From this tutorial you will learn how to start working with the plugin and prepare templates for their further embodiment in JetTabs.
- First of all you need to install and activate JetTabs plugin.

- Navigate to Pages > Add New tab in the left column of the WordPress Dashboard. Click on Edit with Elementor button. You’ll be redirected to Elementor editor page.

- Click on Add New Section button in the opened window and select a section structure you want.

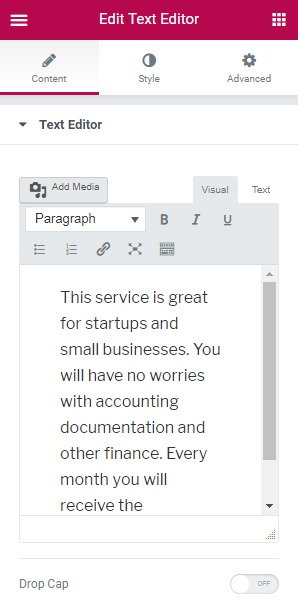
- Now you need to add JetElements modules to the columns. For this tutorial we selected Text Editor module

- At the left side of the screen insert your text which should be displayed in one of the tabs.

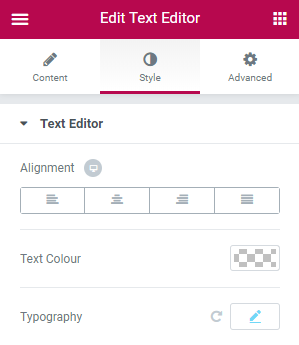
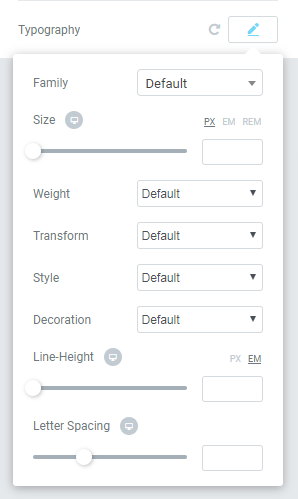
- Navigate to Style tab to change text alignment, color and typography settings.



- When everything is ready click the arrow on the right of the UPDATE button and here select Save as Template option.

- A Save Your Page to Library popup window will appear. Here input the preferable name in the Enter Template Name field and then click Save button in order to save it for further using.

Please, make sure that both JetTabs and Elementor plugins are active on Your site.
Create as many templates as you need to embed them to your custom-made tabs and accordion blocks!
Creating Template based on the example of Image Gallery module
- Drag and drop Image Gallery Module to the section you selected.

- Click Add Images button and select images you want to add from WP Media Library to the Image Gallery module and click Create a New Gallery button on the bottom right corner.


- Customize Gallery appearance matching your needs and save it as a template. Here’s what we’ve got.

That’s all! Now you can use saved templates in accordion and tabs blocks.
[notice type=”warning”] Keep in mind, that for different elements the options may vary. Each element has its own styling and content management settings.











