You will need to customize your theme after uploading it to the server.
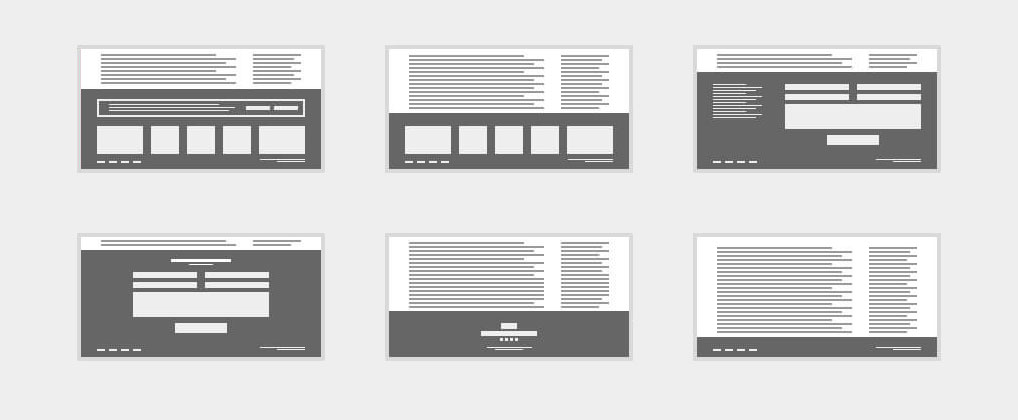
So let us introduce the way to change the footer layout on your website.

First of all, please, unzip your template package, open the “site” folder and find the *.html file with the footer layout you would like to use (the name of the file may be similar to this: footer-default.html, footer-variant-2.html, footer-minimal-light.html, etc.). Then check for the part of the code, that starts with the following comment:
<!-- Page Footer-->
Please, copy all the text below till (including) the closing </footer> tag.
Then replace exactly the same Footer area in any of your .html files with the copied html code.
Save the changes and check the page you just edited.
Now you know how to change footer layouts in Multipurpose Website Templates.
Thank you for being awesome!











