From this tutorial you’ll learn how to manage TM MegaMenu plugin settings.
First, to access TM MegaMenu plugin log in to WordPress Administration panel. Proceed to Appearance tab in the left column of the Dashboard, and click on TM MegaMenu sub menu.

Now you can view TM MegaMenu settings page. Let’s take a closer look at this plugin’s settings.
TM MegaMenu Settings
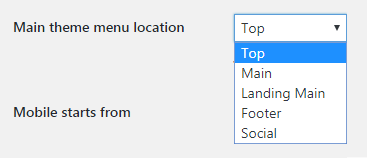
- Main theme menu location — here you can choose from the dropdown list the location where you need MegaMenu to be displayed. As a result, MegaMenu plugin will be applied to the menu assigned to one of the locations, which can be selected here: Appearance > Menus > Manage Locations tab.

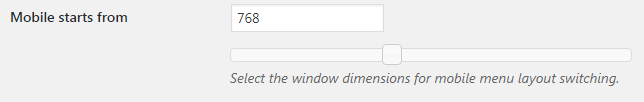
- Mobile starts from — in this block you can set the value of the MegaMenu breakpoint after which MegaMenu will switch to mobile screen version. The default dimension value is “768”, and we highly recommend you not to change it.

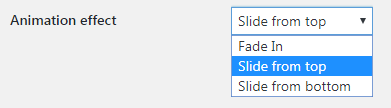
- Animation effect — here you can choose the animation effect for drop-down menus. Select one of the following effects to make MegaMenu appearance more attractive:
- slide from top;
- slide from bottom;
- fade in.

- Transition duration — in this block you can establish the time it will take for MegaMenu to display animation.

- Menu parent container CSS selector — if you want to apply custom CSS styles for MegaMenu, here you can change the MegaMenu selector name to use another MegaMenu styling.

When everything is correct don’t forget to save the changes. To do this click on Save Changes button.
This tutorial is based on Surfing Responsive WordPress theme.












