You can present and sell your products using OpenCart. What can be important while viewing the site is the way it looks, especially the fonts used on it, that is why you may need to change them. We will show how to change and add fonts to your store.
- Let’s change the font for menu items. Find a font that is used for particular text on your template using developers tools. In this example, we will use Firebug – Mozilla Firefox plugin
- In catalog\view\theme\themeXXX\template\common\header.tpl file we can see all the fonts location, the link of which can be easily found by rel=”stylesheet”
- In this case, we can see that the font for the menu it is set in catalog\view\theme\themeXXX\stylesheet\stylesheet.css, that is why we need to reach this file via FTP or cPanel and open it with a code editor (hosting code editor, NotePad++, Sublime, etc.) where we can see the font reference via the @import method:
- In order to add another font and change it for the menu, we need to install it.
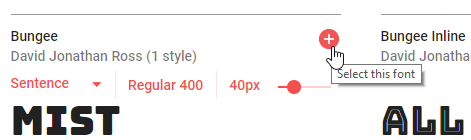
- Open http://www.google.com/webfonts and select appropriate font using filters.
[notice type=”warning”]Pay attention to character set. Select a font that supports your character set. We have selected Cyrillic Extended in order to be able to use Cyrillic symbols. - Press + to select this font.

- Click on the Family Selected tab that will appear in the bottom.
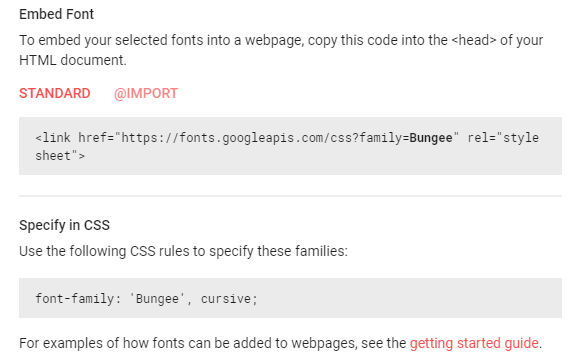
- You will see two methods of adding the font in the Embed tab:
- Standard – should be used to insert the font to catalog\view\theme\themeXXX\template\common\header.tpl or header.twig in the <head> section alongside with other fonts:
- @import– should be used to insert the font to the needed CSS file, usually to catalog\view\theme\themeXXX\stylesheet\stylesheet.css
You can use any method. The main difference is that if you add the font to header.tpl it will be used all over the site, in case of adding it to a .css file – it will be used only on pages using this file. Since stylesheet.css is used for all the pages, it makes no difference which method you use to add the font.
 So you need to copy the code to catalog\view\theme\themeXXX\template\common\header.tpl or catalog\view\theme\themeXXX\stylesheet\stylesheet.css depending on the method you selected.
So you need to copy the code to catalog\view\theme\themeXXX\template\common\header.tpl or catalog\view\theme\themeXXX\stylesheet\stylesheet.css depending on the method you selected. - In both methods you will see the Specify in CSS section, e.g:
This section defines the CSS rule to use for setting this font family for the needed element.
- That is why in order to set the new font for the menu, we should add this code to the catalog\view\theme\themeXXX\stylesheet\stylesheet.css file:
- Your CSS rule will be different depending on the inspected element. If the font is already set for the element, you can simply change its name in the rule itself. For example,
from
to
- Save the made changes.
In order to install other fonts instead of Google web fonts perform the following steps:
- Look for a free web font using any search engine you prefer (Google, Yahoo, etc.). There are the websites with the great number of fonts in their collections, for example, http://www.fontsquirrel.com.
- Select the web font you like and save it to your computer by clicking on the download button.
 [notice type=”warning”]Make sure the font type is either TTF (True Type Font) or OTF (Open Type Font).
[notice type=”warning”]Make sure the font type is either TTF (True Type Font) or OTF (Open Type Font). - Navigate to http://www.font2web.com and click on the “Browse…” button to choose the downloaded .ttf/.otf font file.
- Once the font file is uploaded, click on the “Convert and Download” button to download the converted font to your computer.
- Upload the converted font package to the catalog\view\theme\themeXXX\fonts folder of the site directory via FTP or hosting cPanel and make sure to unzip the font files to the fonts folder itself.

- Copy the code from fonts.css from the font package and paste to catalog\view\theme\themeXXX\stylesheet\stylesheet.css adding the direct link to the font in the following format: http://your_site_url.com/themes/themeXXX/fonts/font_file
- Add the font-family CSS code from fonts.css to the needed element, for example, we will add this code to catalog\view\theme\themeXXX\stylesheet\stylesheet.css to change the menu items font:
- Save the made changes.













