From this quick and simple tutorial, you will figure out what is FontAwesome and Elementor icons, how to use it while building your website and how to fix the issue when Font Awesome and Elementor icons are not showing after updating Elementor.
What is FontAwesome and why do you need it
In case you’re running a successful and demanded website, whether it’s a blog, an online shop or both, you will need some tools to make its interface attractive for visitors. Here comes the FontAwesome icons! You are able to download them from the official website.
The FontAwesome features allow you to use vector icons and previously created logos to leave links on your social accounts. You can either use a free version or go pro and apply all the possibilities to the full. Each icon is desktop-friendly and supports basic styling. You are able to change its size and color or rotate, align and mirror it.
What is more, you can apply the FontAwesome icons in the most suitable way. Use it vie CDN or download the icons to your own host. You are also able to download it with the help of npm. In addition, the CSS processors tools are also included.
Elementor icons are not showing
Despite the fact that the FontAwesome icons are very flexible and responsive, there may be some problems while using it on the pages of your website. However, all the issues are quite easy to fix and the process of troubleshooting will take a matter of clicks. There may actually be the two main issues on the icons are not showing:
- you’ve done some changes to the Elementor plugin;
- icons have disappeared from the icons library.
Changes in Elementor plugin
Some of your implemented FontAwesome icons may not be shown, in case you’ve updated the Elementor plugin to the newest version or simply after installation of the plugin. To fix this problem, firstly you need to go to your admin dashboard.
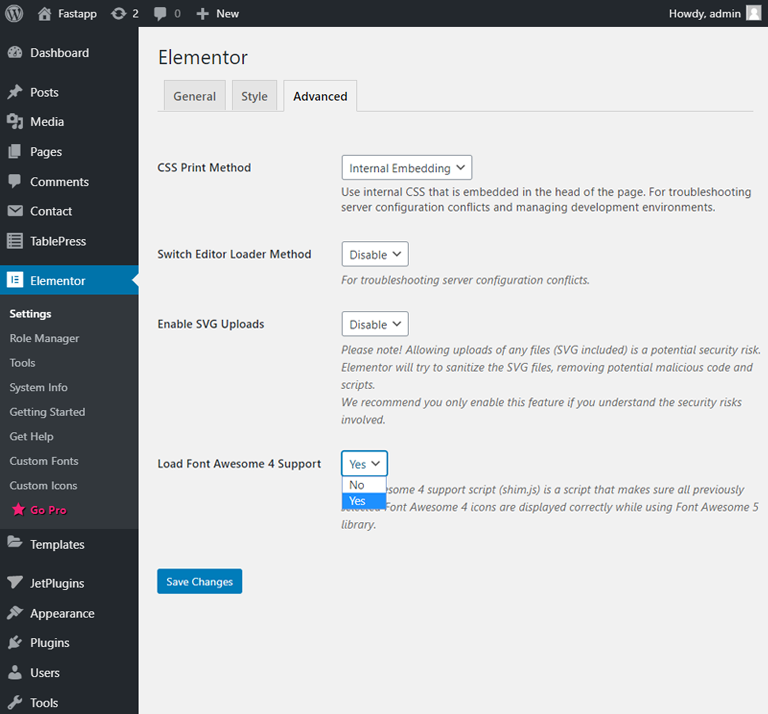
Go to the “Elementor” > “Settings” and open the “Advanced” tab. Here you need to find the “Load Font Awesome 4 Support” option and activate it.

Icons dissapear from the library
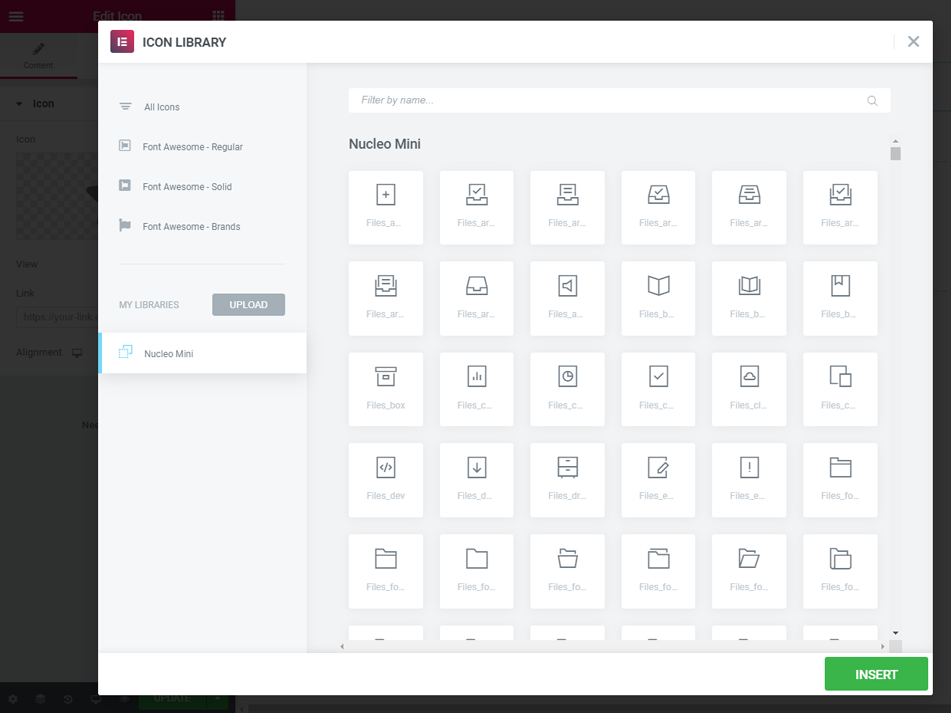
The icons may disappear from the Elementor icons library of templates that include the “Nucleo Mini” icons. In this case, go to the page, where your icons have to be showcased. Click on the “Edit with Elementor” button and then open the media library. Here you are able to check if the icon is in the library. If there isn’t the needed one, to fix this problem you need to update your Kava Extra plugin to the latest version.

