For those who are newbies and just getting acquainted with WordPress, this tutorial will surely come in handy. Using Elementor background options you can customize the web page smoothly and immediately. Frankly, the modifications with Elementor are the most flexible and easy to establish. However, if you still have questions, then draw attention to this ‘how-to’ and get ready to increase your knowledge about the Elementor background section.
From this guide, you’ll learn how to change section background with the Elementor drag-n-drop page builder.
Change Section Background in Elementor
- First, let’s navigate to Elementor page builder. Log in to WordPress Dashboard and open Pages > All Pages tab on the left. Open one of the pages built with Elementor for editing.

- Click on Edit with Elementor button to proceed to Elementor editing page.

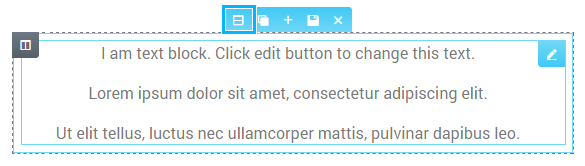
- Hover on the section with the background you want to change. A thin blue frame will appear around it. You’ll also be able to see the section options (the icons) at the top of the frame.

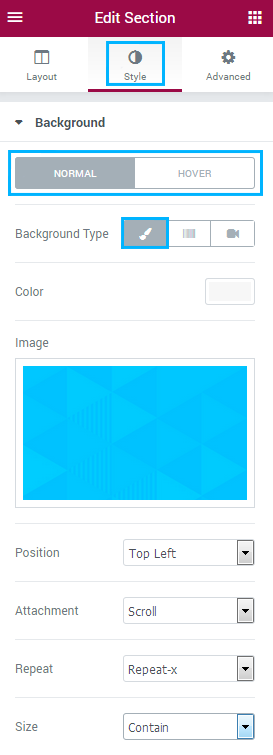
- Click on Edit Section icon to open the editing block on the left. Here switch to Style tab.

- Locate Background block. Here you can set your custom background for this section.
- Switch from Normal to Hover mode to apply different background options for the section when someone hovers on it. You can customize both, or use the same background for the section. It’s up to your needs.
- Now you can select the background type. There are three types of section backgrounds:
- Classic — represents the classic color or image background. Here you can select the color to apply it to the section background, or select the image from the Media Library. You can as well select the custom image position, attachment, repeat settings and the necessary image size.
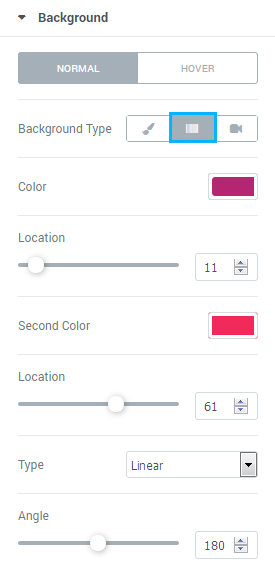
- Gradient — switch to the Gradient mode to apply the gradient for the section background. Here you can select any two colors to use as a gradient and pick the needed location, specify the necessary gradient type and angle.

- Background Video — here you can add the video as a section background. You can also use a Background Fallback image (select it from the Media Library) to replace the video on mobile or tablet devices.

