Here you can find the instructions on how to manage the Site Maintenance module.
The Site Maintenance module allows you to display the “Site under maintenance” page and let your customers know that now there is some technical work going on and that the website will soon become available.
With the help of this extension, you can specify the end time of the service work and display a timer to let your clients know the timing of this work. The module allows you display a subscription form for this page, and in the end of the work you can send e-mail notifications to your clients.
General
You’ll find three sections there:
- Page configuration;
- Timer section;
- Form settings.
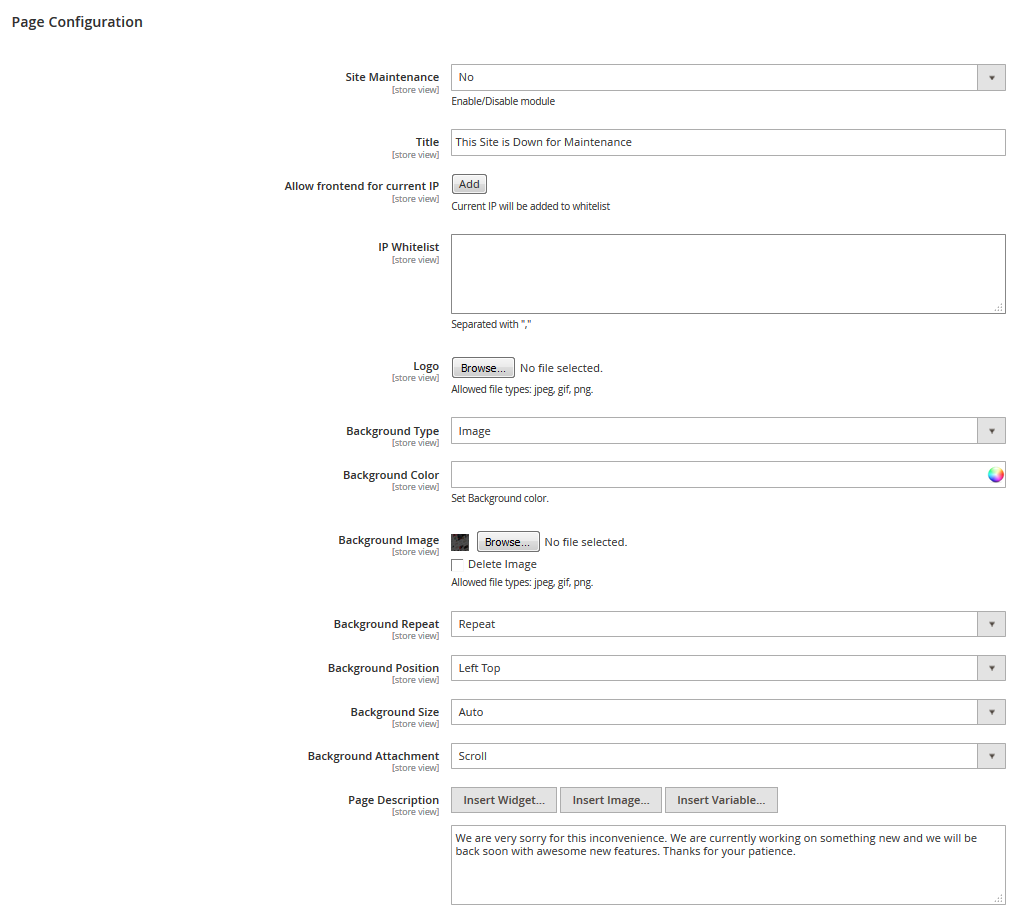
Page configuration
This section serves for setting up the appearance of the page and contains a set of important settings.

