Most people know that all the useful links are gathered in the footer section of the website, that is why you may want to edit them according to your needs.
How to Change the Footer Links
Perform the following steps to do it:
- Open your website admin panel and navigate to Online Store> Themes > Customize.
- Choose the Custom Blocks section.
- Scroll down to the Footer position where all the footer links are set.
- To edit the title that appears for each block, just change the text in the Title column.
- To edit the content that appears under the block title, edit the Content column accordingly.
Some blocks appear with a drop-down to choose the Content that fits you:- None – will not display anything under the footer block title.
- Footer – displays footer links set in Online Store > Navigation > Footer menu. You can manage it by clicking on the Edit Link list.
On the page that opens you can edit the existing link as well as Add another link. Be sure to click Save when the changes are made.
- Main Menu – displays links set in Online Store > Navigation -> Main Menu list. It can be edited the same way as the Footer list.
- You can also add a new list and you will be able to choose it from the Custom Block Content drop-down.
To do so, go to Online Store > Navigation and click on Add a link list. On the page that opens fill in the fields with appropriate information.
Do not forget to Save the link list.
- For those blocks that have no dropdown in the Content column, you modify just the information set (email, link, telephone, text).
- When all the necessary changes are performed for Footer Custom blocks, click on Save.
Edit the Copyright Notification
- If your theme has Sections functionality, perform these steps to edit the copyright notification:
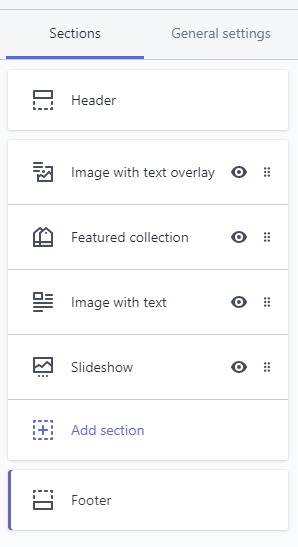
- Open Online store > Themes > Customize > Sections > Footer.

- Scroll down to the Copyright section to edit it in the Copyright text field value.
- To disable ‘Powered by Shopify’, untick the Show ‘Powered by Shopify’ selection.
- Press Save when you have made all the needed changes.
- Open Online store > Themes > Customize > Sections > Footer.
- If your theme doesn’t use Sections, you have to perform the following steps.
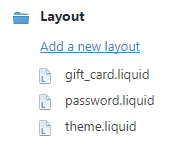
- Go to Online Store> Themes > Actions > Edit code (HTML/CSS). Open the Layouts folder, then theme.liquid file.

- Search for the class=”copyright” in there. The line will look as follows:
- © – shows the copyright symbol;
- {{ “now” | date: “%Y”}} – is used to display the current date;
- {{ powered_by_link}} – displays the ‘Powered by Shopify’ text;
- You can edit the elements to display your own custom text.
- Go to Online Store> Themes > Actions > Edit code (HTML/CSS). Open the Layouts folder, then theme.liquid file.
- Save changes once you are done editing and check the site.











