➤ Here you can find the instructions on how to change Product Image Container (based on the Magetique template).
❑ If you’ve changed the Product Image size for the Product Page, as the result, the Product Image container may look too big or small for the Product Image.
In order to solve the display problem, you should do the following:
Use the Inspector
1. Open your store in the browser (we use Mozilla Firefox).
2. Go to any Product Page.
3. Press F12 on the keyboard or right-click an element on a web page and select “Inspect Element“.
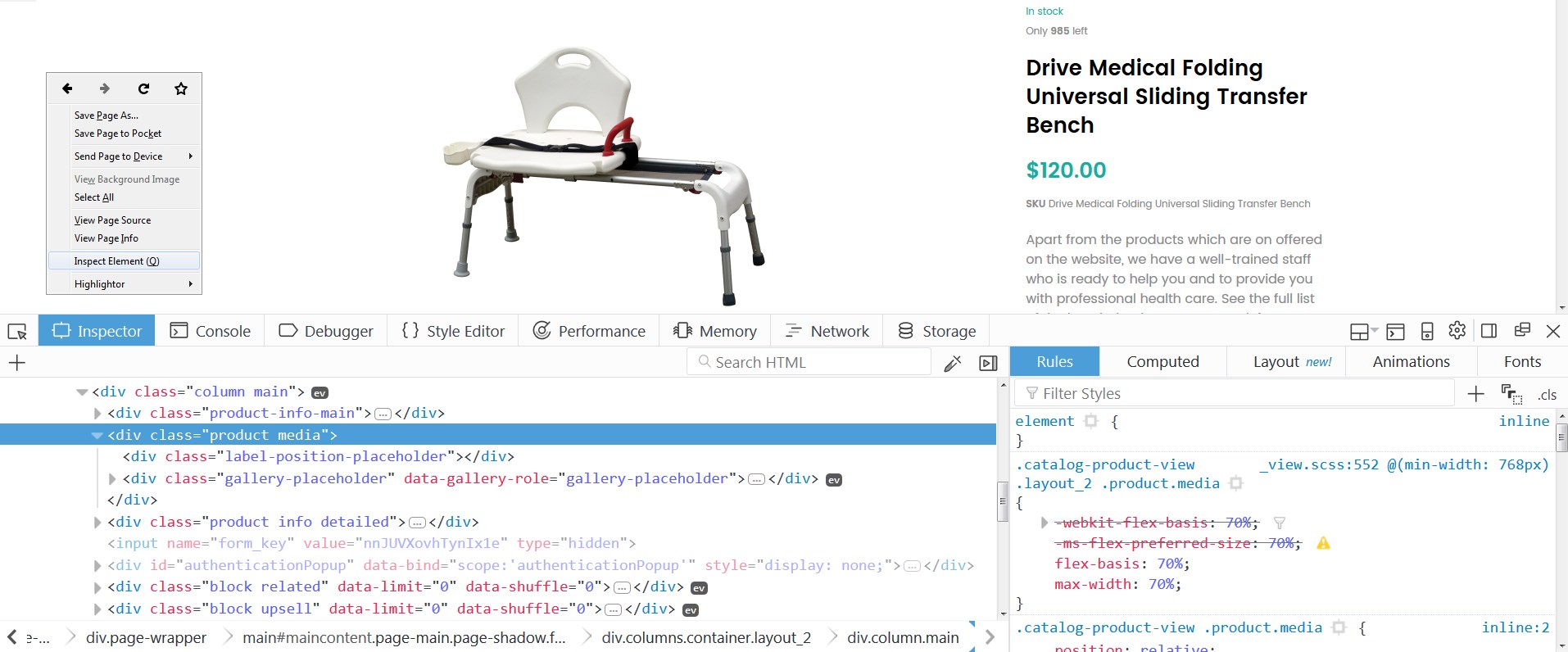
4. The “Inspector” will appear at the bottom of the browser window. (click on the image to expand)
5. Activate the “Select Element” by clicking its icon:
6. After that, as you move the mouse around the page, the element under the mouse is highlighted.
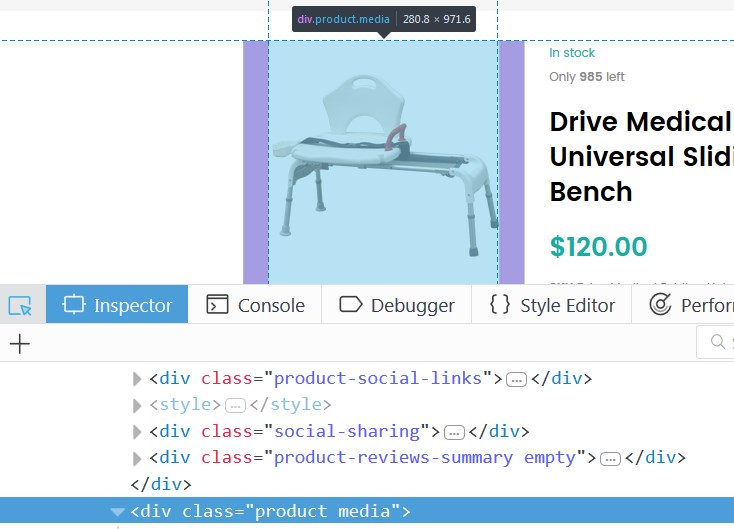
7. Then, find the “product media” container (hover on the Product Image).
➥ The next area should be highlighted (click on the image to expand) :
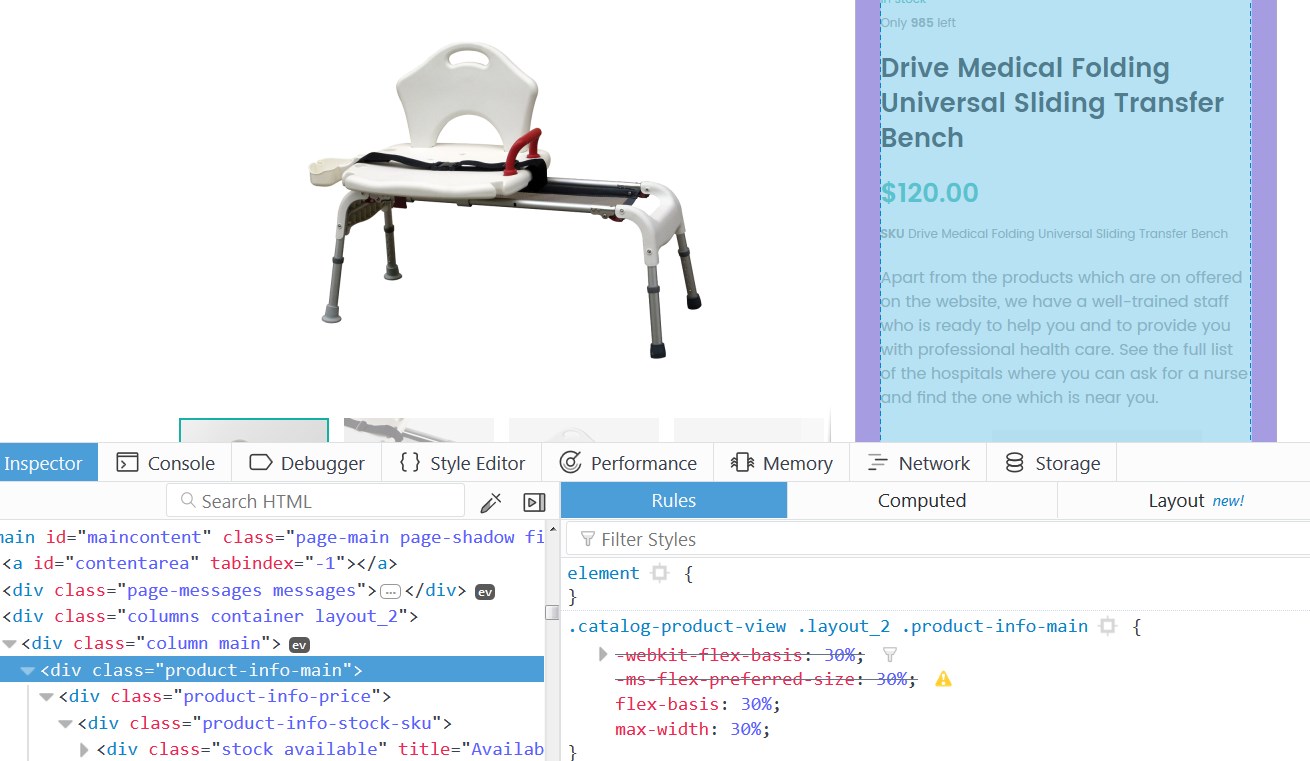
8. Click the element to select it and move to the Css Styles section (click on the image to expand).
9. You should make changes to the first class (typically). It’s .catalog-product-view .layout_2 .product.media class in our case.
Copy the CSS class title (.catalog-product-view .layout_2 .product.media), you’ll need it later.
[notice type=”warning”]Note, the CSS class may be different depending on the theme you’ve purchased or layout you want to modify.