Let’s take a look at the available options:
- Site Maintenance — enables/disables the module on the whole.
- Title — the page title. It also serves as a heading in the page contents.
- Allow frontend for current IP — with the help of this button, you can automatically add your IP to the whitelist and gain access to the frontend, bypassing the maintenance page.
- IP Whitelist — in this field, you can add the IP addresses of the clients, who need to get access to the website frontend, bypassing the maintenance page.
- Logo — you can add the page logo as an image.
- Background Type — you can select the background type for the page. There are two available options: Image, Color. Depending on what option you choose, you’ll see more settings. If you select Color, you’ll see the Background color option. If you select the Image type, you’ll see additional settings.
- Background Color — the background color for the page.
- Background Image — the image that is displayed on the background of your page.
- Background Repeat, Background Position, Background Size, Background Attachment — css-properties for managing the background in the image form.
- Page Description — the field for the page content management. You can either use the WYSIWYG-editor, or work with html-code.
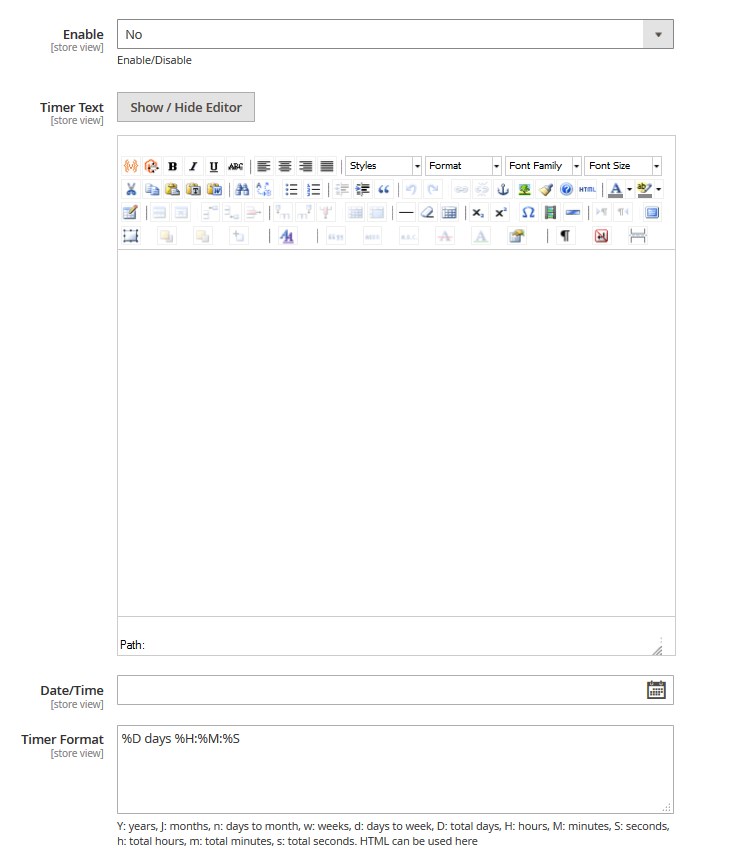
Timer section
This section is responsible for display and setup settings of the Maintenance timer

Let’s take a look at the options of this section.
- Enable — enables/disables the timer on the page.
- Timer Text — Allows you to display text before the timer with the help of WYSIWYG-editor or html-code.
- Date/Time — you can set up the end date of the service work.
- Timer Format — the field to format the timer output. The field takes html-code. %D days %H:%M:%S Y: years, J: months, n: days to month, w: weeks, d: days to week, D: total days, H: hours, M: minutes, S: seconds, h: total hours, m: total minutes, s: total seconds.
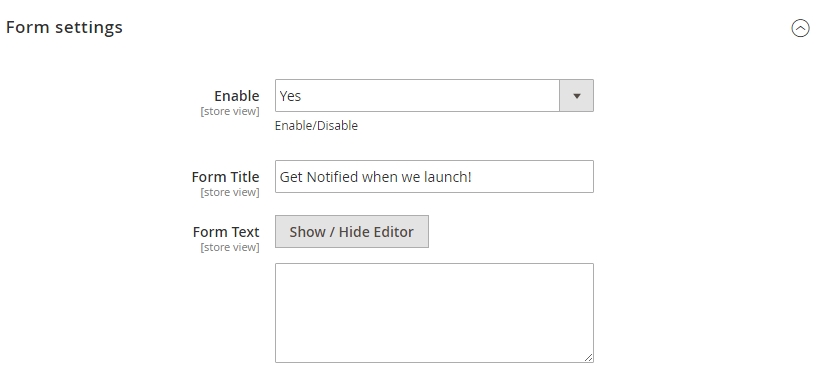
Form settings section
This section is responsible for displaying and setting up the subscription form.

Let’s take a look at the options of this section.
- Enable — enables/disables subscription forms on the page.
- Form Title — the title of the block with the form, which will be displayed in front of the form.
- Form Text — allows displaying some text before the subscription form with the help of the WYSIWYG-editor or html-code.