FontAwesome Plugin
If the previous steps didn’t work, then download the Font Awesome plugin on your computer.
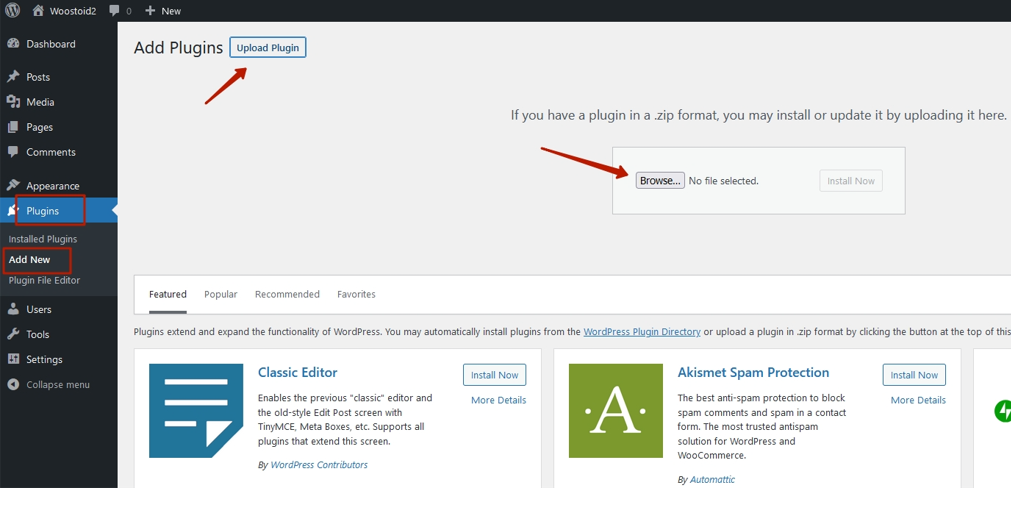
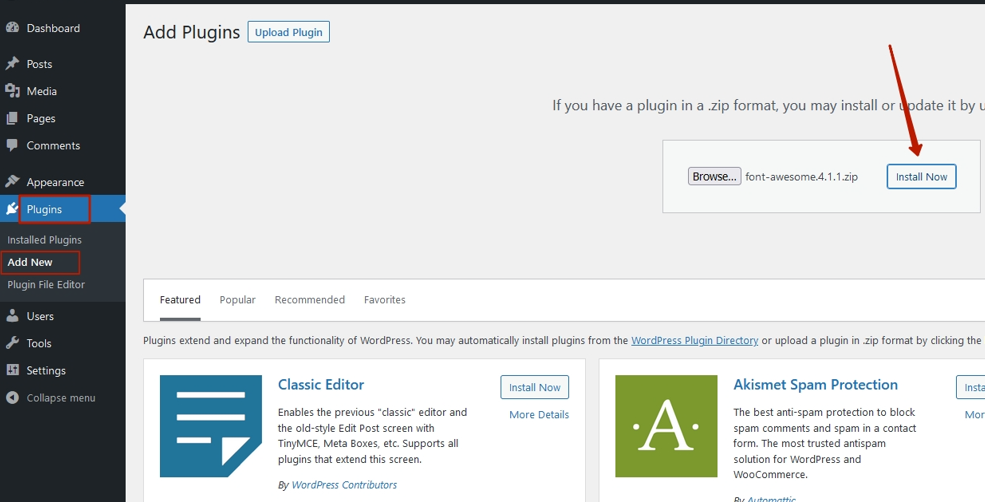
1. Firstly, in your WordPress admin panel go to Plugins > Add New > Upload Plugin section.

