In this tutorial, we are going to reveal the technique of changing slider dimensions.
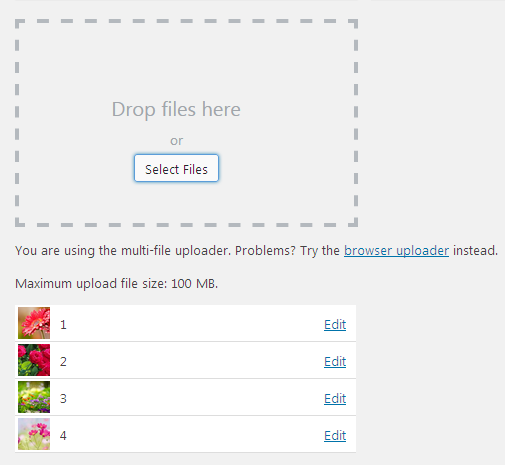
- If you want to change the width or height of the slider created with the help of Power Builder Slider module, first, you need to find the images of proper dimensions and upload them to WordPress Media library.


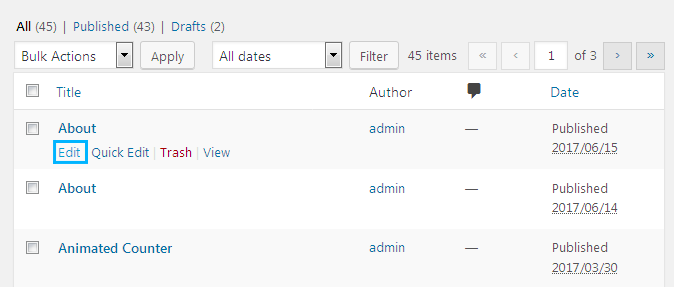
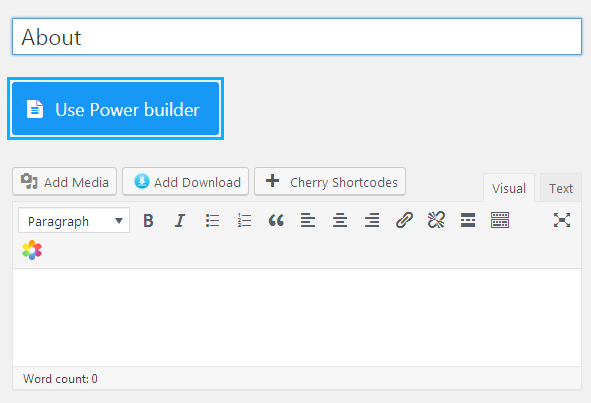
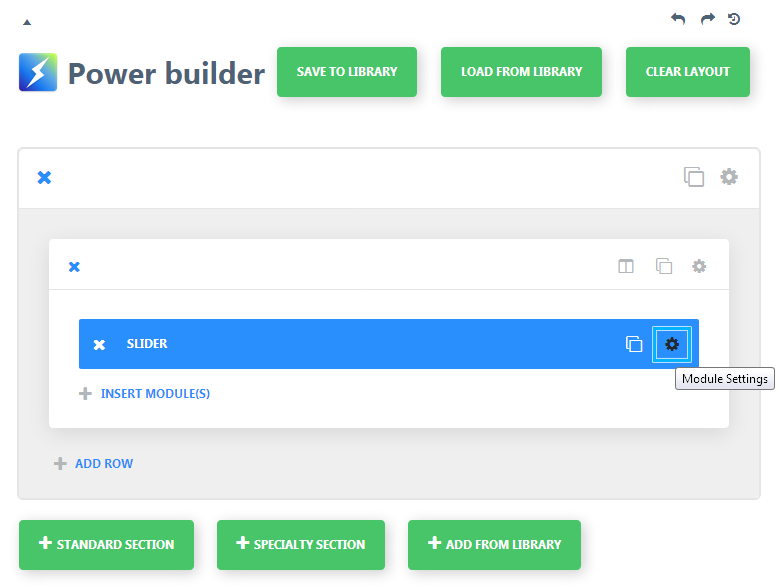
- Then access your Slider module. Navigate to Pages section, open the page you need to edit. Click the gear wheel icon on the right to access the module settings.




