Today we are going to learn how to add new product attributes that affect product price in VirtueMart 3.x.
If you are building your online shop, it is a must that you are able to add attributes to your products that affect the product price. Let’s say, you are selling clothes and would like to add different sizes options.
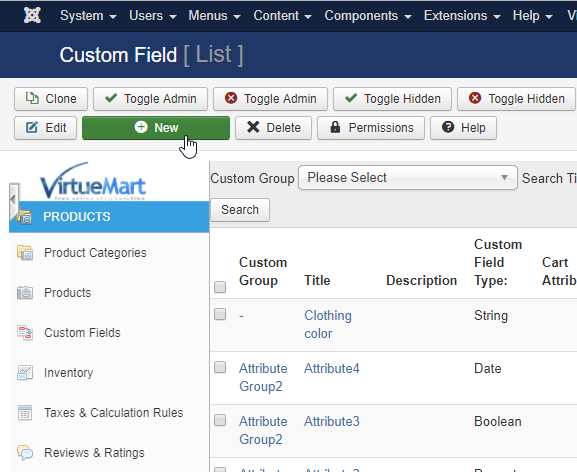
- The first thing that you need to do is to log into your Joomla administration area. Once you are there, navigate to VirtueMart ->Configuration tab. Now click Custom Fields tab from the left dashboard. At the appeared screen click green “New” button to add a new custom field.
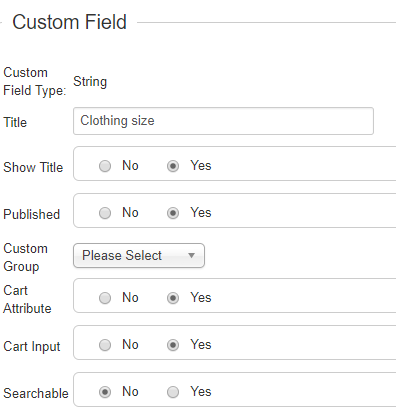
- On Custom Fields configuration page you can see a list of settings you need to define, like “Custom Field Type”, “Title”, “Description”, etc. In the first option that says “Custom Field Type” choose “String” from the drop-down.

Obviously, you should type “Size” in the “Title” field. Make sure that “Show Title” and “Published” options are both enabled. - Another two important options are “Cart Attribute” and “Cart Input”, which allow enabling/disabling attribute display on the product details page and in the cart itself respectively.
- The rest of the options can be left as is. Once you finish configuring the custom field do not forget to apply changes by clicking the green “Save” button.

- Now that you have created a new attribute you should add it to the desired product. Click “Products” tab from the left dashboard to get to the page with your products list. Click the desired product title to have its configuration page opened.
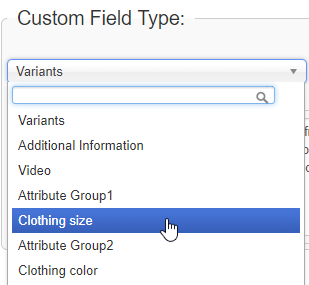
- Once you are there click the “Custom Fields” tab at the upper right part of the product configuration interface. Scroll down the page to get to the Custom Field Type option and choose “Size” from the drop-down menu. That is the custom field you have created previously.
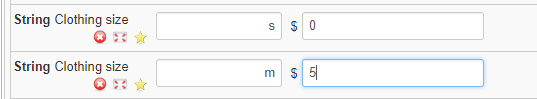
 When the custom field is chosen you will have a small panel to define the attribute value and price.
When the custom field is chosen you will have a small panel to define the attribute value and price.In our case attribute value equals to size option, e.g. S, M, L etc. Fill in the value field to add size you need, defining the different price for each value. Make sure to set price to 0 for the first added attribute value, since this will be the option to be displayed on the product page by default, and of course it should not affect the product price.
- As for the rest of values, you may set different prices for them, so product price is changed when choosing respective attribute value. As a result, you will get S value set to 0, M value set to $5, L value set to $10 etc. Each value price defines by how much the product price would be increased when choosing a certain value.
 Note, that once you have one attribute value configured, you need to re-choose the attribute from the drop-down, so the new value panel is added. You may add any desired attribute this way and, of course, define your own values and prices for them.
Note, that once you have one attribute value configured, you need to re-choose the attribute from the drop-down, so the new value panel is added. You may add any desired attribute this way and, of course, define your own values and prices for them. - Click green “Save” button to apply changes, navigate to the product page on the shop front-end and refresh the page to see the changes.If everything was done properly, you will see an attribute section added on the product page with the drop-down, which includes attribute values. For example, S (No additional charge), M (+$5.00) and L (+10.00).In order to test it simply choose one of the values from the drop-down – you will see the product price is increased by respective value price.
That’s it! Now you know how to add product attribute that affects product price in VirtueMart. We wish your happy selling online!











