➤ To enable the “Change Product Image on Hover” feature for Zemez Themes you need to create on_hover attribute.
Add on_hover attribute
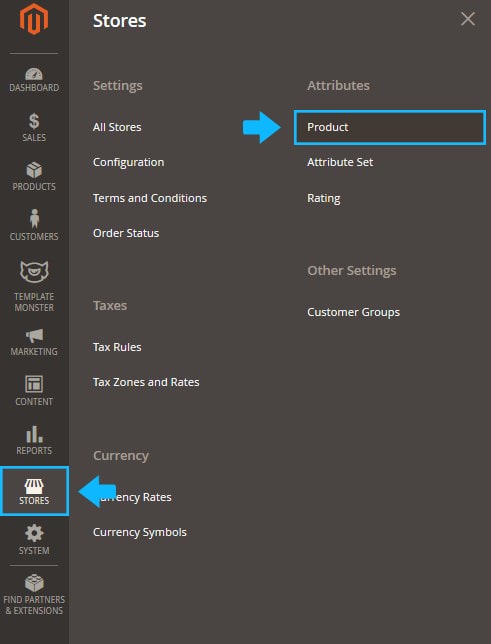
1. In order to do this, log into your Magento 2 store and go to Stores. Then tap Product under the Attributes.

2. Click on the Add New Attribute button.

3. Enter On Hover in the Default Label option text field.

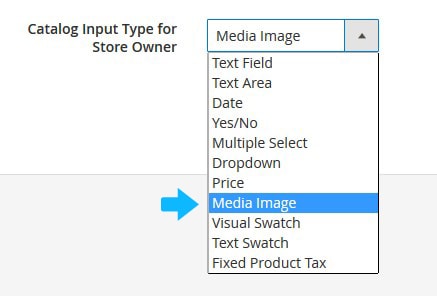
4. Choose Media Image from the Catalog Input Type for Store Owner option dropdown.

5. Expand the Advanced Attribute Properties section.
6. Move to the Attribute Code option and enter on_hover in the option text field.

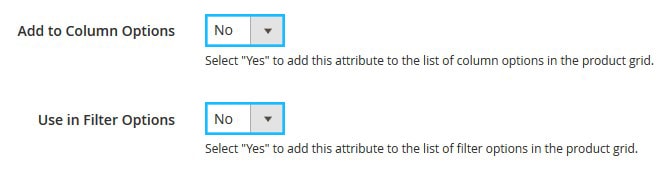
7. Set Add to Column Options and Use in Filter Options to “No”.

8. Press the Save Attribute button.
9. Clear the Magento cache.
Add the new attribute to the Default attribute set
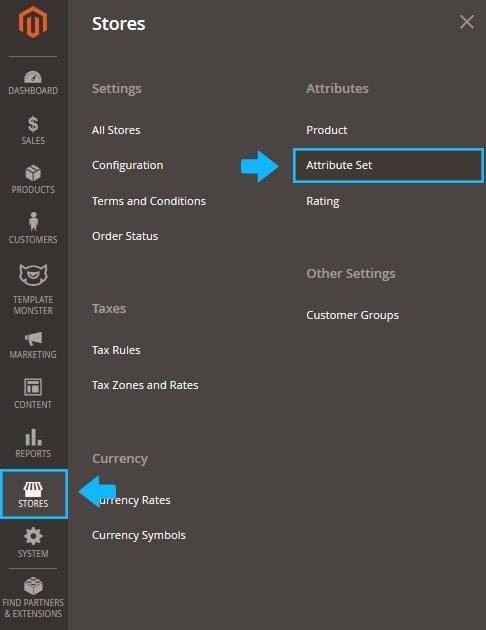
1. Then go to Stores > Attribute Set section. You need to add on_hover attribute to the Default attribute set.

