In this tutorial we are going to show you how to work with Swiper Slider module in Joomla 3.x templates.
Swiper Module is a wonderful adaptive slider that is a combination of standard Joomla Articles Newsflash module and a free jQuery Swiper plugin.
This module is used for creating different kinds of slides, from a regular animated slide to a background video slider or a parallax image background.
There’s actually a vast of options to choose from. Let’s learn how to use them.
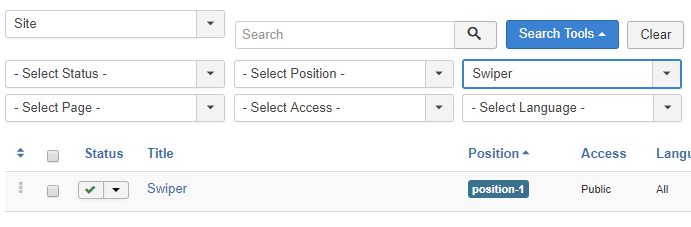
First, log into your Joomla backend and open the Extensions > Modules page. Use the default module search tool to find a Swiper Module.

We will take a closer look at this module’s settings further.
All the modules have 4 common tabs:
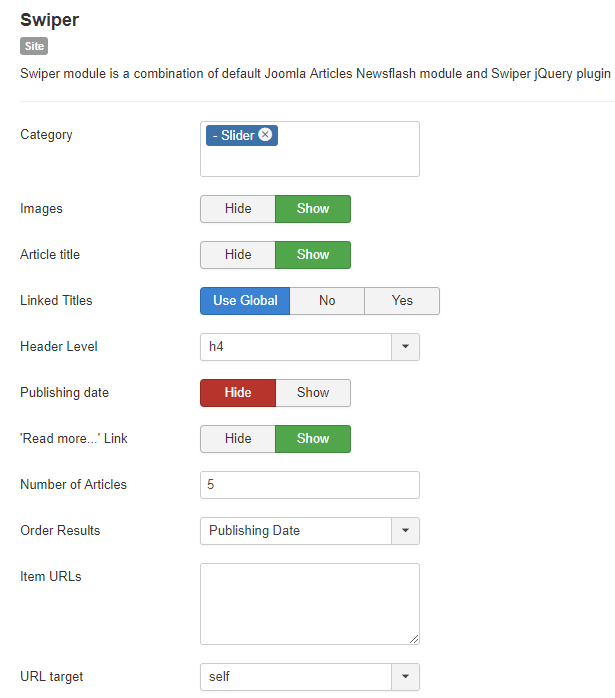
- Module tab allows you to edit general module settings. Here you can select the category for your slide articles, choose whether to display the slides’ titles and images, set the titles and links and define the number of slides to show up.

- Menu Assignment tab is used for assigning a module to the certain pages on your site.
- Use the Advanced section to define slider bootstrap size and CSS classes.
- To manage module access settings, open the Permissions tab.
As to the unique module’s settings, they are available at the Swiper Settings tab. So what are they? You will notice several subheadings there:
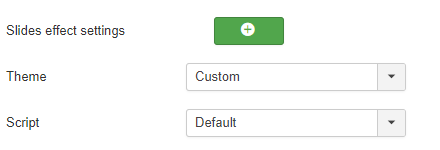
- Slider effects settings section is used for defining the main slider settings:
- Choose slider number under the Slider number section to have different effects for each slide. E.g., with ‘1’ entered you will add the effect to the first slide.
- Slider effect option allows you to select one of the slider effects available. You can select parallax or video effect. This effect will be applied to the selected slider.
- Choose video for a background effect. Video must be placed in the media/swiper-videos to make it appear in the Background video settings list.
- In case you selected the ‘Parallax’ effect go to Parallax settings section to change slide settings. Please, make sure your image is uploaded to the images/slider/parallax/ directory on your server. Select a Background Image here and define parallax content speed and direction.

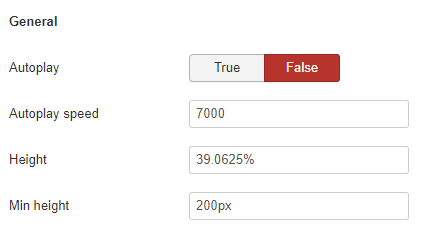
- Use General to specify general slider settings. You may select if the slider starts automatically, choose the sliding speed, set slider height.

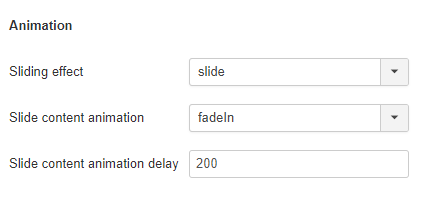
- On the next stage, select your slider animation settings:
- Sliding effect.
- Slide content animation.
- Slide content animation delay.

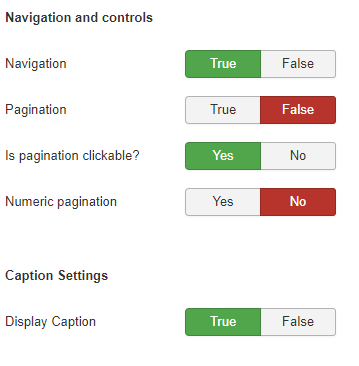
- As to the Navigation and controls you can enable/disable the following settings:
- Navigation.
- Pagination.
- Is pagination clickable?
- Numeric pagination.

- Select if you want to display caption under the Caption Settings.
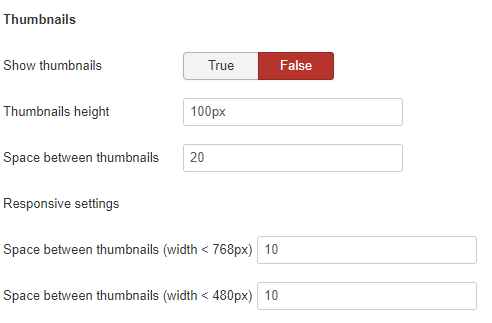
- Specify your slider Thumbnails settings:
- Show thumbnails.
- Thumbnails height.
- Space between thumbnails.

- And set up space between thumbnails depending on the window width under the Responsive settings section:
- Space between thumbnails (width < 768px).
- Space between thumbnails (width < 480px).
That is it. Now you know you how to work with a Swiper Module. The new tutorial is coming soon.