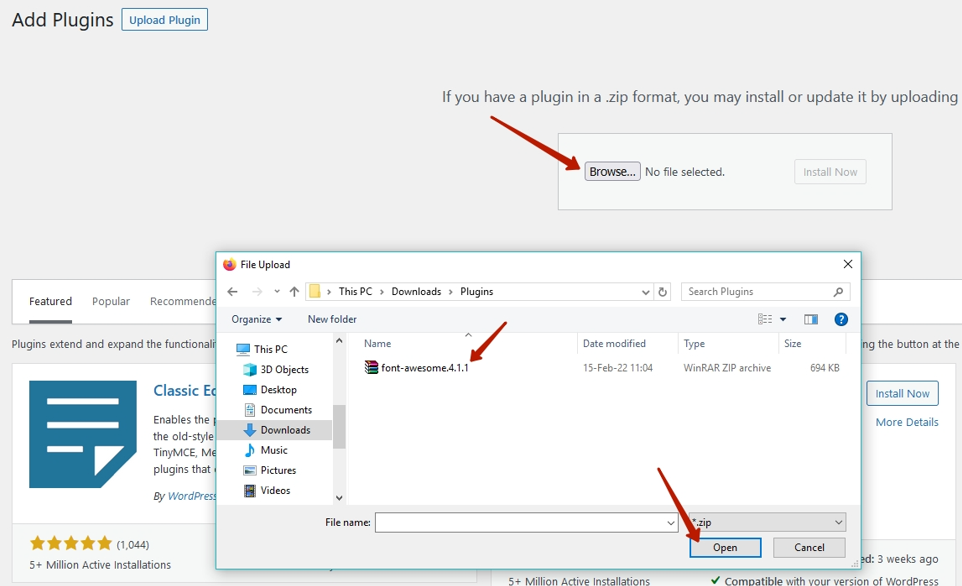
2. Choose the plugin to upload.

3. Click “Install Now” button.

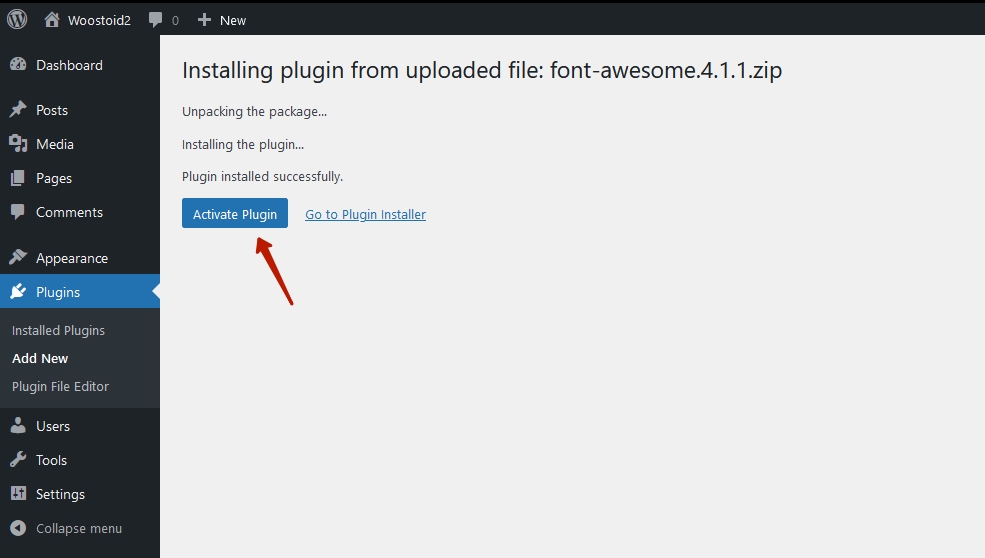
4. Then click the “Activate Plugin” button.

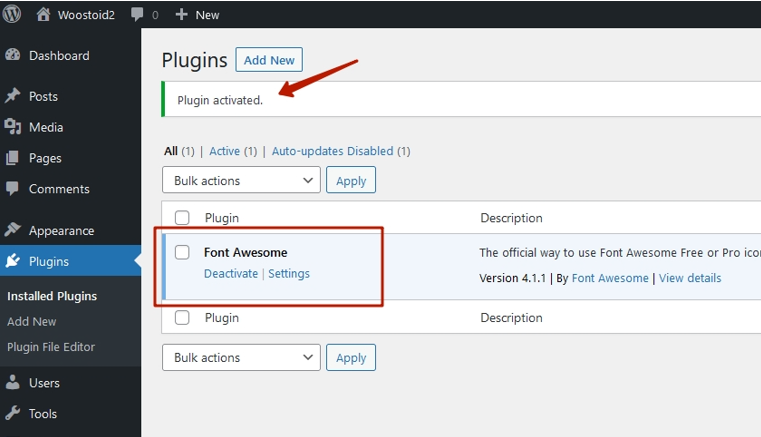
5. Congratulation, the FontAwesome plugin is activated.

We hope you like our simple and quick tutorial on how to fix the issue with FontAwesome not showing after updating Elementor. Subscribe to our newsletters to find more useful tutorials and listings!

















Thanks to the author of the topic! It really fixed all my bugs.
hi, it is not working for me i updated font awesome and now icons are not showing up, please help