This tutorial is going to provide you with some hints on how to display a few articles in a row in order to create the advanced layouts at your Joomla website. Please, just follow the steps, listed below:
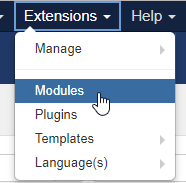
- First, log into your Joomla admin panel and visit the Extensions -> Modules section.

- Create a new module using the NEW button at the top left.
- Choose its type, we recommend that you set it to ‘Articles – Newsflash (Advanced)’. The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. It has more options than the default Articles – Newsflash module.
- Specify the module’s Title and choose a position on the right side. You will see the available positions in the dropdown list under your theme title.
- Next, set your own category if you want to showcase just the items of the certain category, such as ‘Our Services’.
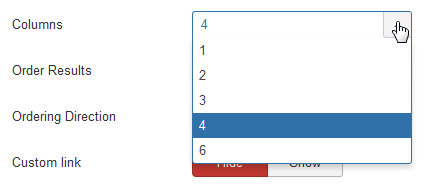
- Then, scroll down to the ‘Number of articles’ and the ‘Columns’ settings and define the same numbers there, e.g., enter 4 to the ‘Number of articles’ input field and select 4 in the ‘Columns’ drop-down. This will make 4 articles appear in a row on the website frontend, just as you wanted. The available options are 1,2,3,4,6.

In case you need to show 5 items per row, you will need to perform some extra steps. Here they are:
- Enter 5 to the ‘Number of articles’ input field and select 4 in the ‘Columns’ drop-down.
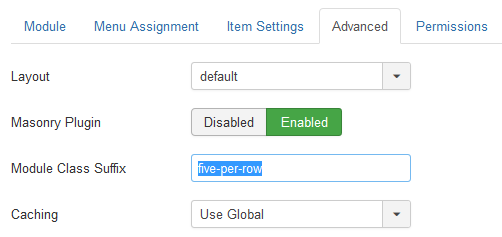
- Switch to the Advanced tab and input some custom CSS class suffix to the ‘Module Class Suffix’ field, for example, five-per-row (you can use letters, dashes and underscores in this field, but no spaces).

- Set ‘Bootstrap size’ to the required value in a range from 1 to 12 (full width of a page). In this example, we will choose 10 for the Bootstrap size and 2 for the Offset Columns in the respective drop-downs.
- Save&Close your module and navigate to the Extensions -> Templates -> Templates section. Click here on the ‘ThemeXXX Details and Files’ (where XXX stands for your theme number).
- Unfold the css folder and click on the template.css file to open it for editing. Paste the following rule to the bottom of a file and save the changes then:
[notice type=”warning”] Remember to change ‘five-per-row’ to your own class suffix in this rule in case your CSS class differs from the one, presented in this tutorial.










