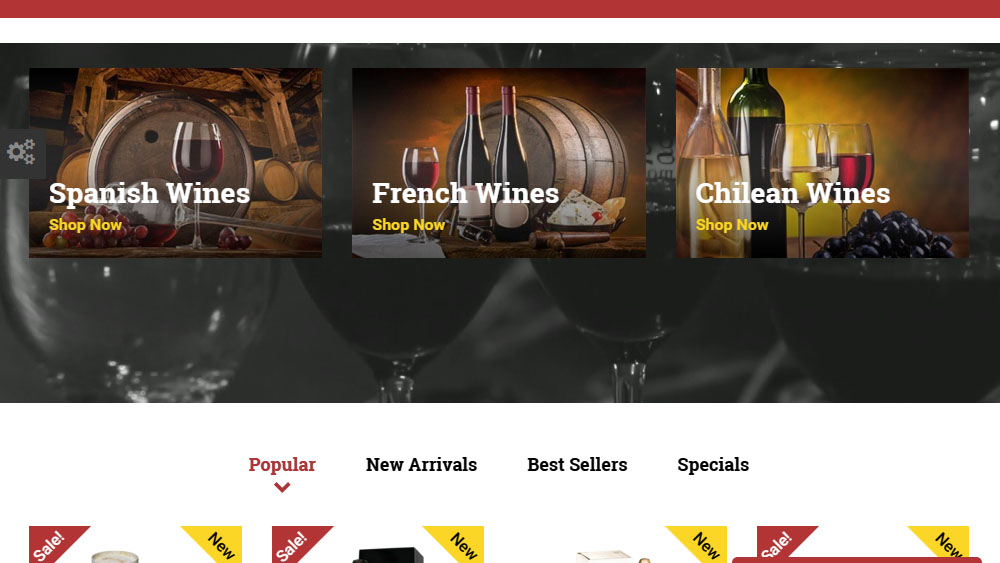
- Refresh your website to check the updates:

Hopefully, this tutorial was helpful for you.











