There are two modes for LESS Compilation available in Magento:
client-side compilation
server-side compilation
Both modes involve compiling .less files into .css files.
Client-side Compilation
Client-side Compilation uses native less.js compiler inside the browser.
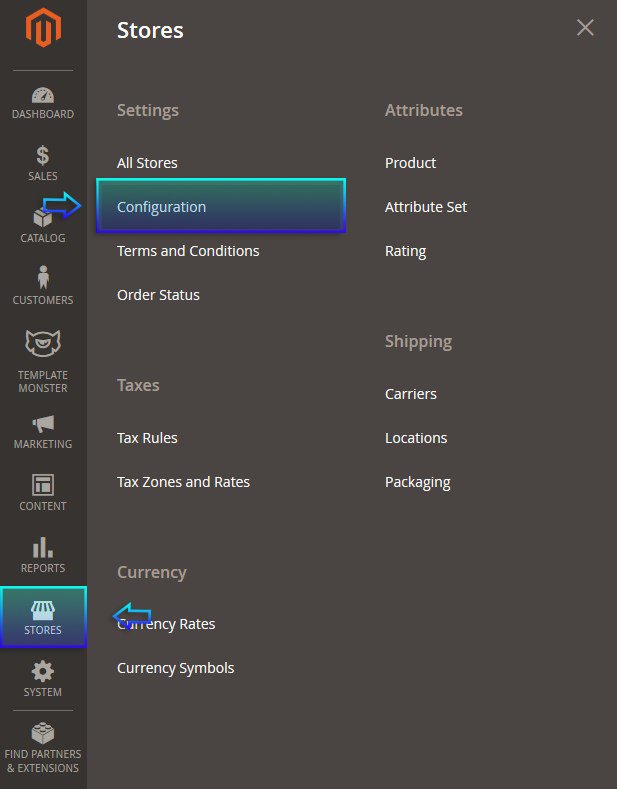
1. Switch to your Magento store dashboard and go to the Stores > Configuration section.

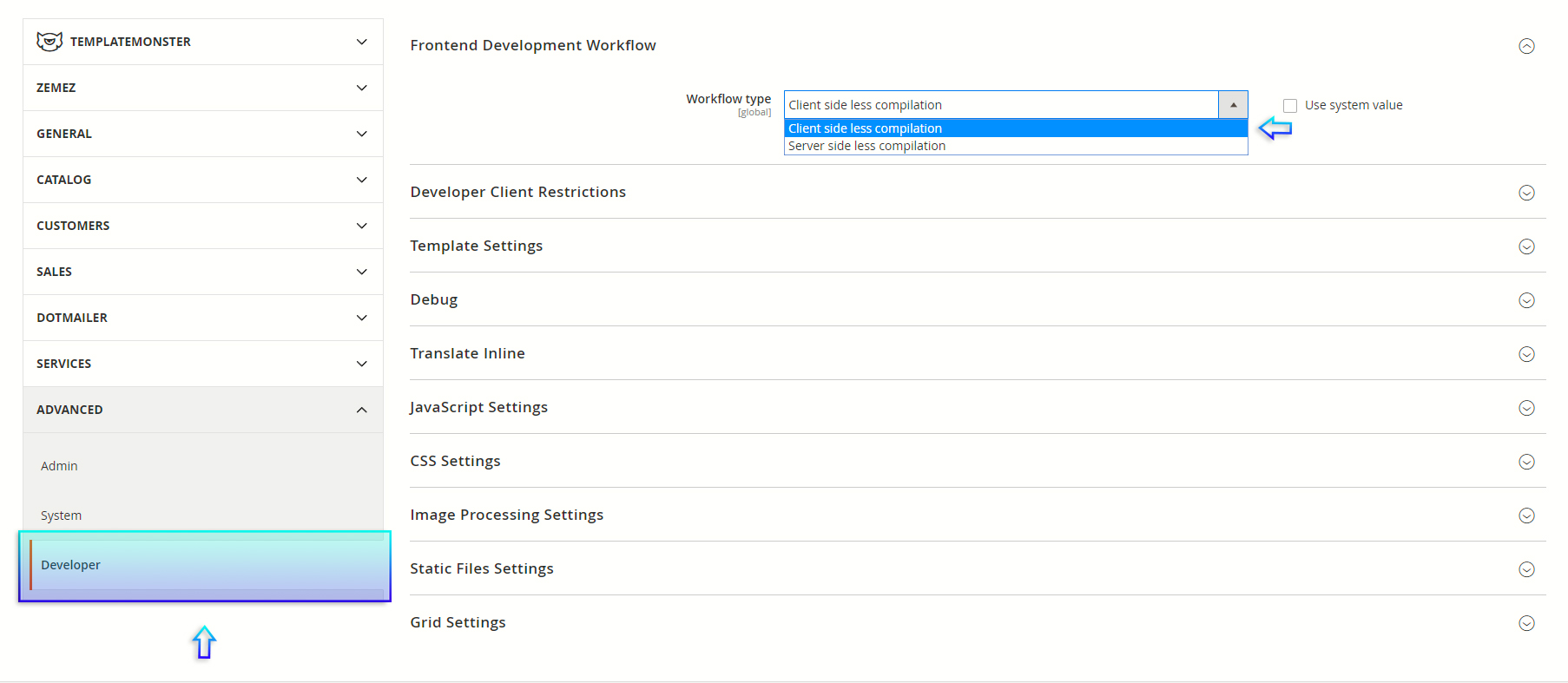
2. Then expand the Advanced section and click Developer.
[notice type=”warning”]Note, the Developer tab appears after the Developer mode is enabled for your store.
3. Expand the Frontend Development Workflow tab and set Workflow type option to “Client side less compilation”.

Save the changes.
![]()
Now you can edit the .less files.
Remember to clear Magento cache and reload your store page in the browser to see the result.
Client-side Compilation
(Coming soon…)
Useful tutorial:
LESS coding standard for Magento
You can find less sources files in the particular module folder.
So that, for example, you can find cart page .less sources files in the app/design/frontend/Zemez/themeXXX/Magento_Checkout/web/css/source folder.
In case of any Magento issues, check your server configurations to ensure that the web server has permissions to access the pub folder.
You can find the detailed information on Magento ownership and permissions here.
You might also need to deploy static view files.
Do the following command in the root directory of your Magento store:
You can compile LESS with Grunt, as well.











