Header/Top links section in Magento is the default block generally used to create a personal area, like ‘My Account’, ‘My Wishlist’, ‘Sign in’, etc.

Let’s check the most common links, added to the header of your website:
My WishList
You can remove the link using your store admin panel. In order to do this, log into your Magento store admin panel.
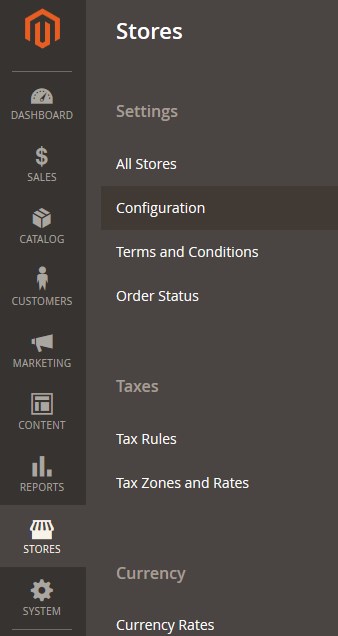
Go to Stores, then under the Settings tap Configuration.

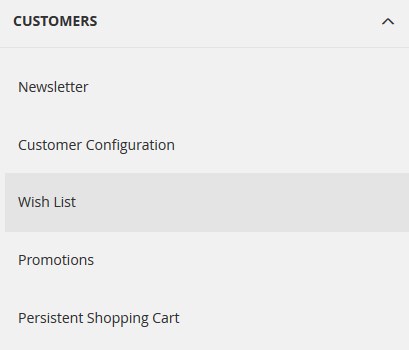
Expand the Customers tab and click on Wish List.

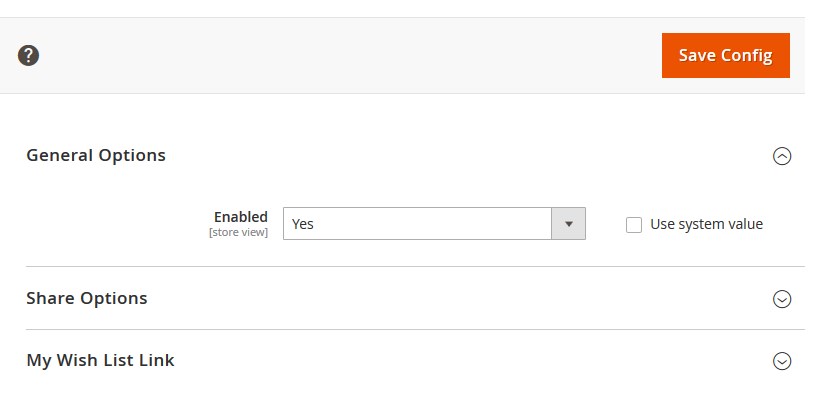
Expand the General Options section.
Disable the Use system value checkbox and set the Enabled option to No.

Click on the Save Config button.
Clear the Magento cache.
Compare Product
Open the “vendor/magento/module-catalog/view/frontend/layout/default.xml” file.
Find the following line:
and input the following code before the body end tag:
This will remove ‘compare product’ from the category product listing, however you can use this method for any other layout as well.
Blog link
Open the app\code\TemplateMonster\Blog\view\frontend\layout\default.xml file and find
You can remove it or edit.
My Account, Create an account
Open the vendor\magento\module-customer\view\frontend\layout\default.xml file and find the text code.
You can remove it or edit.
Sign In
Open the vendor\magento\module-customer\view\frontend\templates\account\link\authorization.phtml file and find the following code.
You can remove it or edit, as well as the previous links.
Add the Custom Link
We will also show you how to add a contact link (CMS page based) to the Magento 2 top links header.
- Firstly, you need to create a CMS page, for example, a “Contact Us” page with the “contacts” identifier.
- Secondly, link access to the contacts page http://domain.com/contacts
- Thirdly, to add Magento 2 top links, you need to add the following code into a default.xml file of your theme.
Add the code after the body tag of the *.xml file. For example, insert it into the following file: app/design/frontend/TemplateMonster/themeXXX/Magento_Theme/layout/default.xml
The code will redirect to “Magento\Framework\View\Element\Html\Link” class, the transfers label = Contact Us and path = contacts (http://domain.com/contacts)
We want to show you how to manage this using Static Block as well. You can add a new static block to your theme default.xml file.
Then add the code after the body tag of the *.xml file. For example, insert it into the following file: app/design/frontend/TemplateMonster/themeXXX/Magento_Theme/layout/default.xml
Here the header_promo_top is your static block that will contain your content.
We hope our detailed instructions will not cause any hesitations or questions, but if you have any we will be more than happy to answer them.













