To prevent people from stealing your own product images, you can place a watermark on each image.
NOTE: in PrestaShop, the watermark files can be uploaded only in .gif format. You can place the watermark in a number of positions so that you can place it just the way you like.
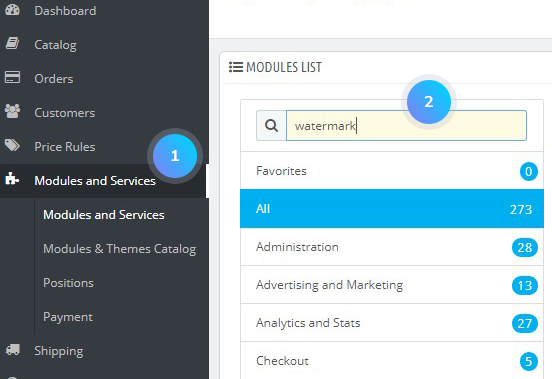
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services section. In the search field type Watermark to find the module:

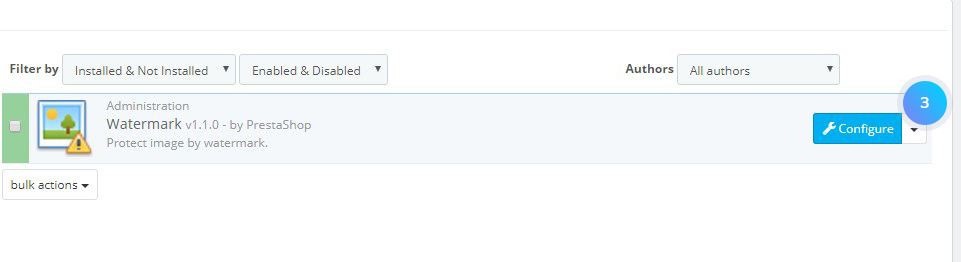
- Click the Configure button to manage it:

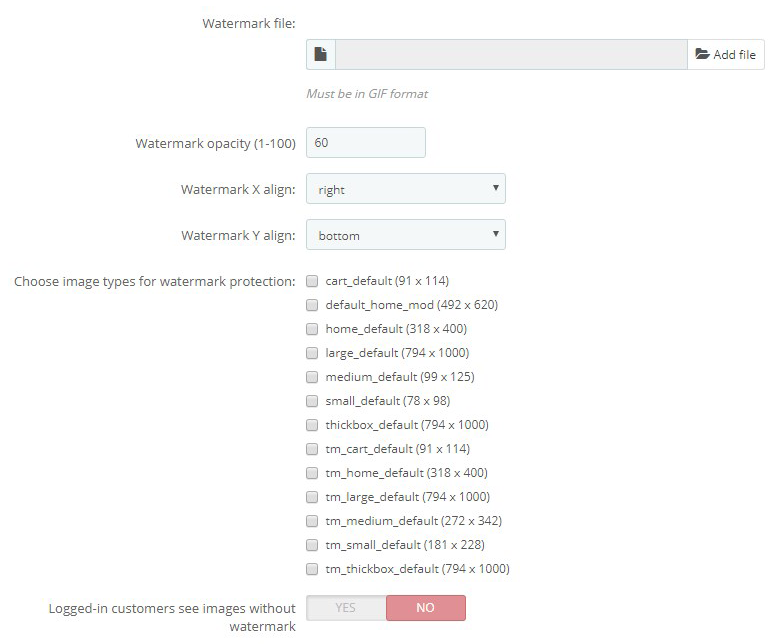
- You can set the following options:
- Watermark file;
- Watermark opacity (1-100) – a level of opacity for the watermark;
- Watermark X align – the horizontal alignment for the watermark;
- Watermark Y align – the vertical alignment for the watermark;
- Choose image types for watermark protection – image types to which you want the watermark to apply;
- Logged-in customers see images without watermark – whether to show the original images to the registered customers or not.
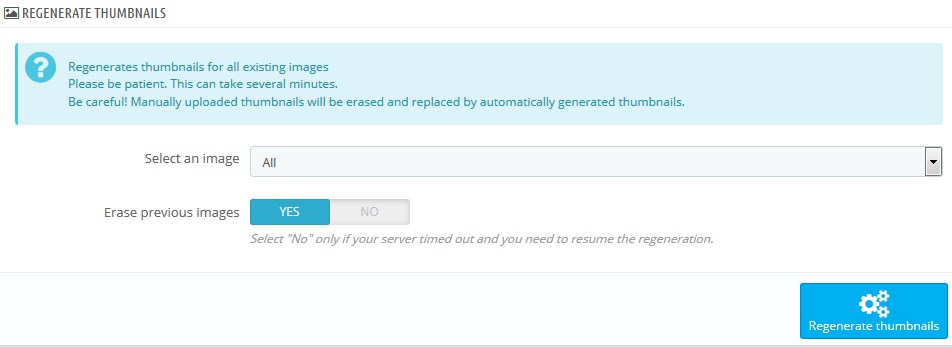
- Go to Preferences -> Images. Scroll down to Regenerate Thumbnails section and click the Regenerate Thumbnails button:


[notice type=”warning”]NOTE: if you get a blank page/timeout error while regenerating images, please check the following tutorial for the detailed guidance.
Refresh your website.
Hopefully, this tutorial was helpful for you.











