This tutorial will show you how to work with JoomGallery component in Joomla 3.x.
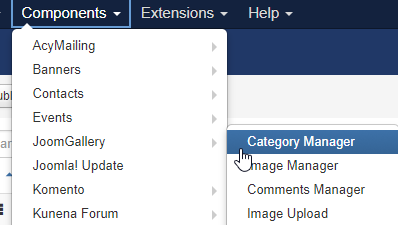
If you have installed your Joomla website using fullpackage, JoomGallery component is already installed, so you can reach it by navigating to the Components -> JoomGallery in the top menu. If you don’t see the component in this drop-down, you should perform these steps to install it:
- Go to the Extensions -> Manage -> Install menu.
- Press Browse button in the Upload Package File section and select component file from unzipped “sources” folder that is included in your template package. The name of the file will be similar to com_joomgallery_3_1_1_stable_build_20140208.zip.
- Refresh your site, the component is there.
Now we need to create a category.
To do it, please, go to Components -> JoomGallery -> Category Manager and do the following:
- Press New button in the top left corner:
- Input category Title and Description and Save settings. You can also specify Meta Description for this category and set access restrictions if needed.
Once it is done we can create gallery items.
To do it, please, perform this:
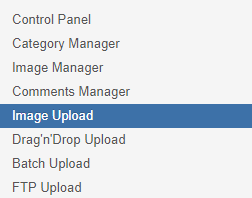
- Choose the most convenient way for images uploading. You may use Image Upload, Drag’n’Drop Upload, Batch Upload, FTP Upload or Java Upload. We will use Image Upload in this tutorial.

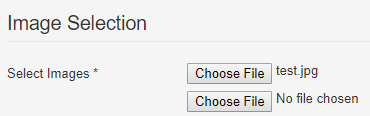
- Press Browse button in the Image Selection section and select media files on your computer.

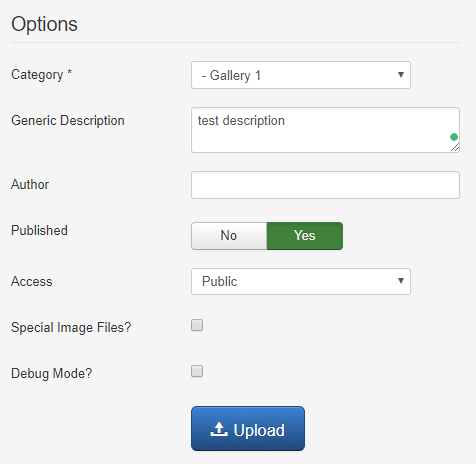
- Specify Category for these images (you can upload a bunch of images for each category this way), Generic Title for these images (for example, if you upload 3 files with generic title “test”, they will appear in your Image manager as test_1, test_2, and test_3).
- Set Numbering start for your images, specify Generic Description and additional information if needed and click on Upload button at the bottom:

- Your images will appear at Components -> JoomGallery -> Image Manager section. Every image is a separate gallery item.
To edit existing gallery item please go to Components -> JoomGallery -> Image Manager section. Here you may find a list of images that were already uploaded so that you can edit the existing ones.
In case you need to modify them, you should perform the following:
- Open any item from the list.

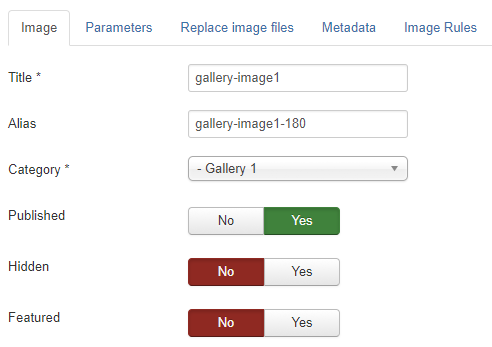
- Change Title, Category, Description, Hits, etc. in the Image tab. Scroll down to check the Thumbnail preview and Image preview.
- Go to Parameters tab to change Owner and Author for this gallery item.
- Navigate to Replace image files tab to change Thumbnail, Detail image and Original image (upload new images using Browse button).
- You can also change Description and Keywords at Metadata tab and manage permissions at Permissions tab.
You can create gallery menu item as well. To do it, please, perform following:
- Go to Menus -> Main menu. Press on New button in top left corner:
- Enter menu item title.
- Press Select Menu Item Type and choose JoomGallery.
- Choose one of the variants available that meets your needs best:
- Category View: Default Layout. This layout displays the thumbnails of the images underneath the thumbnails of the sub-categories.
- Detail View: Default Layout. The default layout of the detail view.
- Favourites: Default Layout. The default layout of the favorites view. It is similar to the default category layout.
- Favourites: List Layout. This layout displays the chosen images of a user similar to the user panel with mini thumbnails.
- Gallery View: Default Layout. The default layout of the gallery view.
- Toplist: Default Layout. The default layout of the top lists.
- Upload Form: Default Layout. The default upload form.
- User Categories: Default Layout. The default layout for the user categories.
- User Panel: Default Layout. The default layout of the user panel:
- Once you selected needed variant press Save&Close button, visit your site and refresh it, new Gallery menu button was added.
Also, feel free to check the component official documentation.
We hope this article helped you to learn how to work with JoomGallery component in Joomla 3.x.











