Here you can find the instructions on how to configure the price filter.
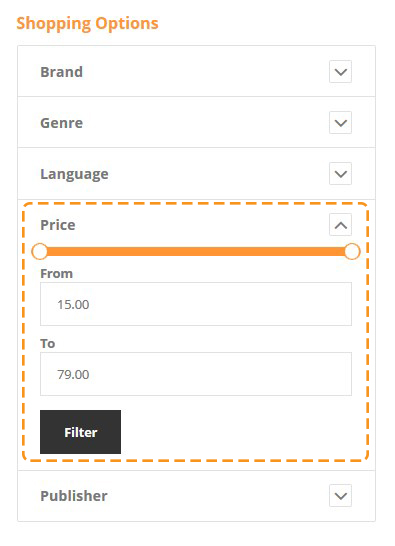
Price Filter is a part of the Layered Navigation block which usually appears on the left of the category page. It is used to distribute products by price range which makes it really easier and faster for a customer to find items which meet their demands.

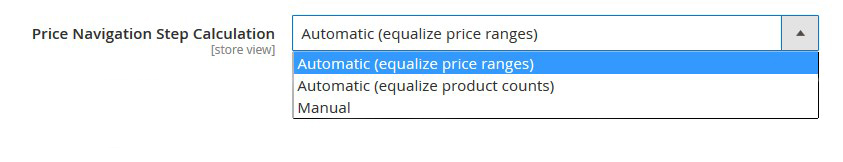
There are 3 ways of calculating the price navigation:
- Automatic (Equalize Price Ranges)
- Automatic (Equalize Product Counts)
- Manual
While the first two methods allow auto-calculating, the manual needs to be set the price interval. For example, the interval is 100 and the price step by 100 includes:
- $0.00-$99.99 (8)
- $300-$499.99 (2)
- $700-$799.99 (5)
- $900-$999.99 (3) etc
In order to set the price filter, follow these steps:
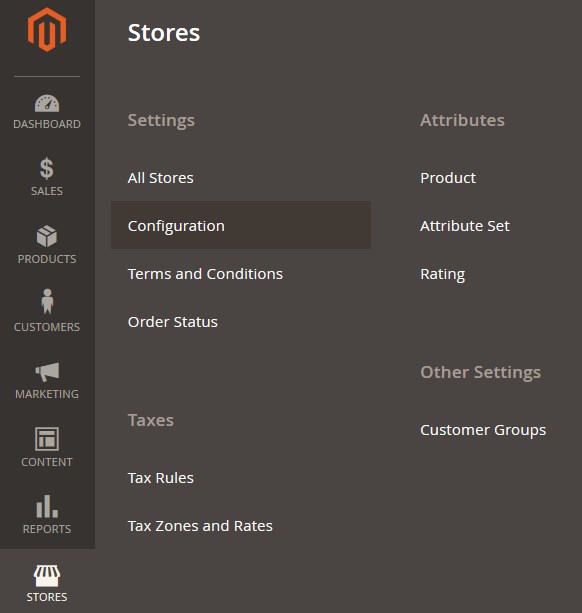
Log into your admin panel, and navigate to Stores > Settings > Configuration section.

Choose a Catalog under the Catalog section.

Then go to the Layered Navigation section.
If you want to display the number of products in parentheses after each filtered item, set Display Product Count to Yes.

Set Price Navigation Steps Calculation to one of the following methods:
- Automatic (equalize price ranges). This setting uses the standard algorithm for price navigation.
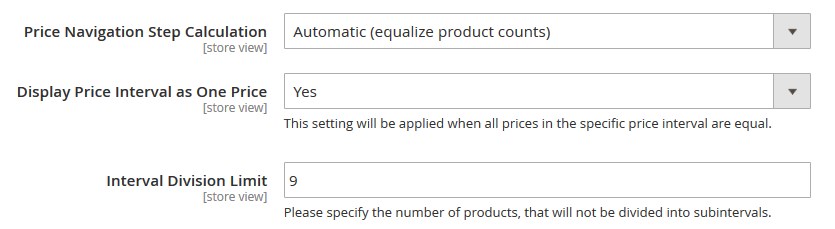
- Automatic (equalize product counts):
- Set the Price Navigation Steps Calculation to Automatic (equalize product counts).
- In case you want to display a single price when multiple products with the same price, set Display Price Interval as One Price to Yes.
- In the Interval Division Limit field, put the threshold for a number of products within a price range. The range cannot be further split beyond this limit. If it’s ignored, the default value (9) is applied.

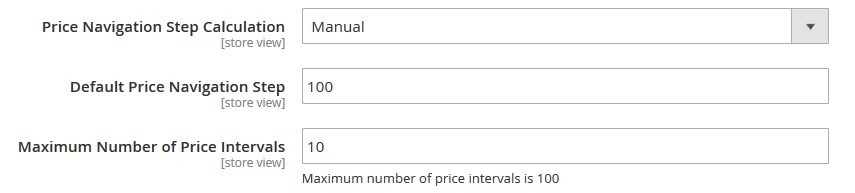
- Manual: this method lets you specify a division limit for price intervals.
- Set the Price Navigation Steps Calculation to Manual.
- Enter a value for the Default Price Navigation Step field.
- Type the Maximum Number of Price Intervals, the maximum number is 100.

Press the Save Config button and check the changes on your site frontend.