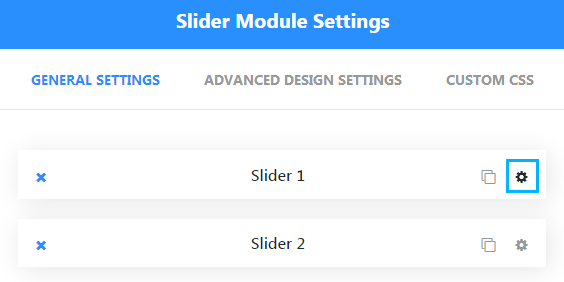
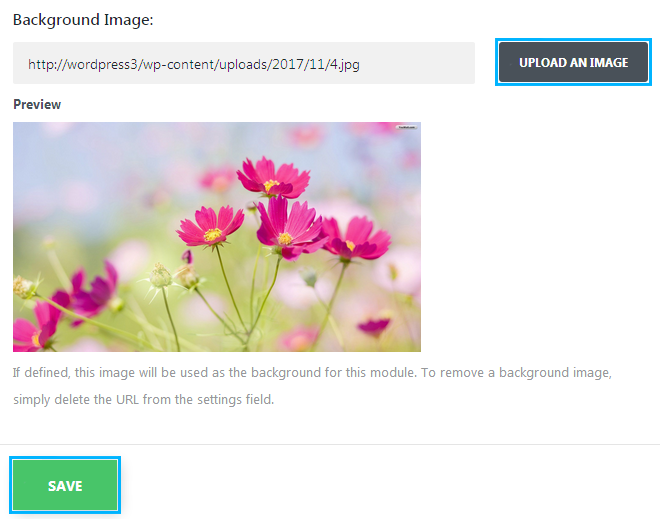
- In General settings tab, you will see a list of your slides. Click on the gear icon for each slide and select the image with new dimensions you previously uploaded to your Media library in the Background Image field.


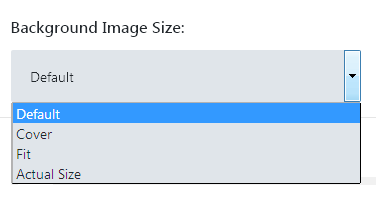
- Lower in the same window select Default option in the Background Image Size field. You need to repeat the same procedure for each slide.

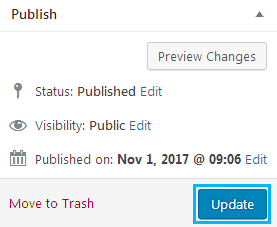
- Save the module settings and Update your page.

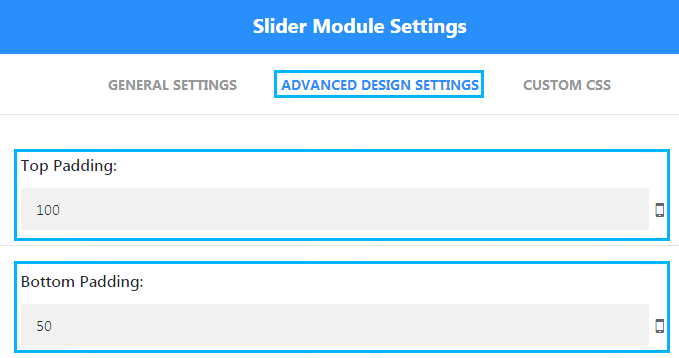
- Check your website. In case you find default dimensions not satisfactory, go back to slider module settings and switch to the Advanced Design settings tab. Play with Top Padding and Bottom Padding settings values and check how it affects your slider height until you find it suitable. You can also set those values to zero so that the padding of slider text doesn’t affect its height at all and the slider will use original dimensions of the images you uploaded.

That’s pretty much it, now you know how to change the dimensions of slider based on the respective Power Builder module.












