We are going to show you how to manage Material Design icons in Joomla 3.x themes. Material Design font is used to implement icons to the site content. Those icons are usually added to the template files. But you can easily change them from your Joomla backend. To manage those icons:
- Log into your site admin panel.
- Navigate to the Content > Articles section. Find an article with the image(icon) you wish to change.
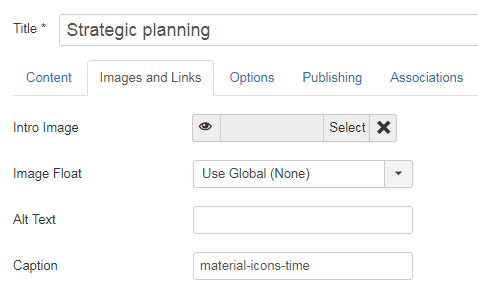
- Open this article and click Images and Links tab. Locate Caption field with the ID of the icon you are going to change. It has to be updated with another one.

- To get the full list of the icons available visit official Material Design icons site.
- Locate icon you wish to use on your site and copy its name.
- Visit your Joomla backend again. Paste the copied class to the Caption field in the article you edit. Field content should look like: material-icons-XXX, where XXX is name of icon you add. [notice type=”warning”]Note! Make sure there is no dot at the beginning of the class name.