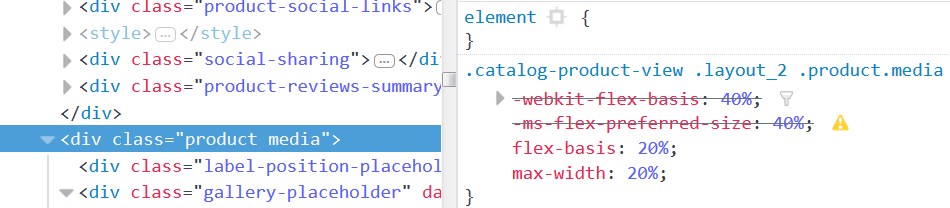
* Adjust the size of the container changing the flex-basis, max-width, -webkit-flex-basis and -ms-flex-preferred-size values.
Once, you’ve chosen the right container size, remember the flex-basis, max-width, -webkit-flex-basis and -ms-flex-preferred-size values (you can note the values).
Edit .css file
To apply the changes you need to change the flex-basis, max-width, -webkit-flex-basis and -ms-flex-preferred-size values in the .css file.
1. Open your Magento root folder (your store folder).
2. Go to \…\app\design\frontend\TemplateMonster\themeXXX\web\css\ folder. (XXX – your theme number)
3. Open the modules.css file to edit (by means of any available code editor).
4. Find the .catalog-product-view .layout_2 .product.media class.
5. Change the flex-basis, max-width, -webkit-flex-basis and -ms-flex-preferred-size values to meet the desired Product Image container size, you’ve adjusted previously (using the “Inspector”).
Consider the “product-info-main” container size. The sum of containers’ (“product-info-main” and “product media”) size values shall not exceed 100%. (click on the image to expand)
6. Save the file. (you may need to upload the updated modules.css file to the \…\app\design\frontend\TemplateMonster\themeXXX\web\css\ folder on your server).
7. Clear the Magento cache.
8. Refresh your store Product page and you’ll find out that the Product Image container looks just the way you’ve adjusted it.