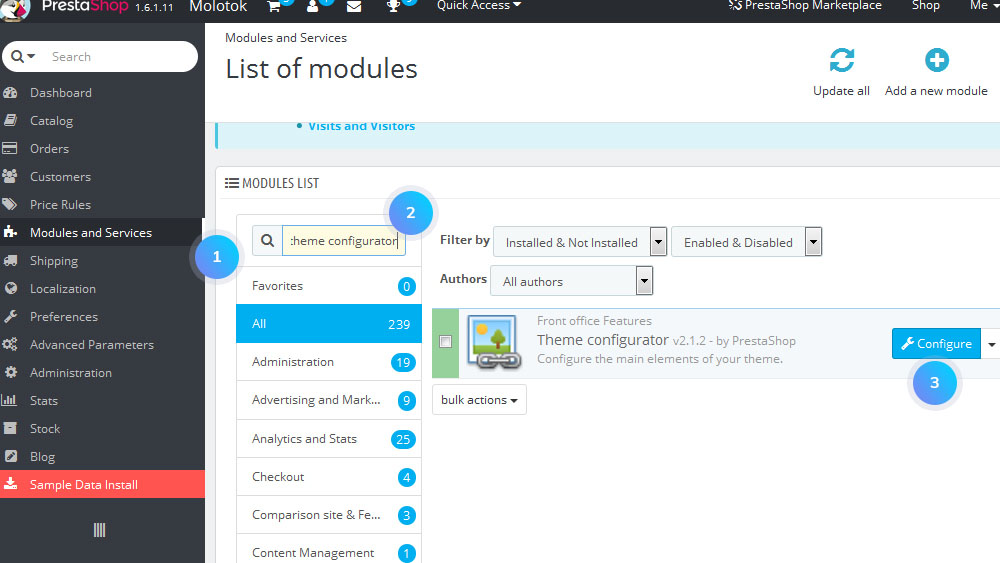
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services. Find Theme Configurator module and click the Configure button to manage it:

- Scroll down and find the Hook “Top” section. Click the Edit button near the image you want to change.
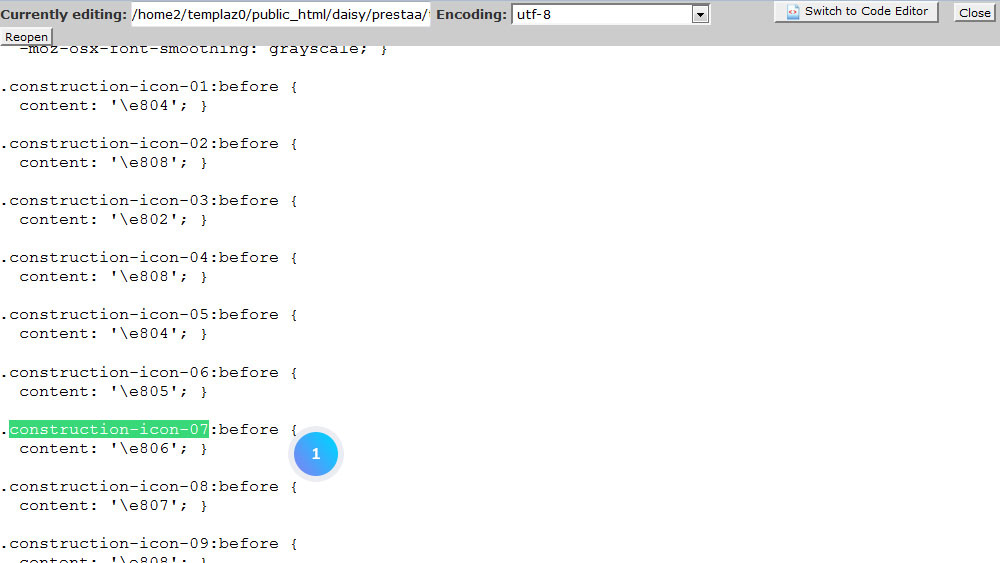
- Now, in your FTP or cPanel File Manager follow the path theme/themeXXX/css (where XXX – the number of your theme). Open the global.css file to edit. Find the part of the CSS code:

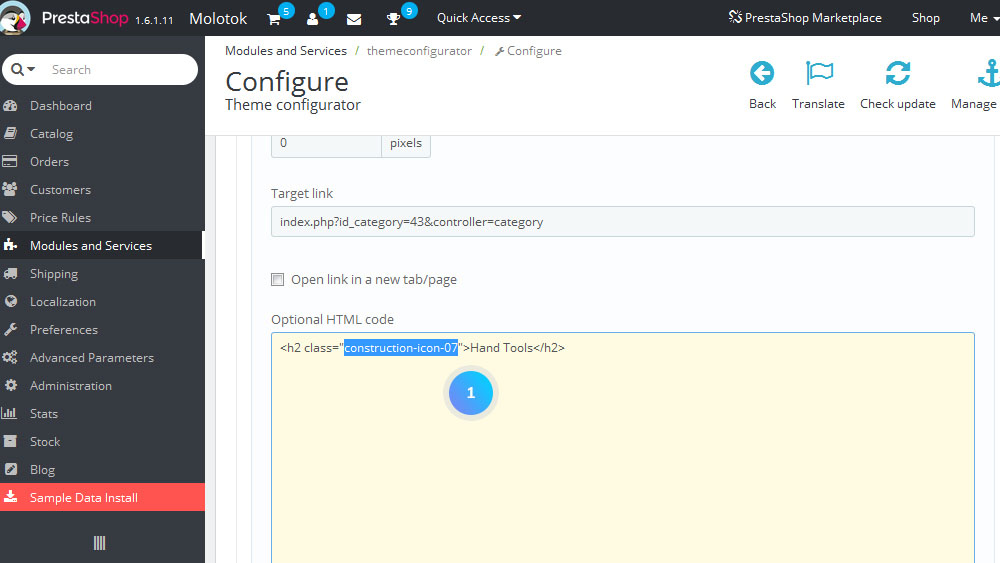
- Copy and paste the appropriate CSS class to the Optional HTML code area of your image and click the Save button:

- Refresh your website to see the changes.
Hopefully, this tutorial was helpful for you.