2. Open the Default attribute set.

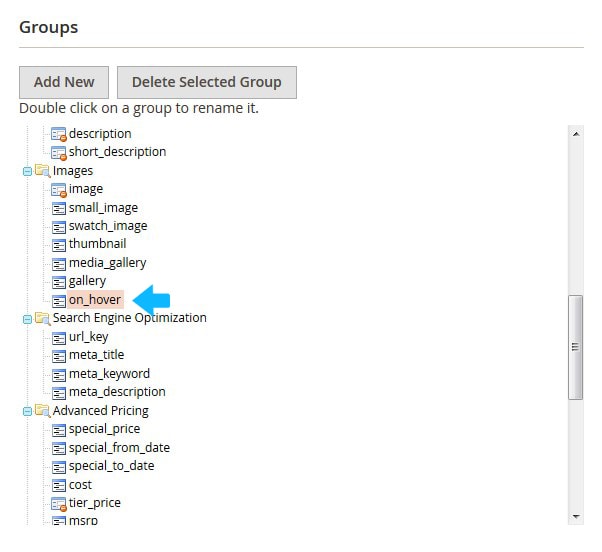
3. Drag on_hover attribute from the Unassigned Attributes column into the Images section and click Save.

4. Clear the Magento cache.
Upload the image
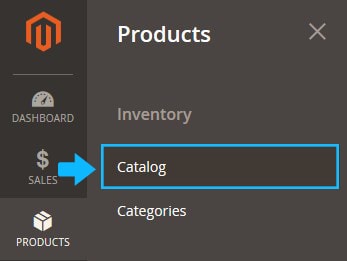
1. Navigate to Products > Catalog section.

2. Find the product you want to apply “Change Product Image on Hover” feature and open it to edit (click on the Edit in the Action column).
3. Expand the Images And Videos tab.
4. Click on the camera tile, and browse to the image file on your computer. Then, choose the image, and tap Open.
5. Click on the image preview.

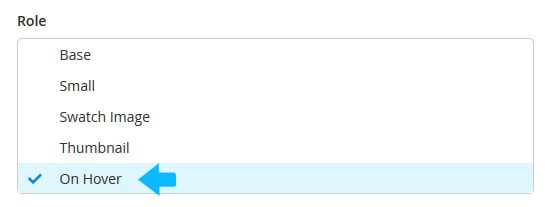
6. Enable the On hover checkbox in the Role section.

7. Then click on the cross in the right corner to close the window and accept the configuration.
8. Save the Product settings.
9. Clear the Magento cache.
Set the hover type
To activate the “Change image on hover” you need to set the proper hover type for the Category Page.
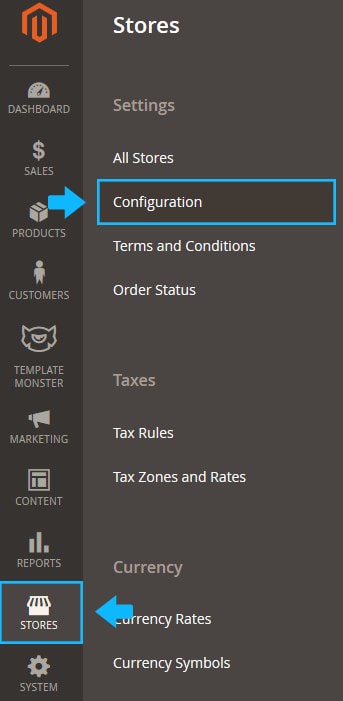
1. Go to the Stores > Configuration section.

2. Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.

3. Expand the Category Page tab and open the Grid view tab.
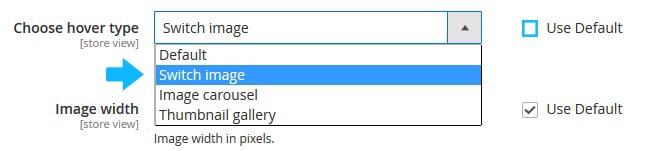
4. Scroll down to the Choose hover type option and clear the Use Default checkbox.
5. Select Switch image from the Choose hover type option dropdown.

6. Save the settings.

7. Clear the Magento cache.
8. Refresh your Magento website and you’ll see the “Change Product Image on Hover” feature is enabled.