One of the most beautiful layouts that are used for displaying a gallery is a grid layout, which showcases images in an attractive way, creating even layouts of pictures in the posts. But when you create a gallery the images in it are displayed in the form of slider. In this tutorial we will find out how to create a grid layout for the image gallery.
Creating a Default Gallery
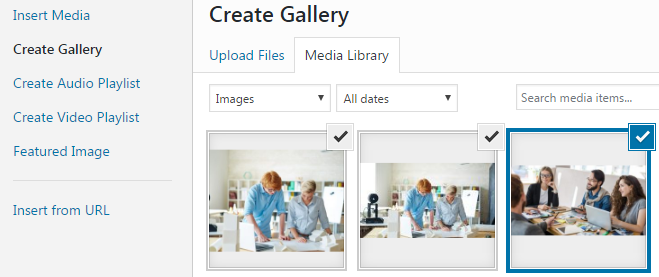
- First, navigate to Posts tab (it is located in the left column of WordPress Dashboard). Choose Add new option. A Post editor page will open. Here you can insert a gallery by clicking on Add Media button, using Create Gallery option and picking the images you want to be displayed as a gallery.

- A default image gallery will be shown on the page as a slider with pagination controls.
Creating a Gallery with Grid Layout
If you need to create a gallery with a different layout you can use TM Photo Gallery plugin. It will create a gallery of the images that are stocked in the media library, and you’ll be able to add a gallery with the layout you want.
- Proceed to TM Photo Gallery tab and enter Galleries sub menu. Then click on the Add gallery block .

- In the new block that appeared recently enter your new gallery name.
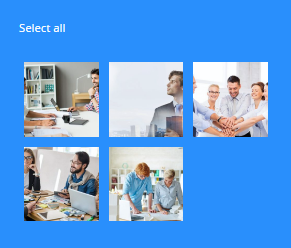
- Now you’ll be redirected to gallery editing section. Pick the images you want to be displayed.

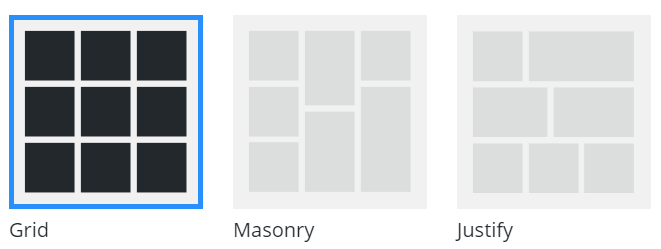
- Then go to Grid settings and choose the grid type you want to use: traditional grid, masonry or justify.

- You can also change column properties: columns count, the space between columns and images size.
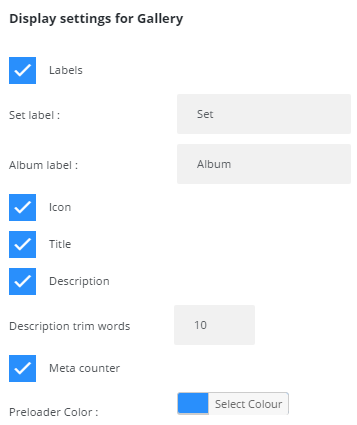
- In Display section you can choose what information of your images you want to display or hide.

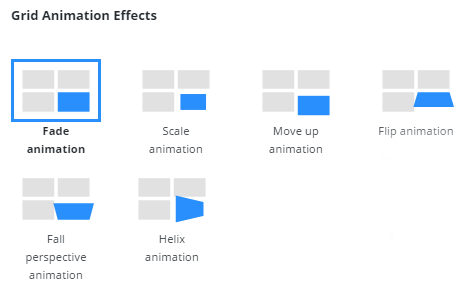
- Animation Effects define the effects that will be used for animation.

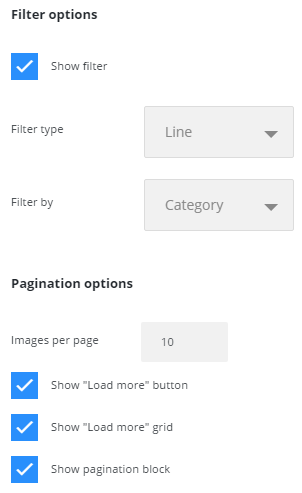
- Navigation block includes different navigation options, so you can decide which ways of navigation is the preferable to be used for this gallery.

- Click on Save Gallery button to save the gallery.
Adding a Gallery to a Post
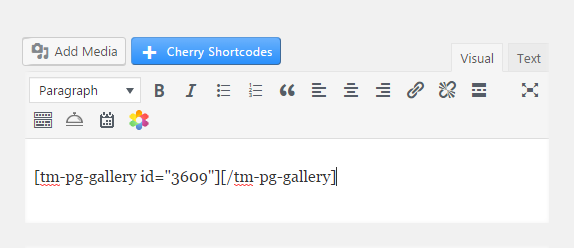
- Now return to creating a post. In the post editor block choose Add TM Photo Gallery option.
- A list of available galleries will appear, and when you choose one of the galleries, its shortcode will be embedded into the post.

- Save the changes and click on Preview button to see the gallery in a grid layout.
- Now you know how to create galleries with grid layouts.
This tutorial is based on Monstroid2 Multipurpose WordPress theme.