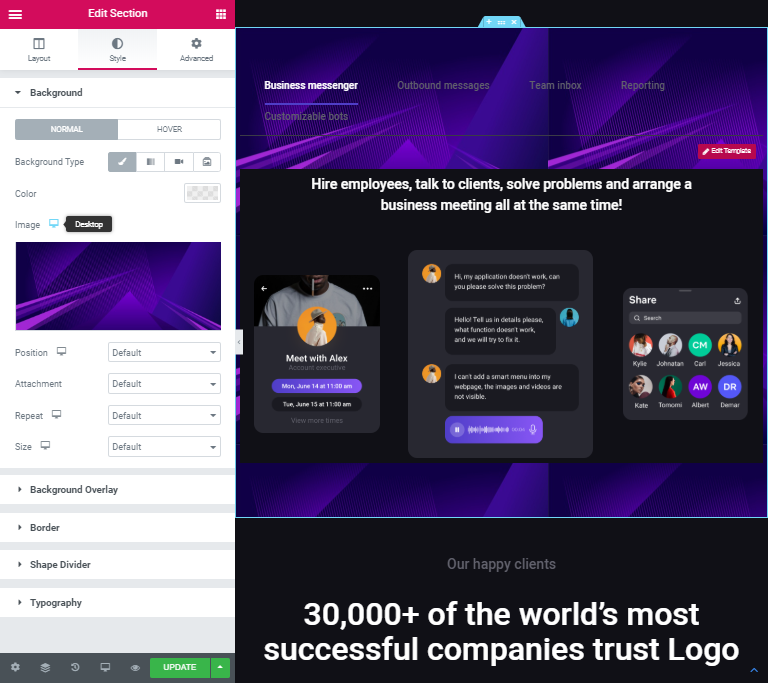
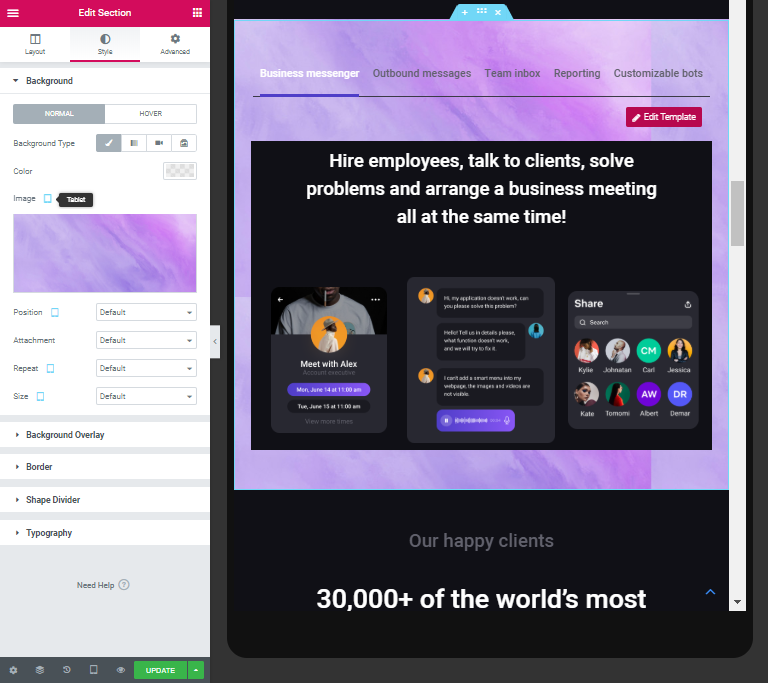
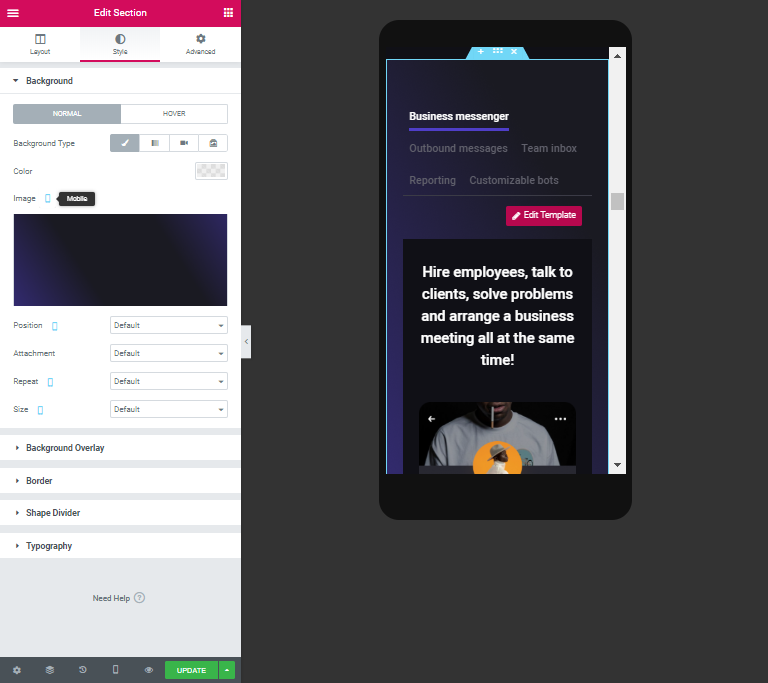
- In the new Elementor version you get an ability also to choose different backgrounds for various types of devices. It means that on the desktop version of the website it can be one picture and on mobile it will be another, as you can notice it on the screenshots below:
- Choose the background for desktop website version
- Choose the background for tablet website version
- Choose the background for mobile website version




Background Overlay
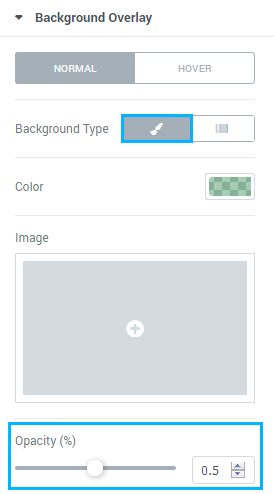
- To make the text stand out on the vivid background you can use Background Overlay options located in the block under the same name.
- Here you can specify overlay for Normal and Hover modes. Switch between them to customize both.
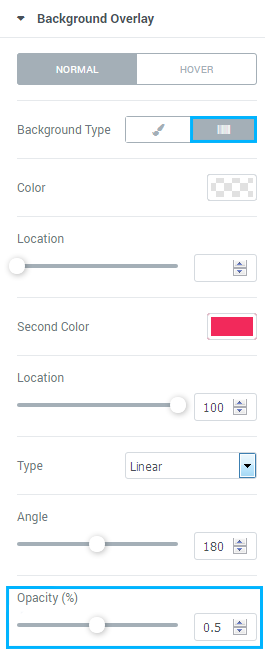
- In the Background Type you can select which type of the background you want to use. It can be a classic or a gradient background.
- Classic — here you can define the color or the image you want to use as the overlay for your main section background.

- Gradient — here you can select two colors to combine when creating a gradient, and the color location, gradient type, and angle.

- Classic — here you can define the color or the image you want to use as the overlay for your main section background.
- Use Opacity option to set your custom overlay opacity. To select the suitable opacity you need to drag the controller rightwards or leftwards.
- Feel free to use the section backgrounds to make your page’s content more eye-catching!
See you soon at the next tutorials!











