Here you can find the instructions on how to add a static block to the header section of your Magento store.
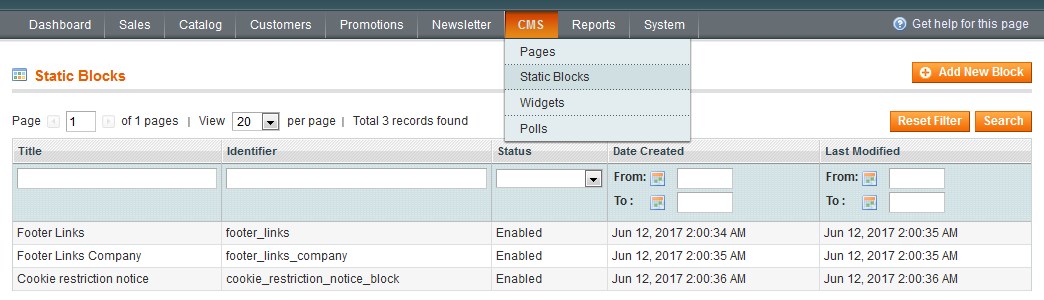
- Firstly, navigate to the CMS > Static Blocks section.
- Then click on the Add New Block button.

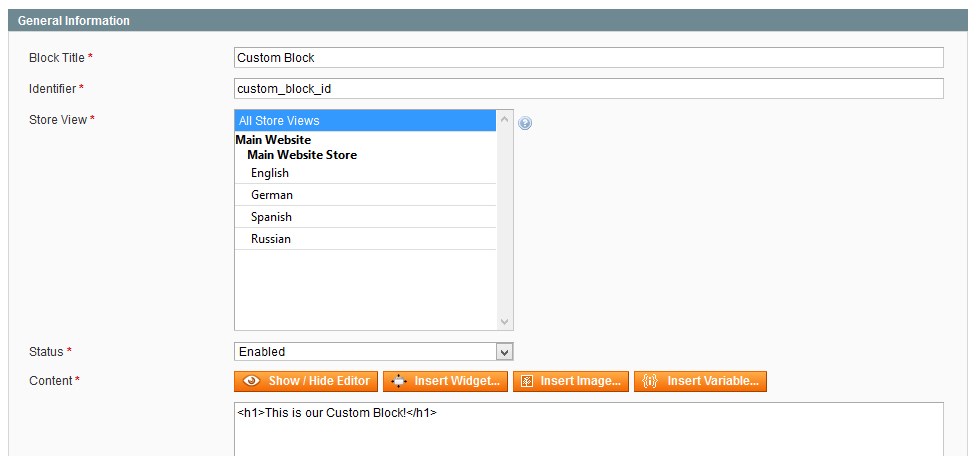
- Specify your Block Title and enter the Block Identifier.
- Copy the Identifier to the clipboard. You will need it later.
- After, select the store view you want to show this Static block on. You also can enter some content you want to display within the block in the Content field.

- Navigate to the Magento root folder and open the app\design\frontend\default\themeXXX\template\page\html folder.
- After that you need to open header.phtml file with any text editor.
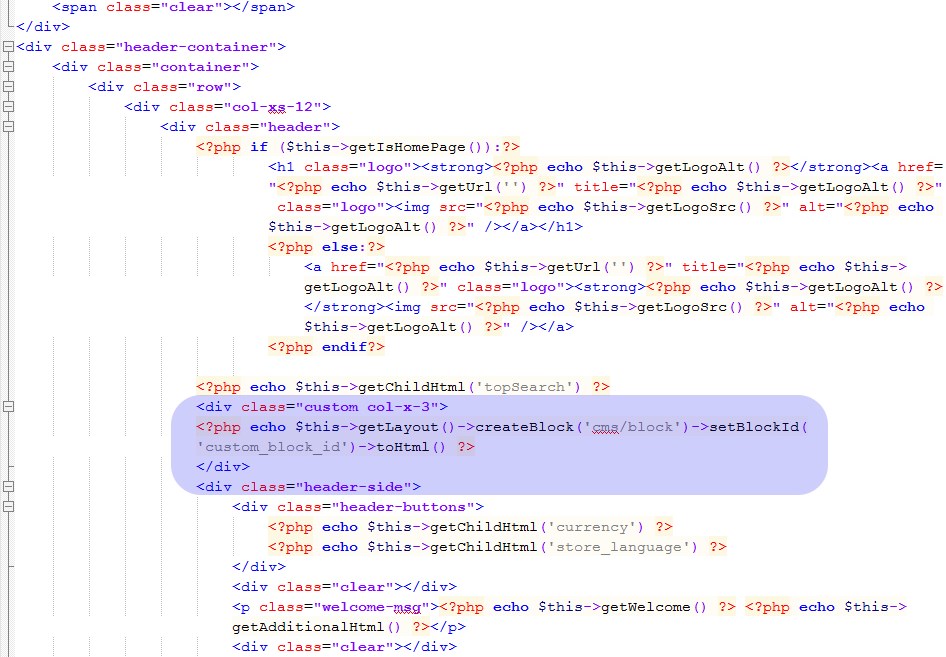
- Insert this code where ever you need the Static Block (in the header):
- custom_block_id here, is your identifier which you’ve specified while creating the Static Block:

- Save the file.
- Now, you need to upload it to your server.
- Refresh your Magento cache and your store website.











